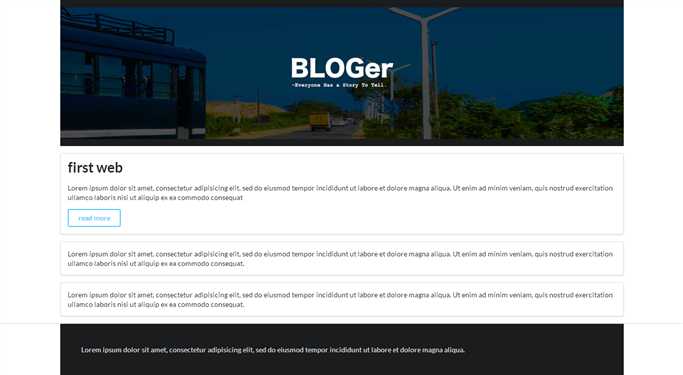
semantic UI first web
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了semantic UI first web相关的知识,希望对你有一定的参考价值。
官方文档:https://semantic-ui.com/introduction/getting-started.html
semantic UI: SemanticUI是一款语义化设计的前端开源框架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>first web</title>
<link rel="stylesheet" type="text/css" href="css\\semantic.css">
<link rel="stylesheet" href="mystyle.css" media="screen" charset="utf-8">
</head>
<body>
<div class="ui inverted vertical container segment">
<div class="ui image">
<img src="image\\banner.jpg" alt="first web" />
</div>
</div>
<div class="ui vertical segment">
<div class="ui container segment">
<h1 class="ui header">first web</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat
</p>
<button type="button" name="button"class="ui inverted blue button">read more</button>
</div>
<div class="ui container segment">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
<div class="ui container segment">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
<div class="ui inverted vertical very padded container segment">
<p>
© 2015 - 2016
</p>
</div>
</body>
</html>
知识清单:
inverted:color 反转颜色
Inverted
按钮包括背景色可以被设置为暗色背景(幽灵按
Inverted
按钮可以被设置为暗色背景(幽灵按钮)
vertical
1.圆角消失
2.阴影消失
3.每个div间距消失
container(容器) 边距增加
padded--内距 和边距保持一定距离
标签:ui...segment, ui ... header, ui ... image <button...type="button">read more</button>
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">
以上是关于semantic UI first web的主要内容,如果未能解决你的问题,请参考以下文章