手把手带你小程序入门
Posted ZZZ --- jh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手带你小程序入门相关的知识,希望对你有一定的参考价值。
小程序
官网
https://developers.weixin.qq.com/miniprogram/dev/framework/
概念
- 微信小程序(Mini Program), 是一种不需要下载安装即可使用的应用,实现了应用’触手可及’的梦想,用户扫一扫即可打开应用.
- 小程序要求压缩包的体积不能大于2M
作用
- 微信有海量用户,而且粘性很高,在微信里开发产品更容易触达用户
- 推广APP或者公众号的成本太高
- 开发适配成本低
- 容易小规模试错,然后快速迭代
- 跨平台
特点
-
没有DOM
-
组件化开发: 具备特定功能效果的代码集合
-
体积小,单个压缩包体积不能大于2M,否则无法上线
-
小程序的四个重要文件
- *.js
- *.wxml —> view结构 —> html
- *.wcss —> view样式 —> css
- *.json —> view数据 —> json文件
-
小程序适配方案: rpx
- 规定任何屏幕下宽度为750rpx
- 小程序会根据屏幕的宽度不同自动计算rpx值得大小.
环境准备
-
小程序的注册:
https://mp.weixin.qq.com/wxopen/waregister?action=step1
-
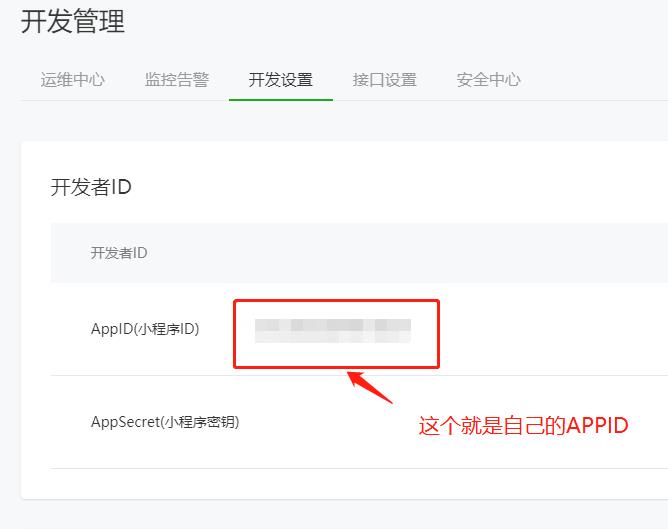
获取APPID(我的APPID: wx12a6dd3d0581a628 )
https://mp.weixin.qq.com/wxamp/home/guide?token=987631999&lang=zh_CN
点击左侧的开发管理 —> 点击出现的开发设置,有个APPID

-
微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
完整的环境: 开发,预览,调试,发布
第一个微信小程序
-
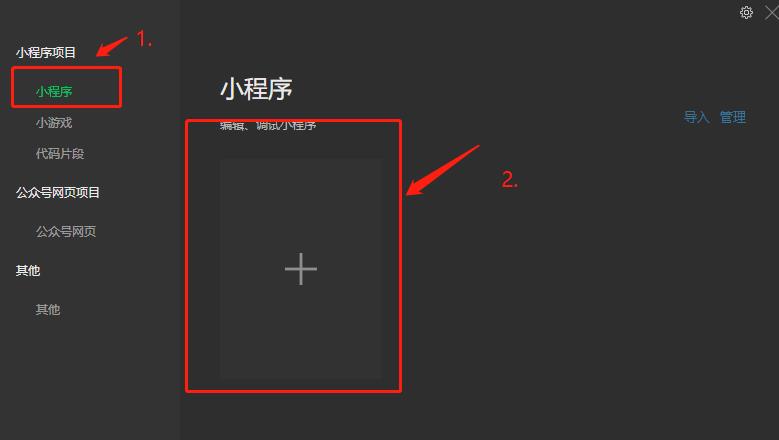
打开微信开发者工具
-
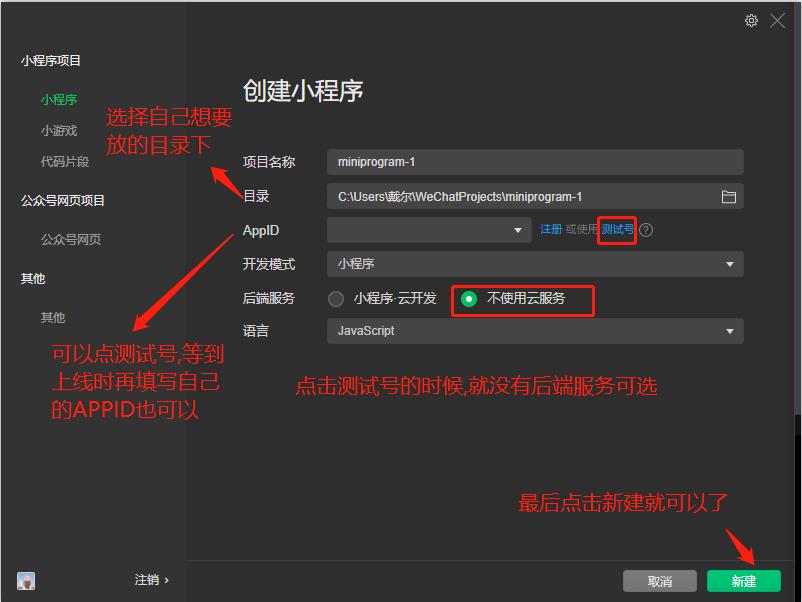
新建小程序项目


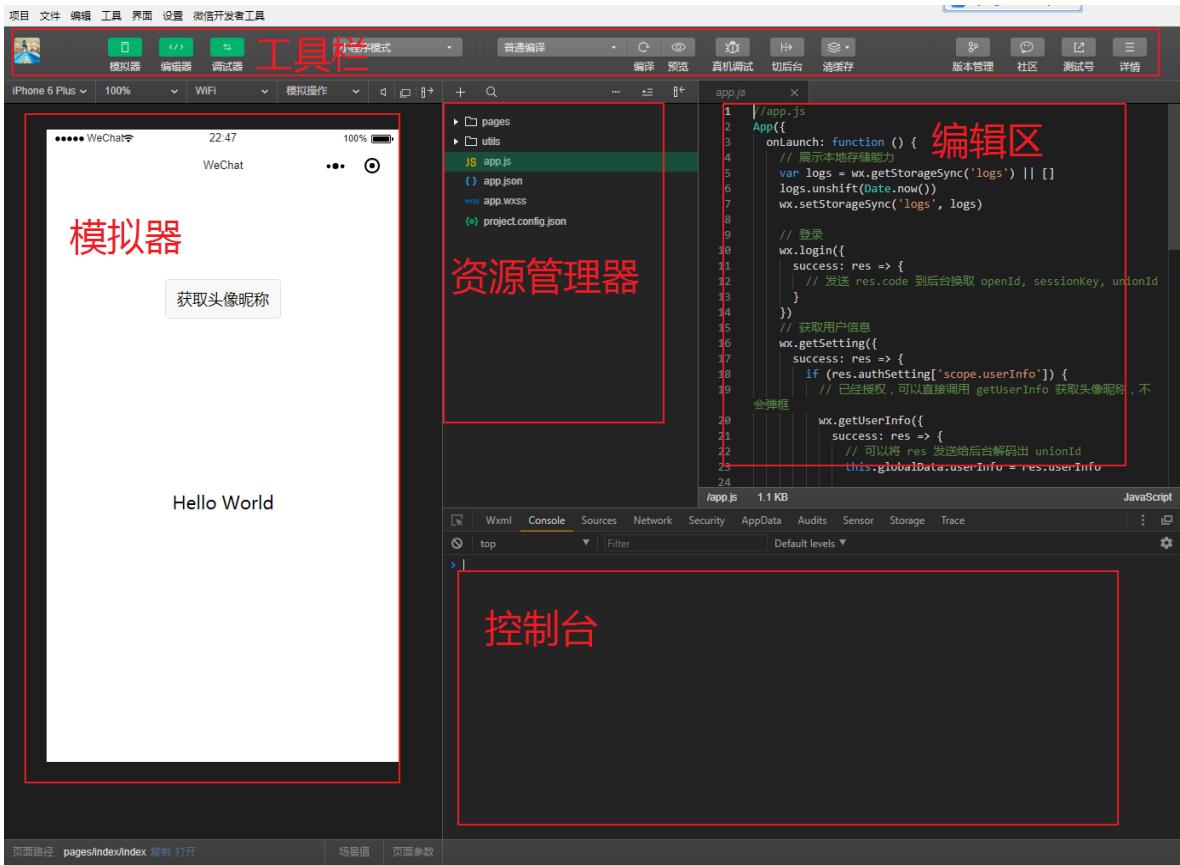
微信开发者工具介绍
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html

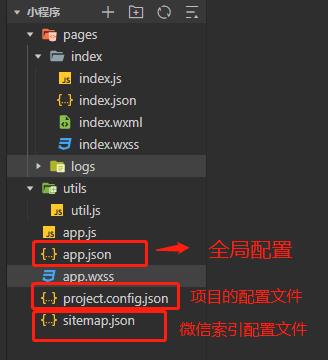
小程序结构目录
小程序框架
目标: 尽可能简单,高效的方式让开发者可以再微信中开发具有原生APP体验的服务.
分类: 逻辑层(app service) 和 视图层(view)
小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 javascript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
小程序的四个重要文件:
- *.js
- *.wxml —> view结构 —> html
- *.wcss —> view样式 —> css
- *.json —> view数据 —> json文件(配置文件)
文件介绍:
pages文件夹 :页面文件夹
index文件夹: 首页
index.js 首页的逻辑文件
index.json 首页的配置文件
index.wxml 首页的配置文件
index.wxss 首页的样式文件
logs文件夹: 日志页面
utils文件夹: 第三方的工具js(可以删除)
app.js 项目的全局 入口文件
app.json 全局配置文件
app.wxss 全局样式文件
project.config.json 项目的配置文件,如APPID
sitemap.json 微信索引配置文件

小程序配置文件
-
全局配置 app.json
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
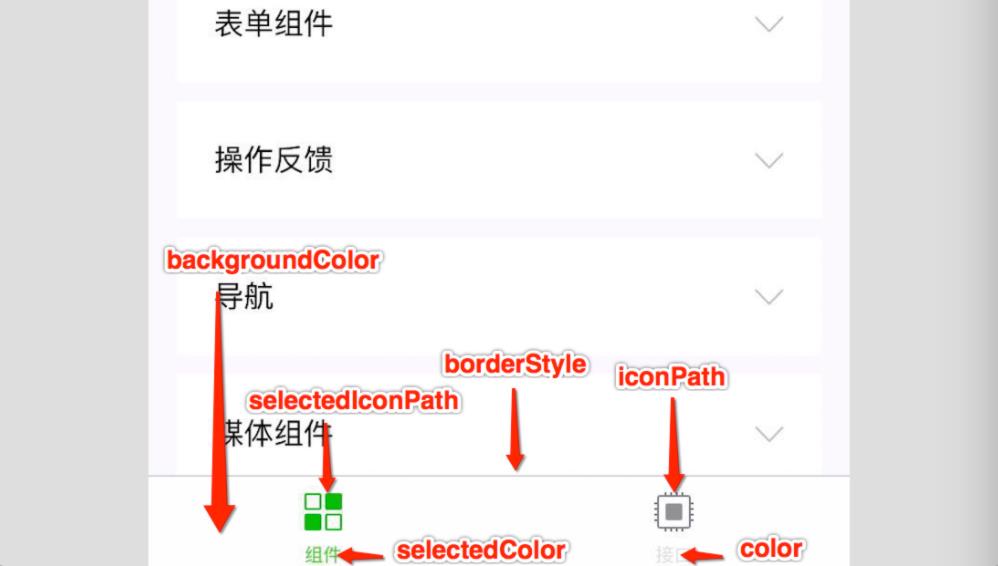
{ //pages 用于描述当前小程序所有的页面路径, //这是为了让微信客户端知道当前你的小程序页面定义在哪个目录里 "pages":[ "pages/index/index", "pages/logs/logs", "pages/demo01/demo01" ], // window 定义小程序所有页面的顶部背景颜色,文字颜色定义等. "window":{ // 下拉loading的样式,仅支持dark/light "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black", // 是否开启全局的下拉刷新,默认为false "enablePullDownRefresh":true, // 窗口的背景颜色 "backgroundColor": "#000", }, // 如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面), // 可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。 "tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "icon/_home.png", "selectedIconPath": "icon/home.png" }, { "pagePath": "pages/img/img", "text": "图片", "iconPath": "icon/_img.png", "selectedIconPath": "icon/img.png" }, { "pagePath": "pages/mine/mine", "text": "个人", "iconPath": "icon/_my.png", "selectedIconPath": "icon/my.png" }, { "pagePath": "pages/search/search", "text": "搜索", "iconPath": "icon/_search.png", "selectedIconPath": "icon/search.png" } ], // tab 上的文字默认颜色,仅支持十六进制颜色 "color":"#000", // tab 上的文字选中时的颜色,仅支持十六进制颜色 "selectedColor": "#0094ff", // tab 的背景色,仅支持十六进制颜色 "backgroundColor": "#ccc", // position string 否 bottom tabBar 的位置,仅支持 bottom / top }, "style": "v2", "sitemapLocation": "sitemap.json" }
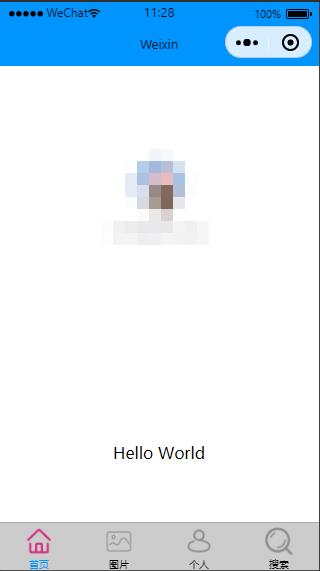
效果图:

注意:
“navigationBarBackgroundColor” 后面的属性值的颜色只能写带#的,不能直接写单词;
“navigationBarTextStyle” 字段 导航栏的颜色需为黑色black或者白色white
-
页面配置 page.json
page.json用来表示页面目录下的page.json这类和小程序相关的配置.页面的配置只能设置
app.json中部分window配置项的内容,页面中配置项会覆盖app.json的window中相同的配置项
eg:
{ "usingComponents": {}, "navigationBarBackgroundColor": "#0094aa", "navigationBarTitleText": "Weixin - demo01" } -
sitemap配置(了解)
小程序目录下的
siemap.json文件用于配置小程序及其页面是否允许被微信索引
代码编辑器技巧:
-
1 text标签 相当于以前的web中的 span标签 行内元素 不会换行
-
2 view标签 相当于以前的web中的 div标签 块级元素 会换行
-
3 checkbox 以前的复选框标签
-
批注: 页面
demo.js中如果误删了内容的话,在微信开发者工具里面直接写Page,然后根据出来的提示直接回车就恢复了; 在vscode中先下载一个插件 小程序开发助手 ,然后直接写page,根据出来的提示wx-page直接回车(如果没有这个提示的话,去查看安装这个小程序助手插件的版本)
模板语法
-
数据绑定
<!--pages/demo03/demo03.wxml--> <!-- 1 字符串 --> <view> {{msg}} </view> <!-- 2 数字类型 --> <view> {{num}} </view> <!-- 3 布尔类型 --> <view> 千纸鹤:{{isGirl}} </view> <!-- 4 obj --> <view> {{person.age}} </view> <view> {{person.height}} </view> <view> {{person.weight}} </view> <view> {{person.name}} </view> <!-- 5 在标签的属性中使用 --> <view data-num='{{num}}'>自定义属性</view> <!-- 6 使用布尔类型充当属性 checked 不要直接写 checked=false,其计算结果是⼀个字符串 字符串 和 花括号之间一定不要存在空格 否则会导致识别失败 以下的写法就是错误的写法 <checkbox checked=' {{isChecked}}'></checkbox> --> <view> <checkbox checked='{{isChecked}}'></checkbox> </view>/* demo03/demo03.js */ Page({ /** * 页面的初始数据 */ data: { msg:'hello mina', num:1000, isGirl:true, person:{ age:21, height:160, weight:100, name:'富婆' }, isChecked:false, } })注意: 字符串 和 花括号之间一定不要存在空格 否则会导致识别失败,会被解析成字符串的
-
运算
<!-- 7 运算 ==> 表达式 1 可以在花括号中 加入 表达式 --- '语句' 2 表达式 指的是一些简单 运算 数字运算 字符串 拼接 逻辑运算... 数字的加减... 字符串拼接 三元表达式 3 语句 复杂的代码段: if else switch do while ... for... --> <view> {{1+1}} </view> <view> {{'1'+'1'}} </view> <view> {{10%2===0 ? '偶数' : '奇数'}} </view> -
列表渲染
-
列表循环
/* demo03/demo03.js */ Page({ /** * 页面的初始数据 */ data: { person:{ age:21, height:160, weight:100, name:'富婆' }, list:[ { id:0, name:'千纸鹤' }, { id:1, name:'白月光' }, { id:2, name:'十二' }, ] } })<!-- 8 列表循环 1 wx:for="{{数组或者对象}}" wx:for-item='循环项的名称' wx:for-index='循环项的索引' 2 wx:key='唯一的值' 用来提高列表渲染的性能 2.1 wx:key 绑定一个普通的字符串的时候 那么这个字符串名称肯定是循环数组中的对象的唯一属性 2.2 wx:key='*this' 表示你的数组是一个普通的数组 *this表示时循环项 [1,2,3,4,5] ['11','qq'] 3 当出现数组的嵌套循环时 尤其要注意 一下绑定的名称不要重名 wx:for-item='item' wx:for-index='index' 4 默认情况下 我们不写 wx:for-item='item' wx:for-index='index' 小程序也会把 循环项的名称和索引名称item和index 只有一层循环的话 (wx:for-item='item' wx:for-index='index') 可以省略 --> <view> <view wx:for='{{list}}' wx:for-item='item' wx:for-index='index' wx:key='*this' > 索引: {{index}} --- 值: {{item.name}} </view> </view>效果:

-
对象循环
<!-- 9 对象循环 1 wx:for="{{对象}}" wx:for-item='对象的值' wx:for-index='对象的属性' 2 循环对象时 把 item和index 的名称都修改一下 wx:for-item='value' wx:for-index='key' --> <view> <view>--------------------------------</view> <view>对象循环</view> <view wx:for='{{person}}' wx:for-item='value' wx:for-index='key' wx:key='age' > 属性: {{key}} --- 值: {{value}} </view> </view>效果:

-
block标签
<!-- 10 block 占位符的标签 写代码时 可以看到这标签的存在 页面渲染 小程序会把它移除掉 --> <view> <block wx:for='{{list}}' wx:for-item='item' wx:for-index='index' wx:key='*this' class="my_list" > 索引: {{index}} --- 值: {{item.name}} </block> </view>效果:

-
-
条件渲染
<!-- 11 条件渲染 1 wx:if="{{true/false}}" if, else, if else, wx:if wx:elif wx:else 2 hidden 在标签上直接加入属性 hidden hidden="{{true}}" 3 什么场景下用哪个 1 当标签不是频繁的切换显示 优先使用 wx:if 直接把标签从页面结构给移除掉 2 当标签频繁的切换显示时 优先使用 hidden 通过添加样式的方式来切换显示 hidden属性不要和样式display一起使用 --> <view> <view>--------------------------------</view> <view>条件渲染</view> <view wx:if='{{true}}'>显示</view> <view wx:if='{{false}}'>隐藏</view> <view wx:if="{{false}}">1</view> <view wx:elif="{{false}}">2</view> <view wx:else>3</view> <view>=========</view> <view hidden>hidden1</view> <view hidden="{{true}}">hidden2</view> <view>~~~~~~~~~</view> <view wx:if="{{false}}">wx:if</view> <view hidden style="display:flex;">hidden</view> </view>
注意:
- 全局配置
app.json中的"tabBar"字段中的list里面最少得有两个数组 "navigationBarBackgroundColor"后面的属性值的颜色只能写带#的,不能直接写单词"navigationBarTextStyle"字段 导航栏的颜色需为黑色black或者白色white- text标签 相当于以前的web中的 span标签 行内元素 不会换行
- view标签 相当于以前的web中的 div标签 块级元素 会换行
- checkbox 以前的复选框标签
- 字符串 和 花括号之间一定不要存在空格 否则会导致识别失败,会被解析成字符串的
- 使用布尔类型充当属性 checked, 不要直接写 checked=false,其计算结果是⼀个字符
- 当标签不是频繁的切换显示 优先使用
wx:if, 直接把标签从页面结构给移除掉
当标签频繁的切换显示时 优先使用hidden, 通过添加样式的方式来切换显示, hidden属性不要和样式display一起使用
总结:
-
小程序的适配方案 :
rpx -
四个重要文件:
(1) *.js
(2) *.wxml —> view结构 —> html
(3) *.wcss —> view样式 —> css
(4) *.json —> view数据 —> json文件(配置文件)
-
配置文件
(1) 全局配置app.json
(2) 页面配置page.json
(3) sitemap配置
-
模板语法
(1) 数据绑定:
字符串, 数字类型, 布尔类型, 对象, 标签属性中使用, 使用布尔类型充当属性
(2) 运算 ==> 表达式(数字加减拼接,三元表达式)
(3) 列表渲染
wx:for="{{数组}}" wx:for-item='循环项的名称' wx:for-index='循环项的索引'wx:key='唯一的值'用来提高列表渲染的性能wx:for="{{对象}}" wx:for-item='对象的值' wx:for-index='对象的属性'- block标签 – 占位符,页面渲染时小程序会把它移除掉
(4) 条件渲染
wx:if="{{true/false}}"wx:ifwx:elifwx:else- 在标签上直接加入属性 hidden —>
hidden="{{true}}"
以上是关于手把手带你小程序入门的主要内容,如果未能解决你的问题,请参考以下文章