如何在js 文件中使用jquery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在js 文件中使用jquery相关的知识,希望对你有一定的参考价值。
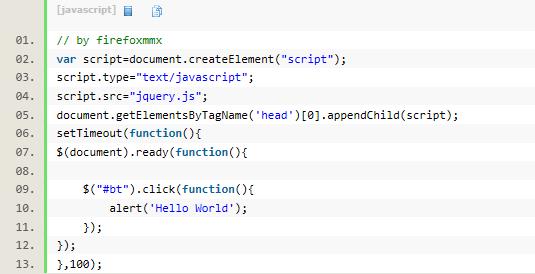
1.js

其中1.html代码如下:

如要测试还需要加上jquery.js 这个可自行下载
运行后点击按钮效果如图:

下面再附上网上的一些方法:
1、直接document.write
<script language="javascript">
document.write("<script src=\'test.js\'><\\/script>");
</script>
2、动态改变已有script的src属性
<script src=\'\' id="s1"></script>
<script language="javascript">
s1.src="test.js"
</script>
3、动态创建script元素
<script>
var oHead = document.getElementsByTagName(\'HEAD\').item(0);
var oScript= document.createElement("script");
oScript.type = "text/javascript";
oScript.src="test.js";
oHead.appendChild( oScript);
</script>
其实原理就是利用dom动态的引入一个js到文件中来,就能和原有的js通信了。
在head标签内写入
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"type="text/javascript"></script>在以后的script里就可以使用jquery了
例如:
<div id="oDiv"> this is div tag </div>如要选择id为oDiv的div标签,
js原生写法:
document.getElementById("oDiv")jquery写法就很简单了
以上是关于如何在js 文件中使用jquery的主要内容,如果未能解决你的问题,请参考以下文章