HTML标签<label></label>标签有啥作用?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML标签<label></label>标签有啥作用?相关的知识,希望对你有一定的参考价值。
菜鸟求救!!!!
label标签主要是方便鼠标点击使用,增强用户操作体验。
1、新建html文件,在网页中设置一个性别选项,这时当用户点击性别后面的小圆点才能选择性别,由于小圆点区域比较小,想准确点击比较麻烦,所有用户体验不好:

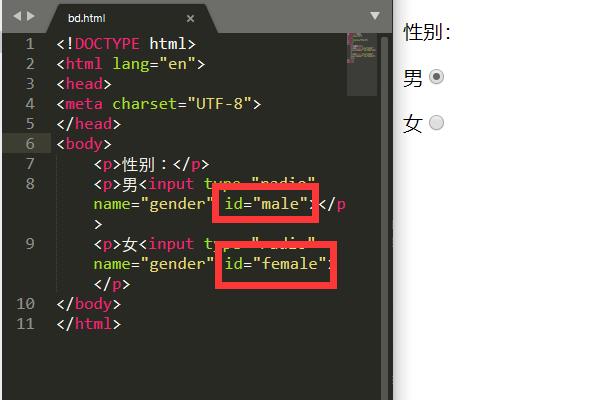
2、为两个选项分别设置“id”属性,男性属性值为“male”,女性属性值为“female”:

3、为“男”和“女”文字都添加上“label”标签,标签属性“for”的属性值分别为“male”和“female”,这时用户点击“男”和“女”文字时也会选中对应的选项,提高了用户体验。除了单选框之外,多选框、文本框等标签也同样可以用label标签选中:

无label标签:<input id="ye" type="checkbox" /> 文本
有label标签:<label for="ye"><input id="ye" type="checkbox" />
文本</label>
有label标签的这一段,点击标签中的文本,可使多选框聚焦。 参考技术C tabel定义和用法
for 属性规定 label 与哪个表单元素绑定。实现点击关联字光标在关联输入框闪烁。
显式的联系:
<label for="SSN">SNumber:</label>
<input type="text" name="SNum" id="SSN" />
隐式的联系:
<label>Date: <input type="text" name="Date" /></label>
第一个标记是以显式形式将文本 "SNumber:" 和表单的社会安全号码的文本输入控件 ("SNum") 联系起来,它的 for 属性的值和控件的 id 一样,都是 SSN。
第二个标记 ("Date:") 不需要 for 属性,它的相关控件也不需要 id 属性,它们是通过在 <label> 标签中放入 <input> 标签来隐式地连接起来的。 参考技术D 可以使标签内的区域指向label标签for属性指代的对象的事件。
无label标签:<input id="ye" type="checkbox" /> 文本
有label标签:<label for="ye"><input id="ye" type="checkbox" />
文本</label>
有label标签的这一段,点击标签中的文本,可使多选框聚焦。
<label> HTML元素问题[重复]
【中文标题】<label> HTML元素问题[重复]【英文标题】:<label> HTML element question [duplicate] 【发布时间】:2011-04-07 23:52:50 【问题描述】:可能重复:Should I put input tag inside label tag?
在标签元素中使用输入元素将输入与标签相关联是否有效?示例:
<label>Email Address: <input name="email" type="text" /></label>
各大浏览器会在不指定标签的for属性的情况下关联标签和输入控件吗?
我已经多次看到这样做了,但想知道这是否是犹太 HTML。
【问题讨论】:
【参考方案1】:Should I put input tags inside a label tag?
【讨论】:
谢谢。我发誓我在发布之前搜索过,但没有看到。【参考方案2】:根据this 的说法,看起来还可以。将在主流浏览器中测试...
【讨论】:
以上是关于HTML标签<label></label>标签有啥作用?的主要内容,如果未能解决你的问题,请参考以下文章