一个简易的登录注册界面
Posted 矮子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个简易的登录注册界面相关的知识,希望对你有一定的参考价值。
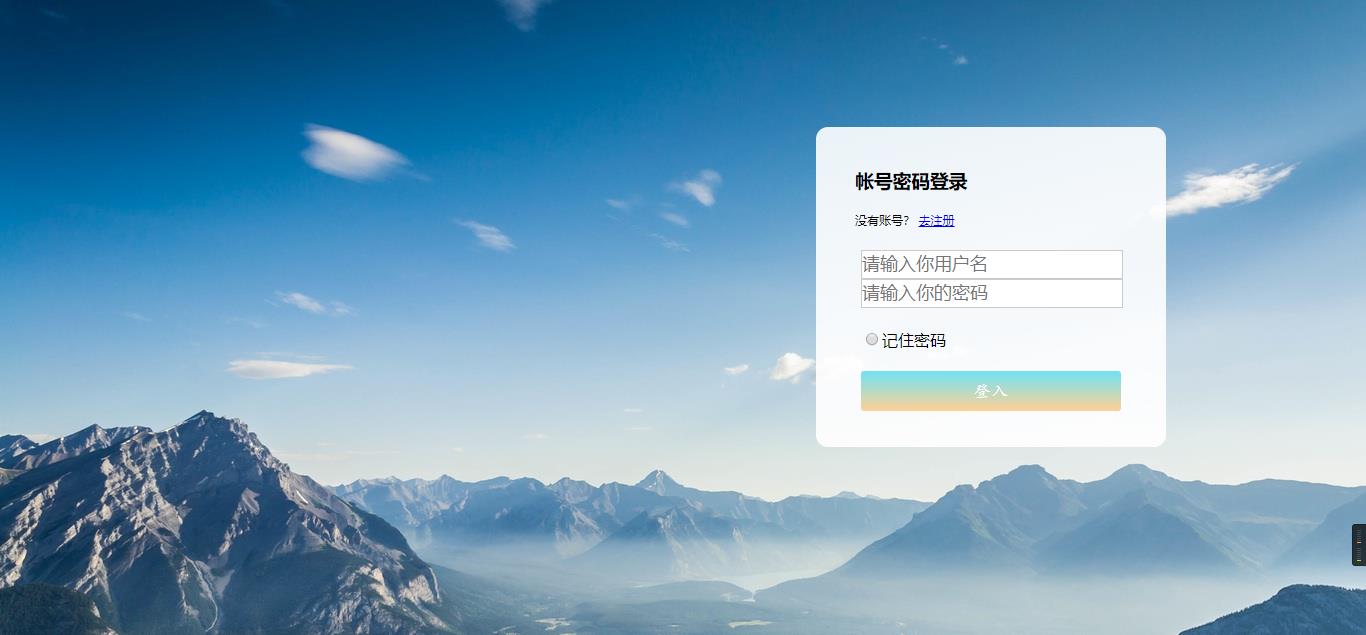
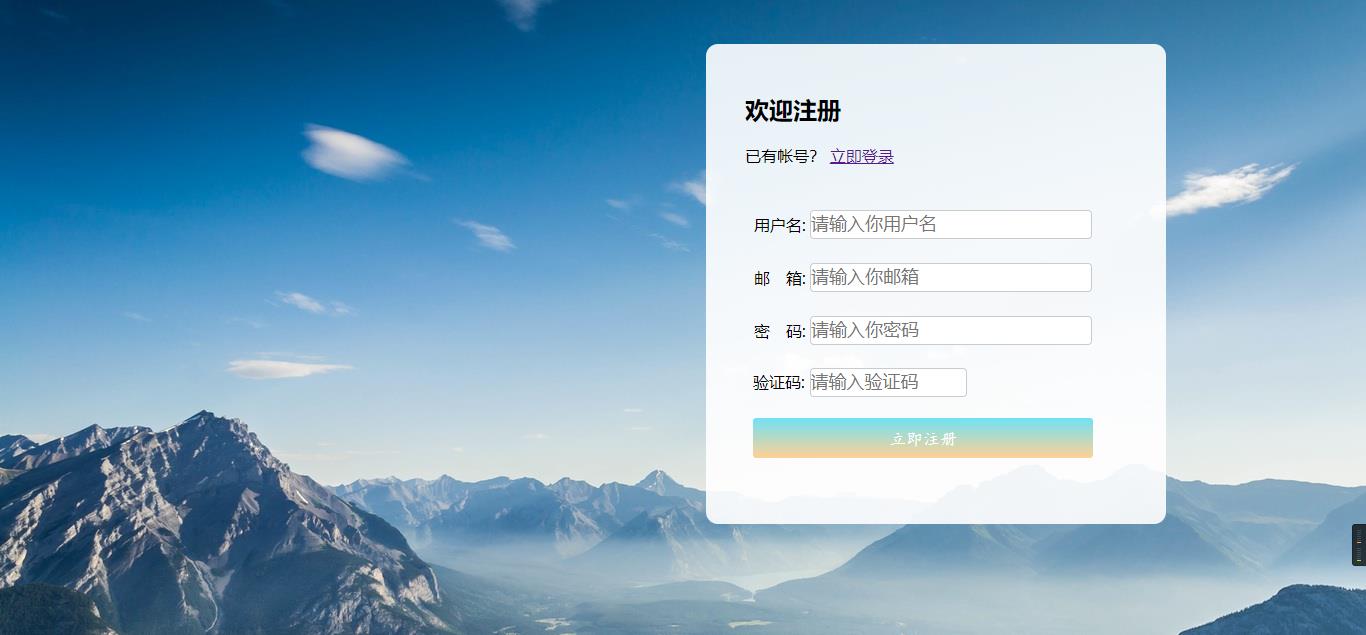
先上浏览图片


注册页面代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> body { background-image: url(\'https://s1.ax1x.com/2020/06/04/twwn5q.jpg\'); background-repeat: repeat-y; } .mod-new-reg-content { /* 相对路径 */ position: absolute; right: 200px; top: 7%; margin: 0 0 22px 39px margin-top: 80px; width: 460px; height: 480px; *background: #fff; background: #fff \\9; background: rgba(255, 255, 255, .9); /* 圆角 */ border-radius: 12px; /* 防止溢出 */ overflow: hidden } .mod-new-reg-content .new-reg-guide-login { margin: 50px 0 22px 39px } .table-1 { position: relative; /*靠右距离*/ left: 45px; /*靠上距离*/ top: 10px; height: 160px; } /*用户名,邮箱,密码输入框*/ .shurukuang { font-size: 18px; height: 25px; width: 280px; /* 圆角 */ border-radius: 4px; /* 边框样式 */ border: 1px solid #c8cccf; color: #6a6f77; } /*验证码和验证码输入框的位置*/ .yanzhengma { position: relative; left: 47px; top: 20px; height: 160px; . padding-left: 5 px; } /*验证码输入框*/ .yanzhengmashurukuang { font-size: 18px; height: 25px; width: 155px; /* 圆角 */ border-radius: 4px; /* 边框样式 */ border: 1px solid #c8cccf; color: #6a6f77; } /* 按钮*/ button { /* 创建渐变 */ background: #70e1f5; background-image: -webkit-linear-gradient(top, #70e1f5, #ffd194); background-image: -moz-linear-gradient(top, #70e1f5, #ffd194); background-image: -ms-linear-gradient(top, #70e1f5, #ffd194); background-image: -o-linear-gradient(top, #70e1f5, #ffd194); background-image: linear-gradient(to bottom, #70e1f5, #ffd194); width: 340px; /*设置按钮宽度*/ height: 40px; /*设置按钮高度*/ color: white; /*字体颜色DarkBlue*/ border-radius: 3px; /*让按钮变得圆滑一点*/ border-width: 0; /*消去按钮丑的边框*/ margin: 0; outline: none; /*取消轮廓*/ font-family: KaiTi; /*字体设置为楷体*/ font-size: 17px; /*设置字体大小*/ text-align: center; /*字体居中*/ cursor: pointer; /*设置鼠标箭头手势*/ } /*鼠标移入按钮范围时改变颜色*/ button:hover { background: #2079b0; background-image: -webkit-linear-gradient(top, #4568dc, #b06ab3); background-image: -moz-linear-gradient(top, #4568dc, #b06ab3); background-image: -ms-linear-gradient(top, #4568dc, #b06ab3); background-image: -o-linear-gradient(top, #4568dc, #b06ab3); background-image: linear-gradient(to bottom, #4568dc, #b06ab3); text-decoration: none; } </style> </head> <body> <div class=" mod-new-reg-content"> <div class="new-reg-guide-login"> <h2>欢迎注册</h2> <p>已有帐号? <a href="login.html">立即登录</a></p> </div> <table class="table-1"> <tr> <td>用户名:</td> <td><input type="text" class="shurukuang" name="username" placeholder="请输入你用户名" /> <br></td> </tr> <tr> <td>邮 箱:</td> <td><input type="text" name="email" class="shurukuang" placeholder="请输入你邮箱" /></td> </tr> <tr> <td>密 码:</td> <td><input type="password" class="shurukuang" name="password" placeholder="请输入你密码" /></td> </tr> </table> <div class="yanzhengma"> <label> <td>验证码:</td> <input type="text" class="yanzhengmashurukuang " name="vcode" placeholder="请输入验证码" /> </label> <br> <br> <button type="button" class="zhuchebutton" >立即注册 </button> </div> </div> </body> </html>
登录页面:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=<device-width>, initial-scale=1.0"> <title>Document</title> <style type="text/css"> body { background-image: url(\'https://s1.ax1x.com/2020/06/04/twwn5q.jpg\'); background-repeat: repeat-y; } .mod-new-reg-content { /* 相对路径 */ position: absolute; right: 200px; top: 20%; margin: 0 0 22px 39px margin-top: 80px; width: 350px; height: 320px; *background: #fff; background: #fff \\9; background: rgba(255, 255, 255, .9); /* 圆角 */ border-radius: 12px; /* 防止溢出 */ overflow: hidden } .mod-new-reg-content .new-reg-guide-login { margin: 20px 0 22px 39px } .shurukuang { font-size: 18px; height: 25px; width: 260px; /* 边框样式 */ border: 1px solid #c8cccf; color: #6a6f77; } .table-1 { position: relative; /*靠右距离*/ left: 45px; /*靠上距离*/ height: 160px; } /* 按钮*/ button { /* 创建渐变 */ background: #70e1f5; background-image: -webkit-linear-gradient(top, #70e1f5, #ffd194); background-image: -moz-linear-gradient(top, #70e1f5, #ffd194); background-image: -ms-linear-gradient(top, #70e1f5, #ffd194); background-image: -o-linear-gradient(top, #70e1f5, #ffd194); background-image: linear-gradient(to bottom, #70e1f5, #ffd194); width: 260px; /*设置按钮宽度*/ height: 40px; /*设置按钮高度*/ color: white; /*字体颜色DarkBlue*/ border-radius: 3px; /*让按钮变得圆滑一点*/ border-width: 0Android Studio学习第一篇制作一个拥有登录和注册功能的简易APP