vue cannot get / 是啥错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue cannot get / 是啥错相关的知识,希望对你有一定的参考价值。
是因为路由器WAN口设置为自动获取IP方式,而上一级网关(如光猫、路由器)没有开启DHCP服务。解决办法有:上一级网关开启DHCP服务;如果拨号功能设置在光猫,需开启光猫DHCP。若无法开启,路由器WAN口手动配置IP,要与光猫Lan口同一段,IP地址不得冲突;将拨号功能设置在路由器,光猫更改为桥接工作模式,路由器WAN口配置成PPPoE。

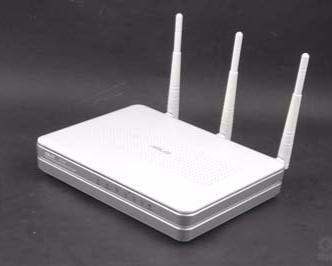
路由器(Router),是连接因特网中各局域网、广域网的设备,它会根据信道的情况自动选择和设定路由,以最佳路径,按前后顺序发送信号。
目前路由器已经广泛应用于各行各业,各种不同档次的产品已成为实现各种骨干网内部连接、骨干网间互联和骨干网与互联网互联互通业务的主力军。路由和交换机之间的主要区别就是交换机发生在OSI参考模型第二层(数据链路层),而路由发生在第三层,即网络层。这一区别决定了路由和交换机在移动信息的过程中需使用不同的控制信息,所以两者实现各自功能的方式是不同的。
参考技术A 我也遇上了这个,原因是其他页面有错误导致编译不通过,把页面错误修正后这个问题解决了。希望对你有帮助。 参考技术B webpack.dev.conf.js中的 devtool最新的配置为 cheap-module-eval-source-map,虽然 cheap-module-eval-source-map更快,但它的定位不准确 换成 eval-source-map 参考技术C从图1 —> 图2,cannot get这个错误居然就解决了,但不知道跟你的情况是不是一样
图1:
图2
上一级网关开启DHCP服务;
如果拨号功能设置在光猫,需开启光猫DHCP。若无法开启,路由器WAN口手动配置IP,要与光猫Lan口同一段,IP地址不得冲突;
将拨号功能设置在路由器,光猫更改为桥接工作模式,路由器WAN口配置成PPPoE。
以上是关于vue cannot get / 是啥错的主要内容,如果未能解决你的问题,请参考以下文章
vue cli 使用npm run dev 报错Cannot GET /
使用 vue.js 的 get/post请求错误 “ Cannot read property 'get' of undefined”
在python中unexpected character afer line contituation character 报的是啥错