为啥div+table+xm-select下拉框实现table滚动条,表里的下拉框被滚动条遮挡?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥div+table+xm-select下拉框实现table滚动条,表里的下拉框被滚动条遮挡?相关的知识,希望对你有一定的参考价值。
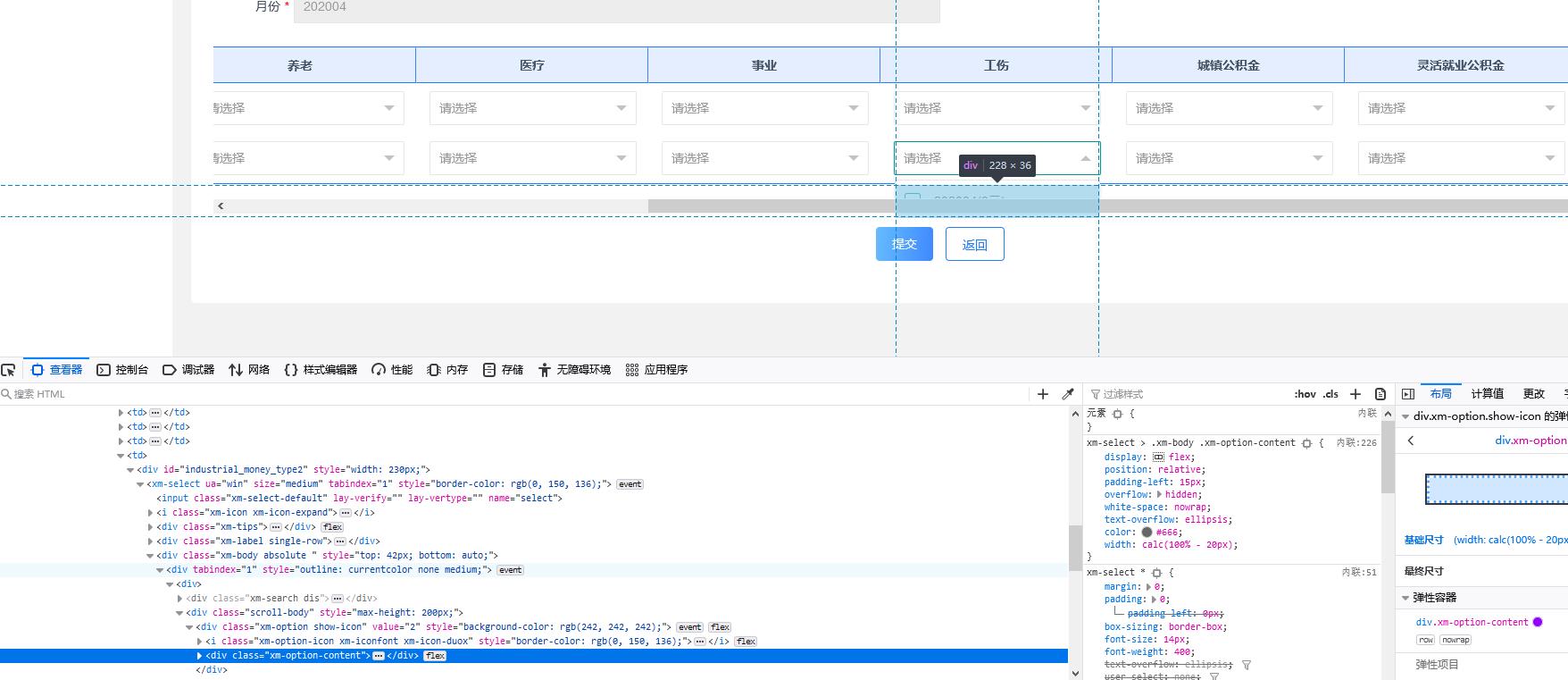
在开发过程中想用div包裹table实现滚动条效果, 但是table的td中包含有xm-select下拉框, 当在div中添加了overflow-x:auto 样式之后, 实现了水平的滚动条效果,但是再打开下拉框之后,看到一部分option内容被滚动条给遮挡了。自己尝试了去更改z-index值以及postion等属性,但没有效果。实在不知道哪里出了问题,所以拿出来请各位大佬给看看,问题出在哪里?

② 就是要设置成左右上下都有滚动条可以滚动窗口的效果;
以上是关于为啥div+table+xm-select下拉框实现table滚动条,表里的下拉框被滚动条遮挡?的主要内容,如果未能解决你的问题,请参考以下文章