猫猫学iOS之UITextField右边设置图片,以及UITextField全解
Posted 翟乃玉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了猫猫学iOS之UITextField右边设置图片,以及UITextField全解相关的知识,希望对你有一定的参考价值。
猫猫分享,必须精品
原创文章,欢迎转载。转载请注明:翟乃玉的博客
地址:http://blog.csdn.net/u013357243
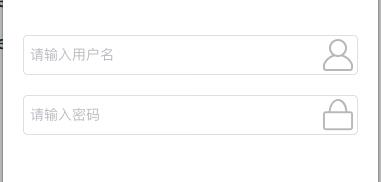
效果:

封装好的方法:
猫猫封装的一个小方法,简单共享出来,方便以后代码copy如果有更好的意见可以告诉我,面向对象是个大的工程,然而咱走在路上。
/**
* 给UITextField设置右侧的图片
*
* @param textField UITextField
* @param imageName 图片名称
*/
-(void)setRightViewWithTextField:(UITextField *)textField imageName:(NSString *)imageName
UIImageView *rightView = [[UIImageView alloc]init];
rightView.image = [UIImage imageNamed:imageName];
rightView.size = CGSizeMake(40, 40);
rightView.contentMode = UIViewContentModeCenter;
textField.rightView = rightView;
textField.rightViewMode = UITextFieldViewModeAlways;
调用:
- (void)viewDidLoad
[super viewDidLoad];
[self setRightViewWithTextField:self.userNameTextField imageName:@"zc01"];
[self setRightViewWithTextField:self.passwordTextField imageName:@"zc02"];
以上是关于猫猫学iOS之UITextField右边设置图片,以及UITextField全解的主要内容,如果未能解决你的问题,请参考以下文章
猫猫学iOS(五十五)多线程网络之图片下载框架之SDWebImage