猫猫学iOS之UIButton一行代码重写图片和标题位置
Posted 翟乃玉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了猫猫学iOS之UIButton一行代码重写图片和标题位置相关的知识,希望对你有一定的参考价值。
猫猫分享,必须精品
原创文章,欢迎转载。转载请注明:翟乃玉的博客
地址:http://blog.csdn.net/u013357243
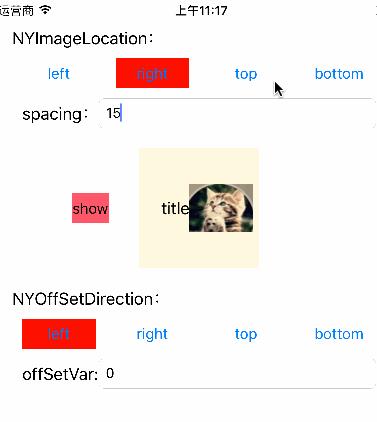
先看效果:

很简单,就是实现让image在title的上下左右边任意调用
调用
调用起来步骤更容易了,下载我写好的代码,把分类UIButton+NYImageLocation导入
#import "UIButton+NYImageLocation.h"调用:这个方法只是设置图片位置和图片与title的间距
btn setImageLocation:(NYImageLocation) spacing:(CGFloat)第二个方法,也可以设置偏移,比如我图片太大,文字太小,计算出来的中心会看起来感觉偏上,我们就需要设置偏移那个方向和偏移多少了。
/**
* 根据图片的位置和图片文字的间距来重新设置button的image和title的排列,根据offset来确定整体要偏移的方向以及偏移的数值
* 如果图片和文字大于button的大小,文字和图片显示的地方就会超出按钮
*
* @param postion 图片在文字的哪个方向
* @param spacing 图片和文字的间隔
* @param offSetDirection 哪个方向偏移
* @param offSetVar 偏移多少
*/
- (void)setImageLocation:(NYImageLocation)location spacing:(CGFloat)spacing offSet:(NYOffSetDirection)offSetDirection offSetVar:(CGFloat)offSetVar;下载地址:git:https://github.com/znycat/NYBtnImageLocation
git下载后可以自己体验下我我做的小demo,当然,还有部分缺陷,需要大家帮我完善
下部分博客会贴出源码
以上是关于猫猫学iOS之UIButton一行代码重写图片和标题位置的主要内容,如果未能解决你的问题,请参考以下文章