小程序入坑---如何引入iconfont 字体图标
Posted 左岸-oopp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序入坑---如何引入iconfont 字体图标相关的知识,希望对你有一定的参考价值。
最近一直忙于日常任务 ,其实是懒癌又犯了。。。。。。。。。。不过因为自己的“懒癌”,“不思进取”给自己挖了不少坑。
,其实是懒癌又犯了。。。。。。。。。。不过因为自己的“懒癌”,“不思进取”给自己挖了不少坑。
一,小程序工具的安装
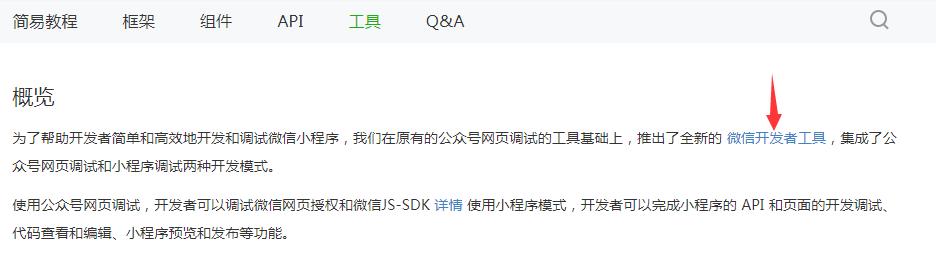
打开简易小程序的官网https://mp.weixin.qq.com/debug/wxadoc/dev/,,点击 导航栏里的“工具“-》点击“微信开发者工具”,如图:

进入下载开发工具页面,然后根据自己的电脑配置选择相应的压缩包。
二、创建一个自己的项目
1、安装好“微信开发工具”==》双击打开,扫码进入==》调试类型选择“本地小程序项目”==》点击“添加项目”==》点击“无APPID”(博主是自己练手开发的,没有APPID),填写“项目名称”,选择“项目的保存路径”。
2、微信有一套适用于自己的ui组件,效果网站:https://weui.io/文档说明网站:https://github.com/Tencent/weui/wiki(费了老大的劲才找到,就不能写在一起吗?)。大家可以下载下来用,不过值得注意的是,也是我第一次入坑的地方,demo是html的标签,而小程序支持的标签却是“view,image,text,icon”等这些。是不是瞬间有点心痛的感觉。。。
大家可以点击“组件”,看看小程序支持哪些标签。
三、引入多色字体图标
1、搜索“http://www.iconfont.cn”,点击“帮助"==>"代码应用"==>“web端使用”。
大家可以看到3种引入教程:“unicode”,“font-class”,“symbol”,三种引用,这里又有一个深坑等着大家。前两种形式的应用只能使字体显示单一颜色,如图:
而最后一种却可以使小图标使用多色,如图: 。
。
如果大家要做一个带图片的导航切换,并且选中时的图片是彩色的,用“symbol”这种方式是不是很很方便 ,不用切图,不用使用css spring 一点一点的调位置,只需要引入字体图标就行。理想是不是很美好。现实却是,使用“symbol”这种方式是使用"svg"的方式。如:
,不用切图,不用使用css spring 一点一点的调位置,只需要引入字体图标就行。理想是不是很美好。现实却是,使用“symbol”这种方式是使用"svg"的方式。如:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg>
而程序不支持“svg”的渲染。。。。忍痛割爱啊,只能使用老方法啦。。。。。。。。。
二,引入单色字体图标
既然小程序不支持“多色”字体图标的引入,支持普通的字体图标也是好的。按照官方文档的第二种方式(原谅我不喜欢第一种方式),
写上自己需要的小图标的类名,如:
<i class="iconfont icon-error"></i>
页面上应该显示 这样的图标啊,然而没有。。。。
这样的图标啊,然而没有。。。。
不得已只能自己在样式文件里写上:
.icon-error{
content: "\\e6b2";
font-size:30px;
}
三、如何得到字体图标的Unicode(16进制)
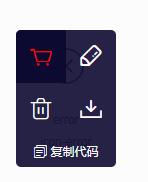
1、将鼠标浮到要使用的图标上,出现如图:
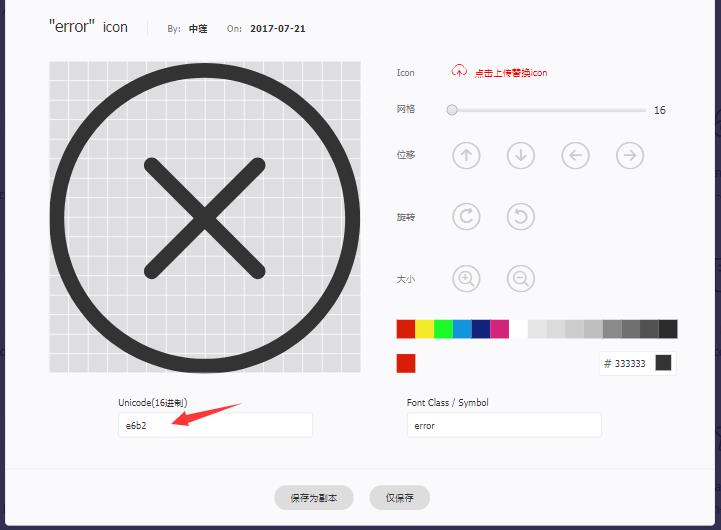
2、点击“铅笔”式的按钮,进入编辑页面,如图:

红色箭头指向部分,就是该图标的16进制,当然你也可以在这里编辑这个图标的样式。
以上是关于小程序入坑---如何引入iconfont 字体图标的主要内容,如果未能解决你的问题,请参考以下文章