如何将网页CSS背景图高斯模糊且全屏显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将网页CSS背景图高斯模糊且全屏显示相关的知识,希望对你有一定的参考价值。
一、高斯模糊是使用ps等工具实现的,方法如下(以ps为例):
1、在ps中打开背景图;
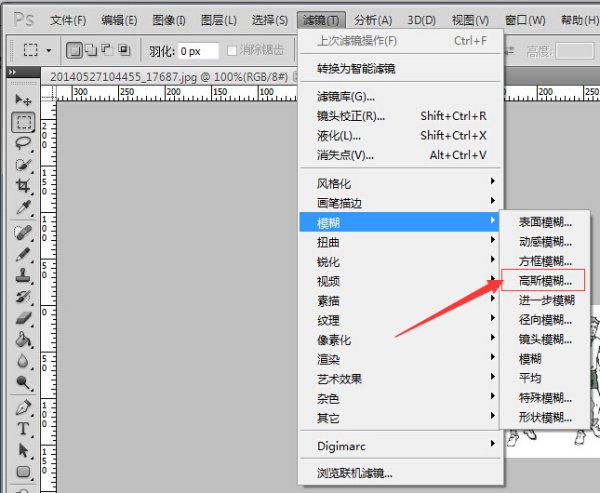
2、点击菜单栏中的滤镜;
3、点击模糊,再选择高斯模糊,如图;

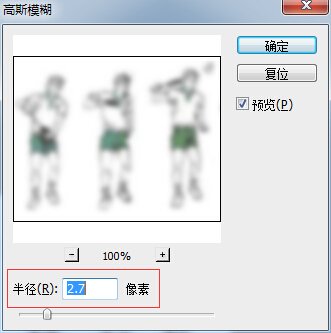
5、通过调整半径来调整模糊的强度(半径越大越模糊),如图:

二、全屏显示的css代码:
.bg
background-image:url(scale.jpg);
-moz-background-size: 100% 100%; /* Firefox 3.6 */
-o-background-size: 100% 100%;/* Opera 9.5 */
-webkit-background-size: 100% 100%;/* Safari 3.0 */
background-size: 100% 100%;/* Firefox 4.0 and other CSS3-compliant browsers */
-moz-border-image: url(scale.jpg) 0; /* Firefox 3.5 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='scale.jpg', sizingMethod='scale');/* for < ie9 */
全屏显示的方法1:使用CSS
.bg background-image:url(scale.jpg);
-moz-background-size: 100% 100%; /* Firefox 3.6 */
-o-background-size: 100% 100%;/* Opera 9.5 */
-webkit-background-size: 100% 100%;/* Safari 3.0 */
background-size: 100% 100%;/* Firefox 4.0 and other CSS3-compliant browsers */
-moz-border-image: url(scale.jpg) 0; /* Firefox 3.5 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='scale.jpg', sizingMethod='scale');/* for < ie9 */2:使用 IMG 标签
<img class=stock style=position: absolute; top: 0px; left: 0px; height: 100%; width: 100%; src=default.jpg补充方法3:使用 CSS3 的背景 Cover
.bg background: #000 url(scale.jpg) no-repeat center center;
-webkit-background-size: cover;
-moz-background-size: cover; 参考技术B 高斯模糊是PS、FW图片处理工具搞的。
全屏显示的方法1:使用CSS
.bg background-image:url(scale.jpg);
-moz-background-size: 100% 100%; /* Firefox 3.6 */
-o-background-size: 100% 100%;/* Opera 9.5 */
-webkit-background-size: 100% 100%;/* Safari 3.0 */
background-size: 100% 100%;/* Firefox 4.0 and other CSS3-compliant browsers */
-moz-border-image: url(scale.jpg) 0; /* Firefox 3.5 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='scale.jpg', sizingMethod='scale');/* for < ie9 */2:使用 IMG 标签
<img class=stock style=position: absolute; top: 0px; left: 0px; height: 100%; width: 100%; src=default.jpg补充方法3:使用 CSS3 的背景 Cover
.bg background: #000 url(scale.jpg) no-repeat center center;
-webkit-background-size: cover;
-moz-background-size: cover;本回答被提问者采纳 参考技术C 全屏很简单,css3里面支持backgroud-size:100% 100%就行了,高斯模糊,是不是像ios那样的像毛玻璃效果的,发个教程给你参考一下
http://www.wufangbo.com/css3-mo-hu-xiao-guo/
当然了,也可以直接用photoshop设置,直接设置成模糊的背景图片,建议是用代码设置,哪天想改成其他的不需要改图片,直接改代码参数就行了
iOS 图片处理——高斯模糊背景
线上一张对比图:
很明显,上面的图片是是模糊的效果,而我们在实际开发中也经常使用到这样的图片作为背景,这种效果有很多方法可以做到。来说一个简单的方法,代码来咯:
//加载图片 创建imageView UIImage *image = [UIImage imageNamed:@"psb.png"]; UIImageView * imageview = [[UIImageView alloc] init]; imageview.contentMode = UIViewContentModeScaleAspectFit; imageview.frame = CGRectMake(0, 80, 320, 320); [self.view addSubview:imageview]; //转换图片 CIContext *context = [CIContext contextWithOptions:nil]; CIImage *midImage = [CIImage imageWithData:UIImagePNGRepresentation(image)]; //图片开始处理 CIFilter *filter = [CIFilter filterWithName:@"CIGaussianBlur"]; [filter setValue:midImage forKey:kCIInputImageKey]; //value 改变模糊效果值 [filter setValue:@7.0f forKey:@"inputRadius"]; CIImage *result = [filter valueForKey:kCIOutputImageKey]; CGImageRef outimage = [context createCGImage:result fromRect:[result extent]]; //转换成UIimage UIImage *resultImage = [UIImage imageWithCGImage:outimage]; imageview.image = resultImage;
是不是很简单呢
以上是关于如何将网页CSS背景图高斯模糊且全屏显示的主要内容,如果未能解决你的问题,请参考以下文章