jquery中如何获取当前DOM对象里的子元素?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery中如何获取当前DOM对象里的子元素?相关的知识,希望对你有一定的参考价值。
html代码:
<div class="aaa">
<div class="bbb"></div>
</div>
<div class="aaa">
<div class="bbb"></div>
</div>
JS 代码:
$(".aaa").bind("mouseover",function()
// 此时如何获取鼠标悬停的aaa节点下的bbb节点
);
操作步骤:
页面上有两个或者多个clasName为aaa的div节点,用jquery统一绑定mouseover事件,然后操作鼠标悬停在其中一个aaa节点
提问:
此时,我想获取当前这个aaa节点下的bbb节点应该如何写法?请给出详细的代码,谢谢。
jquery中获取当前dom元素的子元素的方法有很多,常见的方法是使用children()方法或者fand()方法都是可以获取到某个元素的子元素的,children() 方法返回匹配元素集合中每个元素的子元素,find()方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
工具原料:jQuery、编辑器、浏览器
一、使用children()方法获得子元素
1、使用该方法获取子元素并设置子元素的字体为蓝色,代码如下:
<!DOCTYPE html><html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<style>
body font-size:16px; font-weight:bolder;
p margin:5px 0;
</style>
</head>
<body>
<div>
<span>Hello</span>
<p class="selected">Hello Again</p>
<div class="selected">And Again</div>
<p>And One Last Time</p>
</div>
<script>$("div").children(".selected").css("color", "blue");</script>
</body>
</html>
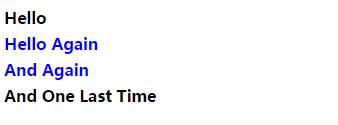
2、运行的效果如下图:

二、使用find()方法获取子元素
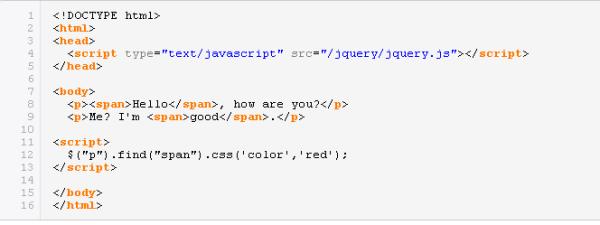
1、使用fand()方法获取子元素并且进行选择器的筛选,代码如下图:
<!DOCTYPE html><html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<p><span>Hello</span>, how are you?</p>
<p>Me? I\'m <span>good</span>.</p>
<script>
$("p").find("span").css(\'color\',\'red\');
</script>
</body>
</html>
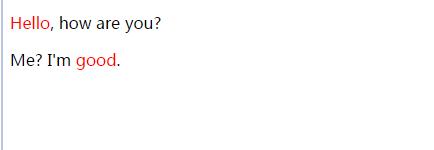
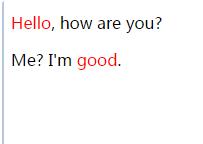
2、运行的结果如下图:

常见的方法是使用children()方法或者fand()方法都是可以获取到某个元素的子元素的,children() 方法返回匹配元素集合中每个元素的子元素,find()方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
jquery中获取当前dom元素的子元素的方法有很多,常见的方法是使用children()方法或者fand()方法都是可以获取到某个元素的子元素的,children() 方法返回匹配元素集合中每个元素的子元素,find()方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
一、使用children()方法获得子元素
1、使用该方法获取子元素并设置子元素的字体为蓝色,代码如下:

2、运行的效果如下图:

二、使用find()方法获取子元素
1、使用fand()方法获取子元素并且进行选择器的筛选,代码如下图:

2、运行的结果如下图:

参考资料
博客.博客[引用时间2018-1-9]
参考技术B 一楼正解,可以使用的 参考技术C children 应该就可以了。 参考技术D $(this).find(".bbb")本回答被提问者采纳以上是关于jquery中如何获取当前DOM对象里的子元素?的主要内容,如果未能解决你的问题,请参考以下文章