Web存储—简易注册登录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web存储—简易注册登录相关的知识,希望对你有一定的参考价值。
Web Storage是html5引入的一个非常重要的功能,可以在客户端本地存储数据,类似HTML4的cookie,但可实现功能要比cookie强大的多,cookie大小被限制在4KB,cookie只能存储一些短的字符串,Web Storage官方建议为每个网站5MB。
数据仓库 - 用于存储数据
Web Storage分为两种:
1、会话存储:sessionStorage ----替代Session(类似于内存),本地存储信息只在会话过程中使用,浏览器关闭也就没了
2、本地存储:localStorage -----替代Cookie,信息必须长期保存,保存在客户端本地,且由用户决定时长
两种存储方式的属性方法一致,如下:
- setItem(key,value) ----- 设置数据(新增|修改数据) 参数: key --- 作为存储数据的标识(唯一,不可重复) value ---- 存储的数据内容(number|string)
- getItem(key) ----- 获取数据(读取数据) 参数: key --- 根据key获取对应的数据内容 返回值 ---- key对应的value值
- key(index) ----- 根据索引值返回对应key 参数:index - 索引值 返回值 ---- 返回key值
- removeItem(key) ----- 删除数据 参数:key - 根据key删除指定数据内容
- clear() ----- 将存储系统的所有数据删除(清空)
- length属性 ----- 返回当前存储系统的数据个数
接下来使用本地存储来实现简单的注册登录,实现以下功能:
1、注册信息,并提交至本地,保存用户名和密码;
2、注册信息可以重置及单项删除;
3、登录界面,输入已存储的注册信息,登录成功跳转页面;
步骤:
1、准备一段HTML代码,Bootstrap布局,以下代码从项目中摘出
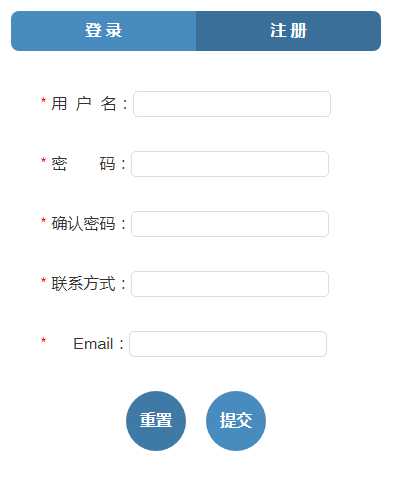
效果:


1 <div class="row" id="j4"> 2 <div> 3 <div class="col-md-4 col-md-push-2 col-xs-8 col-xs-push-2" id="j9"> 4 <div id="btn11">登 录</div> 5 <div id="btn22">注 册</div> 6 <div id="part1" > 7 <div id="for11"> 8 <span><span style="color: red">* </span>用 户 名:</span><input type="text" id="user1" /> 9 <div id="user1Tip"></div> 10 </div> 11 <div id="for22"> 12 <span><span style="color: red">* </span>密  码:</span><input type="password" id="pwd2"/> 13 <div id="pwd2Tip"></div> 14 </div> 15 <div id="for66"> 16 <button id="gogo">GO</button> 17 </div> 18 </div> 19 <div id="part2"> 20 <div id="for1"> 21 <span><span style="color: red">* </span>用 户 名:</span><input type="text" id="user" /> 22 <div class="emp1"> 23 <div class="divD"></div> 24 <div class="divX"></div> 25 </div> 26 <div class="bei" id="userTip"></div> 27 </div> 28 <div id="for2"> 29 <span><span style="color: red">* </span>密  码:</span><input type="password" id="pwd1"/> 30 <div class="emp2"> 31 <div class="divD"></div> 32 <div class="divX"></div> 33 </div> 34 <div class="bei" id="pwdTip"></div> 35 </div> 36 <div id="for3"> 37 <span><span style="color: red">* </span>确认密码:</span><input type="password" id="repwd"/> 38 <div class="emp3"> 39 <div class="divD"></div> 40 <div class="divX"></div> 41 </div> 42 <div class="bei" id="repwdTip"></div> 43 </div> 44 <div id="for4"> 45 <span><span style="color: red">* </span>联系方式:</span><input type="text" id="tel"/> 46 <div class="emp4"> 47 <div class="divD"></div> 48 <div class="divX"></div> 49 </div> 50 <div class="bei" id="telTip"></div> 51 </div> 52 <div id="for5"> 53 <span><span style="color: red">* </span> Email:</span><input type="text" id="email"/> 54 <div class="emp5"> 55 <div class="divD"></div> 56 <div class="divX"></div> 57 </div> 58 <div class="bei" id="emailTip"></div> 59 </div> 60 <div id="for6"> 61 <button id="resut">重置</button>  62 <button id="rigist">提交</button> 63 </div> 64 </div> 65 </div> 66 </div> 67 </div>
2、编写js代码,实现注册页面的验证信息
1 function userVaildator() { 2 //定义正则表达式 3 var regExp = /^[a-zA-Z0-9]{6,12}$/; 4 var $myval = $(‘#user‘).val(); 5 //a.不能为空 6 if ($myval == ‘‘ || $myval == null) { 7 $(‘#userTip‘).text(‘账号不能为空‘).css({ 8 ‘color‘: ‘red‘ 9 }); 10 $(‘.emp1 .divX‘).attr(‘style‘, ‘display:block‘); 11 $(‘.emp1 .divD‘).attr(‘style‘, ‘display:none‘); 12 return false; 13 } 14 //b.英文+数字,长度6-12 15 else if (!regExp.test($myval)) { 16 $(‘#userTip‘).text(‘用户名输入格式错误‘).css({ 17 ‘color‘: ‘red‘ 18 }); 19 $(‘.emp1 .divX‘).attr(‘style‘, ‘display:block‘); 20 $(‘.emp1 .divD‘).attr(‘style‘, ‘display:none‘); 21 return false; 22 } else { 23 $(‘#userTip‘).text(‘用户名输入正确‘).css({ 24 ‘color‘: ‘green‘ 25 }) 26 $(‘.emp1 .divD‘).attr(‘style‘, ‘display:block‘); 27 $(‘.emp1 .divX‘).attr(‘style‘, ‘display:none‘); 28 return true; 29 } 30 } 31 function pwdVaildator() { 32 //定义正则表达式 33 var regExp = /^[a-zA-Z0-9]{6,8}$/; 34 var $pwdval = $(‘#pwd1‘).val(); 35 //a.不能为空 36 if ($pwdval == ‘‘ || $pwdval == null) { 37 $(‘#pwdTip‘).text(‘密码不能为空‘).css({ 38 ‘color‘: ‘red‘ 39 }); 40 $(‘.emp2 .divX‘).attr(‘style‘, ‘display:block‘); 41 $(‘.emp2 .divD‘).attr(‘style‘, ‘display:none‘); 42 return false; 43 } 44 //b.英文+数字,长度6-12 45 else if (!regExp.test($pwdval)) { 46 $(‘#pwdTip‘).text(‘密码输入格式错误‘).css({ 47 ‘color‘: ‘red‘ 48 }); 49 $(‘.emp2 .divX‘).attr(‘style‘, ‘display:block‘); 50 $(‘.emp2 .divD‘).attr(‘style‘, ‘display:none‘); 51 return false; 52 } else { 53 $(‘#pwdTip‘).text(‘密码输入正确‘).css({ 54 ‘color‘: ‘green‘ 55 }); 56 $(‘.emp2 .divD‘).attr(‘style‘, ‘display:block‘); 57 $(‘.emp2 .divX‘).attr(‘style‘, ‘display:none‘); 58 return true; 59 } 60 } 61 function repwdVaildator() { 62 //定义正则表达式 63 var regExp = /^[a-zA-Z0-9]{6,8}$/; 64 var $repwdval = $(‘#repwd‘).val(); 65 var $pwdval = $(‘#pwd1‘).val(); 66 //a.不能为空 67 if ($repwdval == ‘‘ || $repwdval == null) { 68 $(‘#repwdTip‘).text(‘确认密码不能为空‘).css({ 69 ‘color‘: ‘red‘, 70 }); 71 $(‘.emp3 .divX‘).attr(‘style‘, ‘display:block‘); 72 $(‘.emp3 .divD‘).attr(‘style‘, ‘display:none‘); 73 return false; 74 } 75 //b.要求同上,需与上一致 76 else if (!regExp.test($repwdval)) { 77 $(‘#repwdTip‘).text(‘确认密码输入格式错误‘).css({ 78 ‘color‘: ‘red‘, 79 }); 80 $(‘.emp3 .divX‘).attr(‘style‘, ‘display:block‘); 81 $(‘.emp3 .divD‘).attr(‘style‘, ‘display:none‘); 82 return false; 83 } else if ($repwdval !== $pwdval) { 84 $(‘#repwdTip‘).text(‘两次密码输入不一致‘).css({ 85 ‘color‘: ‘red‘ 86 }); 87 $(‘.emp3 .divX‘).attr(‘style‘, ‘display:block‘); 88 $(‘.emp3 .divD‘).attr(‘style‘, ‘display:none‘); 89 return false; 90 } else { 91 $(‘#repwdTip‘).text(‘确认密码输入正确‘).css({ 92 ‘color‘: ‘green‘, 93 ‘font-weight‘: ‘normal‘ 94 }); 95 $(‘.emp3 .divD‘).attr(‘style‘, ‘display:block‘); 96 $(‘.emp3 .divX‘).attr(‘style‘, ‘display:none‘); 97 return true; 98 } 99 } 100 function telVaildator() { 101 //定义正则表达式 102 var regExp = /^(13|15)[0-9]{9}$/; 103 var $telval = $(‘#tel‘).val(); 104 //a.不能为空 105 if ($telval == ‘‘ || $telval == null) { 106 $(‘#telTip‘).text(‘联系方式不能为空‘).css({ 107 ‘color‘: ‘red‘ 108 }); 109 $(‘.emp4 .divX‘).attr(‘style‘, ‘display:block‘); 110 $(‘.emp4 .divD‘).attr(‘style‘, ‘display:none‘); 111 return false; 112 } 113 //b. 114 else if (!regExp.test($telval)) { 115 $(‘#telTip‘).text(‘联系方式输入格式错误‘).css({ 116 ‘color‘: ‘red‘, 117 }); 118 $(‘.emp4 .divX‘).attr(‘style‘, ‘display:block‘); 119 $(‘.emp4 .divD‘).attr(‘style‘, ‘display:none‘); 120 return false; 121 } else { 122 $(‘#telTip‘).text(‘联系方式输入正确‘).css({ 123 ‘color‘: ‘green‘ 124 }); 125 $(‘.emp4 .divD‘).attr(‘style‘, ‘display:block‘); 126 $(‘.emp4 .divX‘).attr(‘style‘, ‘display:none‘); 127 return true; 128 } 129 } 130 function emailVaildator() { 131 //定义正则表达式 132 var regExp = /^(\\w)+(\\.\\w+)*@(\\w)+((\\.\\w{2,3}){1,3})$/; 133 var $emailval = $(‘#email‘).val(); 134 //a.不能为空 135 if ($emailval == ‘‘ || $emailval == null) { 136 $(‘#emailTip‘).text(‘email不能为空‘).css({ 137 ‘color‘: ‘red‘ 138 }); 139 $(‘.emp5 .divX‘).attr(‘style‘, ‘display:block‘); 140 $(‘.emp5 .divD‘).attr(‘style‘, ‘display:none‘); 141 return false; 142 } 143 //b. 144 else if (!regExp.test($emailval)) { 145 $(‘#emailTip‘).text(‘email输入格式错误‘).css({ 146 ‘color‘: ‘red‘ 147 }); 148 $(‘.emp5 .divX‘).attr(‘style‘, ‘display:block‘); 149 $(‘.emp5 .divD‘).attr(‘style‘, ‘display:none‘); 150 return false; 151 } else { 152 $(‘#emailTip‘).text(‘email输入正确‘).css({ 153 ‘color‘: ‘green‘ 154 }); 155 $(‘.emp5 .divD‘).attr(‘style‘, ‘display:block‘); 156 $(‘.emp5 .divX‘).attr(‘style‘, ‘display:none‘); 157 return true; 158 } 159 } 160 //1.用户名验证 161 $(‘#user‘).focus(function () { 162 $(‘#userTip‘).text(‘请输入英文或数字,长度在6~12之间‘).css({ 163 ‘font-size‘: ‘10px‘, 164 ‘color‘: ‘gray‘ 165 }) 166 }).blur(userVaildator); //在jquery或javascript中绑定独立函数,不能加() 167 //2.密码验证 168 $(‘#pwd1‘).focus(function () { 169 $(‘#pwdTip‘).text(‘请输入英文或数字,长度在6~8之间‘).css({ 170 ‘font-size‘: ‘10px‘, 171 ‘color‘: ‘gray‘ 172 }) 173 }).blur(pwdVaildator); 174 //3.确认密码验证 175 $(‘#repwd‘).focus(function () { 176 $(‘#repwdTip‘).text(‘两次密码输入一致‘).css({ 177 ‘color‘: ‘gray‘, 178 ‘font-size‘: ‘10px‘ 179 }) 180 }).blur(repwdVaildator); 181 //4.tel验证 182 $(‘#tel‘).focus(function () { 183 $(‘#telTip‘).text(‘输入常用联系方式‘).css({ 184 ‘color‘: ‘gray‘, 185 ‘font-size‘: ‘10px‘ 186 }) 187 }).blur(telVaildator); 188 //5.email地址验证 189 $(‘#email‘).focus(function () { 190 $(‘#emailTip‘).text(‘输入正确的邮箱地址‘).css({ 191 ‘color‘: ‘gray‘, 192 ‘font-size‘: ‘10px‘ 193 }) 194 }).blur(emailVaildator);
3、提交信息、重置信息、删除单项、登录
1 //提交信息 2 var rigist = document.getElementById(‘rigist‘); 3 rigist.onclick = function () { 4 if (userVaildator() && pwdVaildator() && repwdVaildator() && telVaildator() && emailVaildator()) { 5 $(‘#rigist‘).html(‘成功‘); 6 $(‘#rigist‘).css({"background": "green"}); 7 var user = document.getElementById(‘user‘).value; 8 var pwd1 = document.getElementById(‘pwd1‘).value; 9 localStorage.setItem(user, pwd1); 10 fn2(); 11 return true; 12 } else { 13 $(‘#rigist‘).css({"background": "red"}); 14 $(‘#rigist‘).html(‘失败‘); 15 return false; 16 } 17 } 18 //重置信息(全部清除) 19 var resut = document.getElementById(‘resut‘); 20 resut.onclick=fn2; 21 function fn2() { 22 var input = document.getElementById(‘part2‘).getElementsByTagName(‘input‘); 23 for (var i = 0; i < input.length; i++) { 24 input[i].value=‘‘; 25 $(‘#userTip‘).text(‘‘); 26 $(‘#pwdTip‘).text(‘‘); 27 $(‘#repwdTip‘).text(‘‘); 28 $(‘#telTip‘).text(‘‘); 29 $(‘#emailTip‘).text(‘ ‘); 30 $(‘.divX‘).attr(‘style‘, ‘display:none‘); 31 $(‘.divD‘).attr(‘style‘, ‘display:none‘); 32 $(‘#rigist‘).html(‘提交‘); 33 $(‘#rigist‘).css({"background": "#488bbf"}); 34 } 35 } 36 //单项删除 37 $("#part2 .divX").each(function(j){ 38 console.log(j) 39 $("#part2 .divX").index=j; 40 $("#part2 .divX").eq(j).click(function(){ 41 $(this).attr(‘style‘, ‘display:none‘); 42 $(‘#part2 input‘).eq(j).val(‘‘); 43 $(‘#part2 .bei‘).eq(j).text(‘‘); 44 }) 45 }); 46 //登录 47 var gogo = document.getElementById(‘gogo‘); 48 gogo.onclick = function () { 49 var sum = localStorage.length; 50 for (var i = 0; i < sum; i++) { 51 var key = localStorage.key(i); 52 var value = localStorage.getItem(key); 53 var user1 = document.getElementById(‘user1‘).value; 54 var pwd2 = document.getElementById(‘pwd2‘).value; 55 if (user1 == key || pwd2 == value) { 56 $(‘#gogo‘).html(‘成功‘); 57 $(‘#gogo‘).css({"background": "green"}); 58 window.open("https://www.baidu.com/"); 59 } else { 60 $(‘#gogo‘).css({"background": "red"}); 61 $(‘#gogo‘).html(‘失败‘); 62 } 63 } 64 }
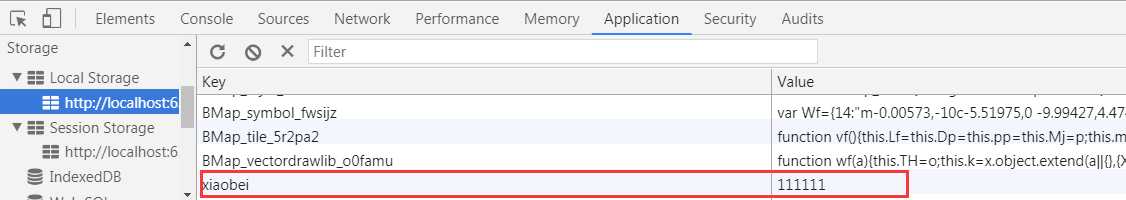
实现效果:



跳转成功。。。。
以上是关于Web存储—简易注册登录的主要内容,如果未能解决你的问题,请参考以下文章
Android Studio学习第一篇制作一个拥有登录和注册功能的简易APP