webpack体积优化篇一
Posted 求知的木头
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack体积优化篇一相关的知识,希望对你有一定的参考价值。
定位 webpack 大的原因
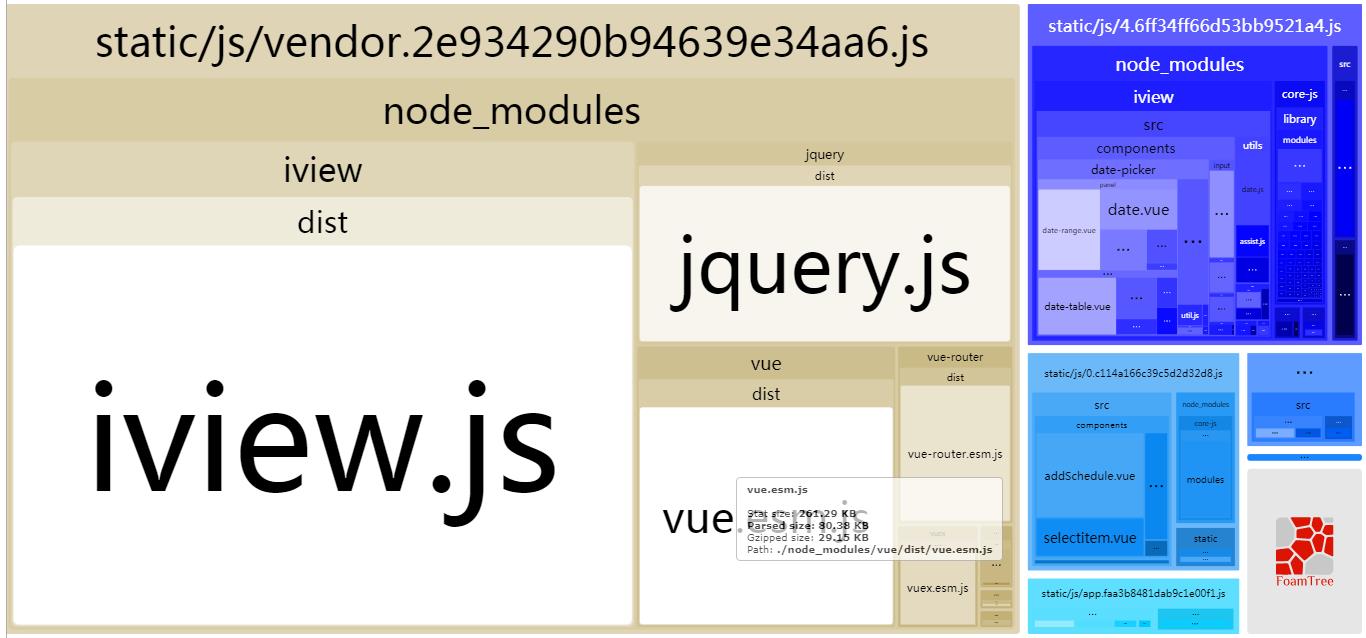
这里推荐使用 webpack-bundle-analyzer —— Webpack 插件和 CLI 实用程序,她可以将内容束展示为方便交互的直观树状图,让你明白你所构建包中真正引入的内容;我们可以借助她,发现它大体有哪些模块组成,找到不合时宜的存在,然后优化它。我们可以在 项目的 package.json 文件中注入如下命令,以方便运行她(npm run analyz),默认会打开 http://127.0.0.1:8888 作为展示。
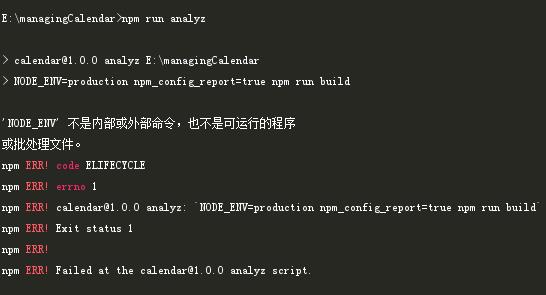
“analyz”: “NODE_ENV=production npm_config_report=true npm run build”
93f72404-b338-11e6-92d4-9a365550a701

按要求写进去,会报错

需要安装cross-env
简单来说,就是windows不支持NODE_ENV=development的设置方式。
使用方法:
- 安装cross-env:npm install cross-env --save-dev
- 在NODE_ENV=xxxxxxx前面添加cross-env就可以了。
然后在package.json文件里面添加
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src",
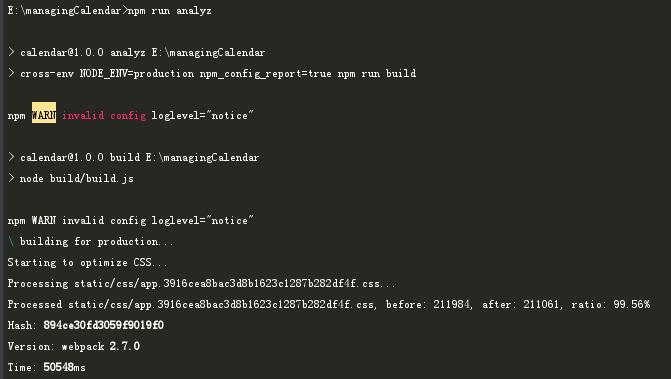
"analyz": "cross-env NODE_ENV=production npm_config_report=true npm run build"
}
最后在启动npm run ananlyz

最后就出来了

以上是关于webpack体积优化篇一的主要内容,如果未能解决你的问题,请参考以下文章