如何在单独的js文件里调用jquery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在单独的js文件里调用jquery相关的知识,希望对你有一定的参考价值。
参考技术A需要准备的材料分别有:电脑、html编辑器、浏览器。
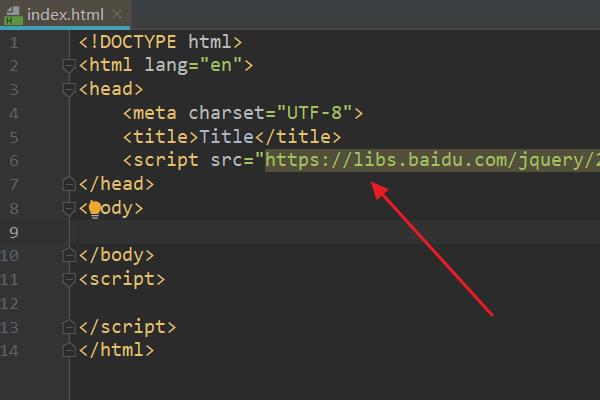
1、首先,打开html编辑器,新建html文件,例如:index.html,先引入jquery。

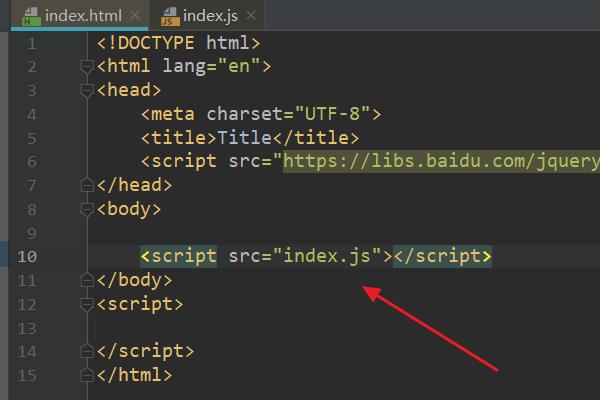
2、在index.html中的</body>标签前,引入自己写的js文件,例如index.js文件。

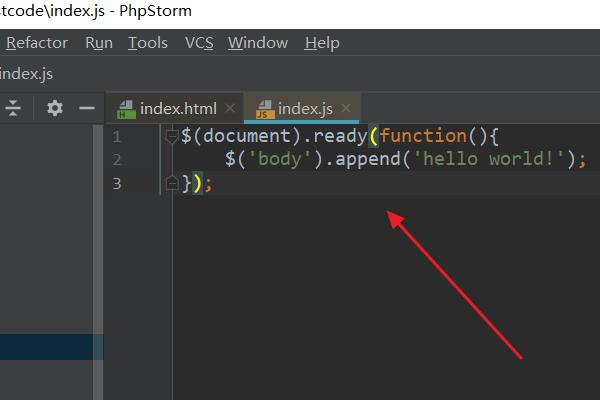
3、在index.js中调用jquery的函数。

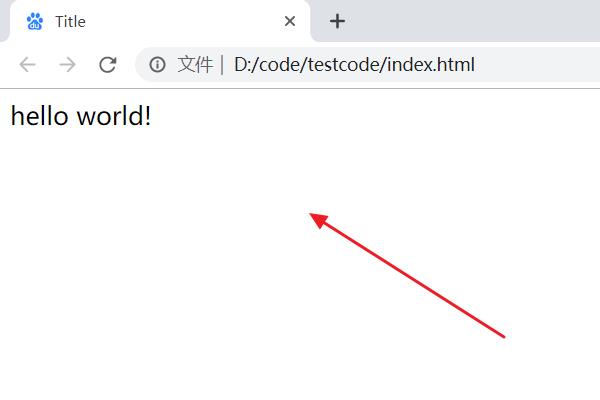
4、浏览器运行index.html页面,此时成功调用了index.js中编写的内容。

如何在php里调用js文件
在html页面一般是这样调用的,<script language="javascript" type="text/javascript" src="/images/t.js"></script>
现在我想在php页面里的某一位置要用到t.js文件,但是按照html调用的方法是没有效果的。求助~~~~~~~~~
<script language="javascript" type="text/javascript" src="t.js"></script>这样就可以了,其他的方法我目前还没找到。html语言里面可以随便写路径,只要指向正确就可以了。 参考技术A 方法是直接在javascript里调用php就行
简单实现代码
<HTML>
<HEAD>
<TITLE> php调用js文件的好办法</TITLE>
</HEAD>
<BODY>
<scrīpt language='javascrīpt' type='text/javascrīpt' src='test.php'></scrīpt>
<scrīpt>
ok("aaaaaa!");
</scrīpt>
</BODY>
</HTML>
test.php
<?php
echo "
function ok(msg)
alert(msg);
";
?> 参考技术B <script type="text/javascript" src="__PUBLIC__/fckeditor/fckeditor.js"></script>这样就可以了啊,php页面调用和html调用时一样的,不过得在<HEAD> </HEA>之间 参考技术C php 中 需要使用
echo "<script type='text/javascript' language='javascript' src='./js/jquery-1.4.2.min.js'></script>";
这样就算引入了js文件喽 参考技术D 直接curl读取就行了,json的话还可以转换
以上是关于如何在单独的js文件里调用jquery的主要内容,如果未能解决你的问题,请参考以下文章