<label>标签有啥用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了<label>标签有啥用相关的知识,希望对你有一定的参考价值。
<label>标签在html中的作用是定义input元素的标注。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。

扩展资料
特点
1、由尖括号包围的关键词,比如 <html>
2、通常是成对出现的,比如 <div> 和 </div>
3、标签对中的第一个标签是开始标签,第二个标签是结束标签;
4、开始和结束标签也被称为开放标签和闭合标签。
5、也有单独呈现的标签,如:<img src="百度百科.jpg" />等。
6、一般成对出现的标签,其内容在两个标签中间。单独呈现的标签,则在标签属性中赋值。如<h1>标题</h1>和 <input type="text" value="按钮" />。
7、网页的内容需在<html>标签中,标题、字符格式、语言、兼容性、关键字、描述等信息显示在<head>标签中,而网页需展示的内容需嵌套在<body>标签中。某些时候不按标准书写代码虽然可以正常显示,但是作为职业素养,还是应该养成正规编写习惯。
参考资料来源:百度百科-html标签
参考技术Alabel 标签为 input 元素定义标注(标记),它不会向用户呈现任何特殊样式效果,和 span 标签类似。但 它为鼠标用户改进了可用性,可以关联特定的表单控件。
label 标签和特定表单控件关联之后,如果用户点击 label 元素,就会触发关联的表单控件。也就是说,当用户选择该 label 标签时,浏览器就会自动将焦点转到和 label 标签相关的表单控件上。
abel 标签与表单元素的关联方式有两种:
1、显示关联
显式关联:通过 label 标签的 **for **属性,显式地与同一文档中的一个表单控件关联。for 属性的值即的关联表单元素的 id。如:
<input type='checkbox' name='basket' id='basketball'>
<label for="basketball">篮球</label>
<input type='checkbox' name='football' id='football'>
<label for="football">足球</label>
当用户点击 label 元素时,相当于点击了关联的 input 元素。
2、隐式关联
隐式关联:将表单控件放到 label 标签内,即可与该表单控件关联。这种情况下,label 标签只能包含一个表单元素,包含多个时只对第一个有效。如:
<label>点击俺可以使文本框获得焦点
<input type='text' name='theinput' id='theinput'>
</label>
当用户选择 label 标签时,浏览器会将焦点转到 label 标签内的 input 元素上。

扩展资料
在html中<a>、<span>、<br>、<i>、<em>、<strong>、<label>等等属于行内元素
行内元素三大特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
参考资料:w3school - HTML <label> 标签
参考技术B<label>标签在HTML中的作用是定义input元素的标注。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。

扩展资料:
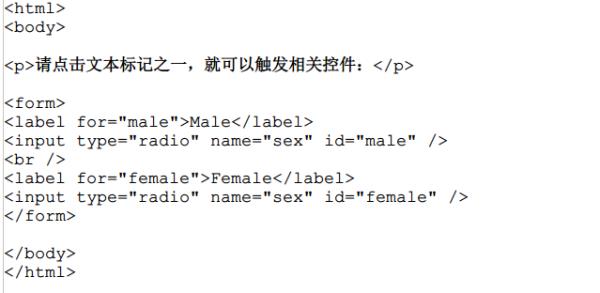
<label>标签应用实例:
带有两个输入字段和相关标记的简单 HTML 表单:
<form> <label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br /> <label for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>
参考资料来源:百度百科-html标签
<label for="female">Female</label> <input type="radio" name="sex" id="female" /></form> 参考技术D 它最大最好的用途就在于:如果你只是想在界面呈现出来一些信息,而又不想让外界去操作,你给它赋什么值它就显示什么值,如果你不想让它显示信息的时候,就不给它赋值,操作起来很方便。例如:<asp:Label ID="Label4" runat="server" Font-Size="13px" Font-Bold="True"></asp:Label>在后台就可以通过用Label4.Text="你想赋的值"就可以很方便的去控制它。
以上是关于<label>标签有啥用的主要内容,如果未能解决你的问题,请参考以下文章
请问HTML标签中的<xx class>,class,有啥用啊?