在jQuery中如何选择某DIV的子元素?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在jQuery中如何选择某DIV的子元素?相关的知识,希望对你有一定的参考价值。
在jQuery中如何选择某DIV的子元素?
如:
<div id="imgList">
<DIV class="post" id="img1"><IMG src="img/1.jpg"></A></DIV>
<DIV class="post" id="img2"><IMG src="img/2.jpg"></A></DIV>
</DIV>
我想选择 img2,img1,img3之类的,然后显示在另一个div中,怎么操作?
需要准备的材料分别有:电脑、html编辑器、浏览器。
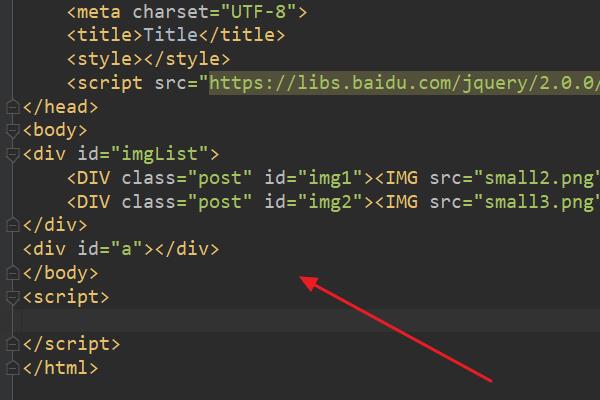
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery,编写问题基础代码。

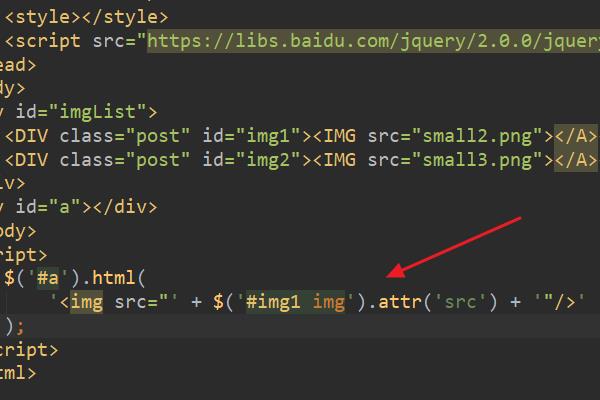
2、在index.html中的<script>标签,输入jquery代码:
$('#a').html('<img src="' + $('#img1 img').attr('src') + '"/>');

3、浏览器运行index.html页面,此时成功选择到img1中的图片并显示在另一个div中。

使用jquery获取某DIV的子元素,通常有以下两种方法:
子元素选择器(>),例如 $("div>img") 获取div下的img子元素;
遍历函数children(),例如 $("div").children("img") 同样是获取div下的img子元素。
如果想要获取DIV下的不仅是子元素,而且还包括其他后代元素(孙辈、曾孙辈元素...),那么,相应的两种方法是:
后代元素选择器(空格),例如 $("div img") 获取div下的所有级别的img后代元素;
遍历函数find(),例如 $("div").find("img") 获取div下的所有级别的ing后代子元素。
<DIV class="post" id="img1"><IMG src="img/1.jpg"></A></DIV>
<DIV class="post" id="img2"><IMG src="img/2.jpg"></A></DIV>
</DIV>
<div id="newDIv">
</div>
<script>
var newImg = $("#imgList").find("img")//这样就可以找到所有的img标签
$("#newDIv").html(newImg)//插入内容
</script>追问
可否再详细些,我是想实现点击对应图片后,可以再“newDiv”中显示
追答
var newImg = $("#imgList").find("img")//这样就可以找到所有的img标签
newImg.click(function()
$("#newDIv").html(newImg)
)
这样就好了 你把图片换了 然后嵌入jquery试试
$("#img1 img")
还有你标签写错了,怎么img开头/a结尾?
以上是关于在jQuery中如何选择某DIV的子元素?的主要内容,如果未能解决你的问题,请参考以下文章