带你入门微信小程序
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了带你入门微信小程序相关的知识,希望对你有一定的参考价值。
认识微信小程序
2016年1月9日,TX启动小程序研发,于2017年1月9日正式发布。不同于微信订阅号或公众号,微信小程序被赋予了应用程序的能力,他是一种无需安装即可使用的应用,它实现了应用“触手可及”的梦想,用户“扫一扫”或者“搜一搜”即可打开应用;体现了“用完就走”的理念,用户不再需要关心是否安装太多应用问题。应用将无处不在,随时随地可用,无需卸载。
微信小程序相关技术
微信小程序自定义了一套语言,称为WXML微信标记语言,它的使用方法类似于html语言。另外,微信小程序还定义了自己的样式语言WXSS,它兼容了CSS样式,并做了拓展扩展;使用了javascript来进行了业务处理,兼容了大部分JavaScript功能。具备一定的前端知识的小伙伴学习开发小程序将会非常舒服。
微信小程序无可替代的优势
首当其冲,微信小程序解决了兼容性问题,传统APP一般要同时开发ios和android两个版本,但是只需要做一版。但是因为原生APP运行快,系统更加流畅,能为用户提供最佳的体验,而小程序流畅性能低,这是其先天缺陷。目前小程序适合低频非刚需以及轻量级功能单一领域。所以就目前而言,微信小程序是不可能完全替代APP的地位。
开发环境
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364
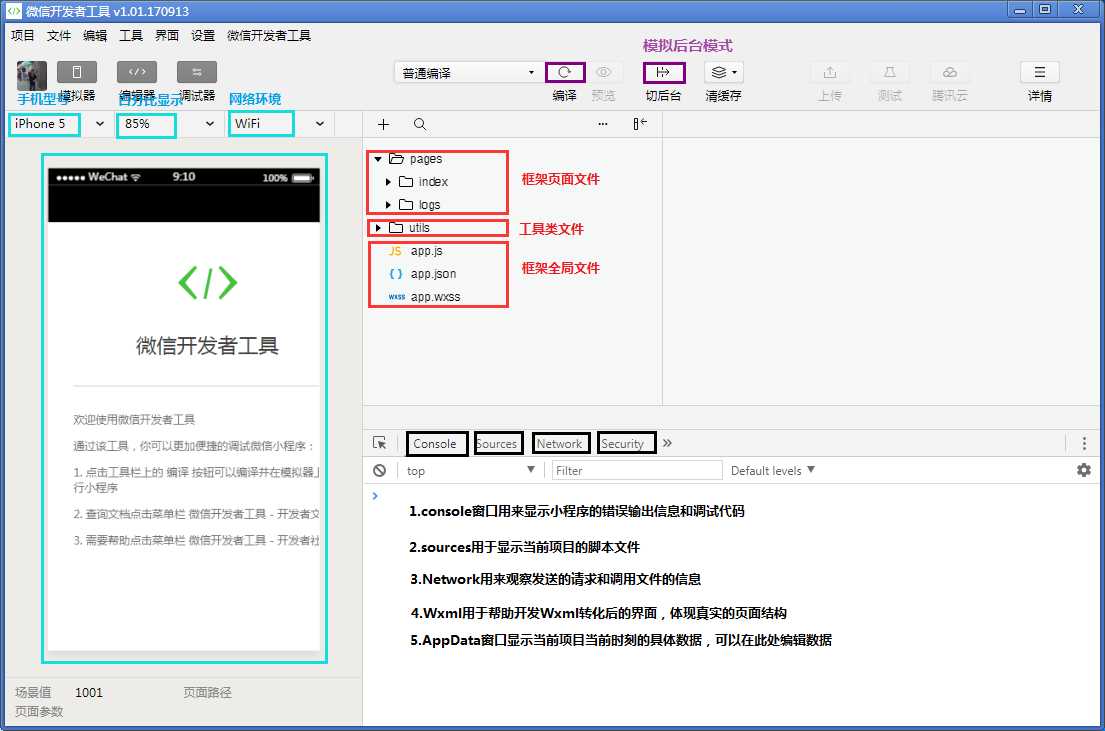
IDE结构

框架全局文件
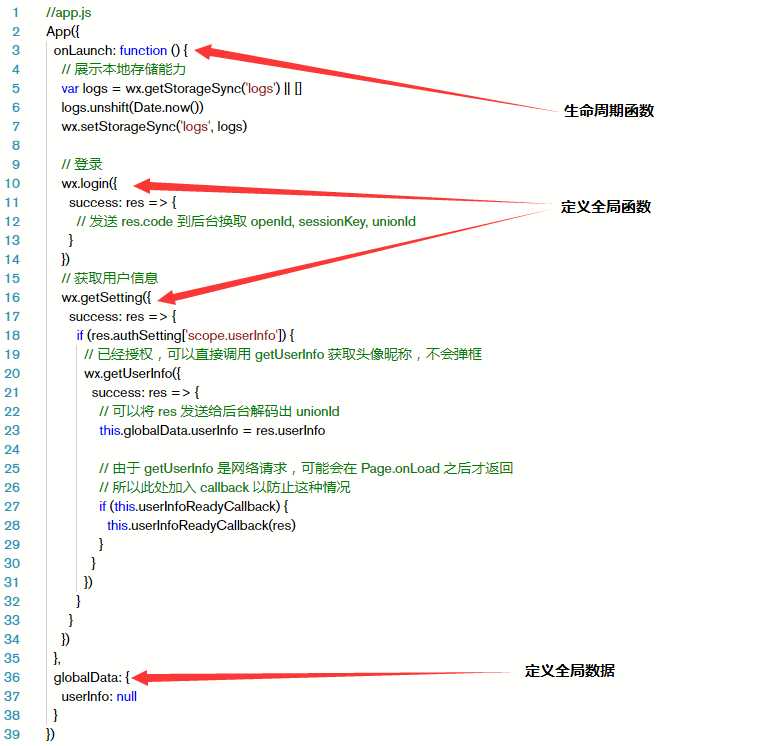
1、App.js小程序逻辑
App.js文件是必填的,其用于定义全局数据和函数的使用,它可以指定微信小程序的生命周期函数。生命周期函数可以理解为微信小程序自己定义的函数,如onLaunch(监听小程序初始化)、onShow(监听小程序显示)、onHide(监听小程序隐藏)等,在不同阶段、不同场景可以使用不同的生命周期函数。此外,App.js中还可以定义一些全局的函数和数据。其他页面引用App.js文件后就可以直接使用全局函数和数据。

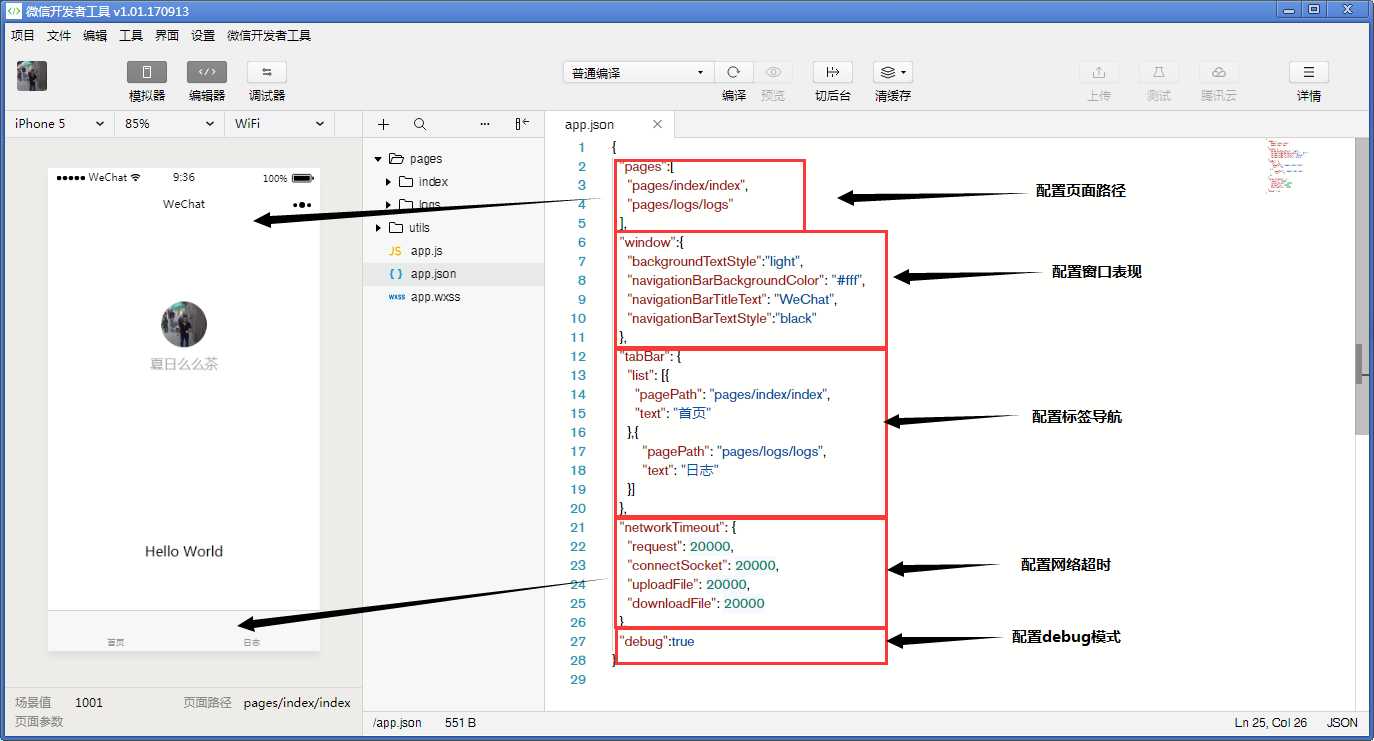
2、App.json小程序公共设置
App.json文件可以对5个功能进行设置:配置页面路径、配置窗口表现、配置标签导航、配置网络超时、配置debug模式

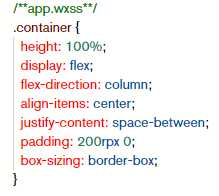
3、App.wxss小程序公共样式表
App.wxss文件对CSS样式进行扩展,和CSS的使用方式一样,类选择器和行内样式的写法兼容大部分CSS样式,有一些CSS样式在这里起不了作用,同时它还拓展了CSS,形成了自己风格的样式文件,是对所有页面定义的一个全局样式。只要页面有全局样式中的class,就可以渲染全局样式里的效果;但如果页面又重新定义了这个class样式,则会把全局样式覆盖掉,而使用自己的样式。
除了App.wxss提供的默认全局样式,用户自己也可以定义一些全局样式,这样方便每个页面的使用,又不用挨每个页面上都写一次,达到一次定义,其他页面直接引用的复用效果。

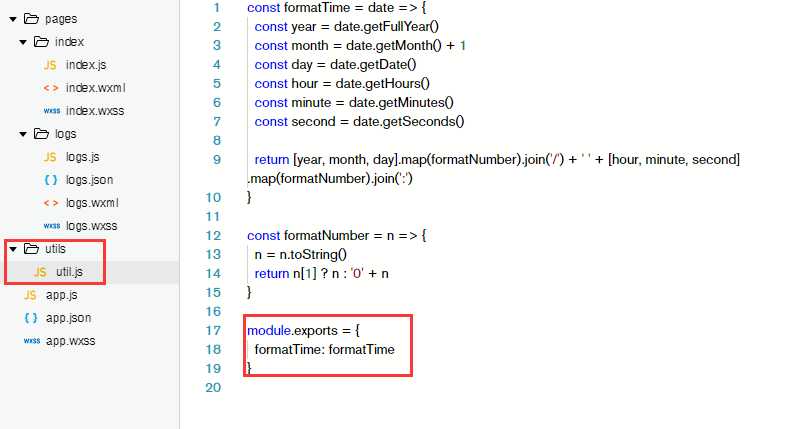
工具类文件
在微信小程序框架目录里有一个“utils”文件夹,它用来存放工具栏的js函数,如可以放置一些日期格式化的函数、时间格式化的函数等一些常用的函数。定义完这些函数后,要通过module.exports将定义的函数名称注册进来,在其他页面才可以使用。

框架页面文件
| 文件类型 | 必填 | 作用 |
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
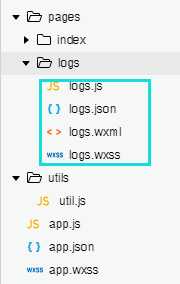
微信小程序的框架页面文件都是放置在"pages"文件夹下面的
每个页面都有一个独立的文件夹,就像日志页面的"logs"文件夹,它的下面放置4个文件:logs.js可进行业务路径处理;logs.json是页面的配置,可以覆盖全局的App.json配置;logs.wxml是页面结构,负责渲染页面;logs.wxss是针对logs.wxml页面的样式文件。

以上是关于带你入门微信小程序的主要内容,如果未能解决你的问题,请参考以下文章