使用 vue.js 的 get/post请求错误 “ Cannot read property 'get' of undefined”
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 vue.js 的 get/post请求错误 “ Cannot read property 'get' of undefined”相关的知识,希望对你有一定的参考价值。
代码 this.$http.get("data/address.json",).then(function (response)
);
解决方法如下:
完整的代码如下(遇到类型问题的同学可以做个参考):
复制代码 代码如下:
var querystring = require('querystring')
, http = require('http');
var data = querystring.stringify(
info:'hi',
test:5
);
var opt =
hostname:'www.test.com',
port :9094,
path:'/perationSqlQuery',
method: 'POST',
headers:
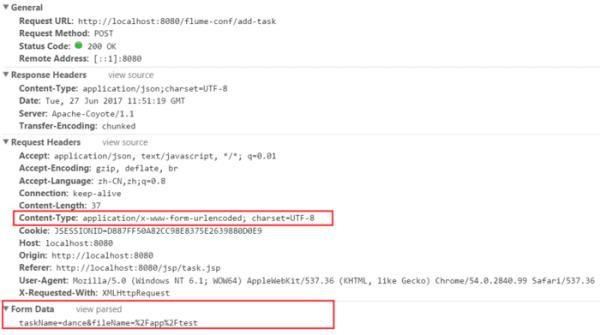
'Content-Type':'application/x-www-form-urlencoded',
'Content-Length': data.length
;
var req = http.request(opt, function (res)
res.on('data', function (data)
console.log(data.toString());
);
);
req.on('error', function(e)
console.log('problem with request: ' + e.message);
);
req.write(data);
req.end();


以上是关于使用 vue.js 的 get/post请求错误 “ Cannot read property 'get' of undefined”的主要内容,如果未能解决你的问题,请参考以下文章