ReactNative初体验
Posted Code4Android
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactNative初体验相关的知识,希望对你有一定的参考价值。
上个月全身心的投入研究了微信小程序,也完整的做了自认为还可以的项目,感觉很有乐趣,也学习到很多前端的一些知识。这个月开始研究ReactNative,说起ReactNative,大家应该都不会陌生,它的口号是’Learn once, write anywhere’,特点就是使用javascript 和React构建我们的应用,是一个真实的App(和web App和html有本质区别),不需要重新编译,可以使用原生代码,对企业来说,最重要的点就是跨平台,一套代码可以在android和ios终端都能运行,这大大节约了开发成本并且能有效的缩短开发周期。总结几个词就是
- 跨平台
- 低投入高回报
- 性能高
- 支持自动更新
这篇文章主要内容
- windows平台环境搭建
- 常用ReactNative命令
- 创建自己的项目HelloReact
- 官方demo的运行及源码阅读
若已掌握上面知识点,即可关闭此文章,以免浪费时间,此文章无技术含量,只做笔记使用,谨慎阅读。
(学习的记录代码提交到GitHub,可点击查阅,是按照官方demo,并根据自己的学习理解而成)
node.js
ReactNative是基于node.js的,要想运行我们ReactNative应用,就需要安装node.js搭建本地服务器,node.js的安装相对简单,官网下载地址https://nodejs.org/en/download/根据自己的平台下载对对应的安装包,Windows平台选择msi文件,下载之后根据提示安装即可,然后通过打开cmd通过命令node -v查看是否安装成功,如果执行命令后显示出版本号则安装成功。
安装Android SDK
对于Android开发者,都已经安装有sdk,如果是你之前没有开发过Andoid,那么就需要安装java和android sdk了,对于java就不在说了,网上很多资料,android可以去官方网站下载Androidstudio,然后下载对应版本sdK,如果没有不想安装Androidstudio软件,可以直接安装sdk,也是通过此官网。下载安装后配置环境.通过计算机–>高级系统设置–>环境变量,新建变量变量名ANDROID_HOME,变量值为sdk目录,如D:\\Android\\sdk,选择path变量,点击编辑,在变量值最后追加(不能覆盖)%ANDROID_HOME%\\tools;%ANDROID_HOME%\\platform-tools。
创建项目时默认Android SDK version 23 ,SDK build tools version 23.0.1 ,Android Support Repository >= 17 (for Android Support Library),所以你要选择安装上面版本sdk.
安装ReactNative
ReactNative源码在GitHub上托管,如果你安装了git,则在命令行输入下面命令检出项目
git clone https://github.com/facebook/react-native.git如果没有安装git,可以在GitHub上点击clone or download,然后选择Download ZIP,下载成功解压就可以了。
安装命令行
打开cmd,进入react-native目录
cd react-native然后通过命令安装react命令
npm install -g react-native-cli执行这个命令较慢,下载速度一般都是十几k,可以使用镜像地址https://registry.npm.taobao.org ,或者科学上网。安装成功之后react的命令就可以使用了。
常用命令
//帮助
react-native -h
//查看ReactNative版本
react-native --version
//升级
npm update -g react-native-cli
//查看本地ReactNaitve 版本信息
npm info react-native
//工程下载安装RN环境,根据配置文件package.json
npm install
//初始化一个工程、并下载源代码和依赖包(时间较慢)
react-native init 项目名称
//运行Android项目
react-native run-android
//运行iOS项目
react-native run-ios
//根据package.json配置的RN版本,更新RN环境代码
react-native upgrade
//项目降级或升级到指定版本,记得react-native upgrade更新一下项目依赖等
npm install --save react-native@0.46
//在android目录下操作打包
gradlew assembleRelease 创建自己的ReactNative项目
react-native init HelloNative稍等一会后,命令行出现下面提示就表示项目初始化成功了,
To run your app on iOS:
cd F:\\HelloNative
react-native run-ios
- or -
Open ios\\HelloNative.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
cd F:\\HelloNative
Have an Android emulator running (quickest way to get started), or a device c
onnected
react-native run-android上面主要提示你运行项目的操作命令,通过cd 命令,也将操作目录切换到项目目录,如果想运行到iOS平台就可以运行命令react-native run-ios,或者使用Mac导入到Xcode中点击运行按钮,
如果要运行在Android平台上则在项目中执行命令react-native run-android,也可以使用AS。当然本人是搞Android开发的,就运行Android了,当然前提你要安装有模拟器,或者通过usb连接电脑,并将手机和电脑连到一个局域网中,设置ip和端口,端口号是8081。然后执行命令react-native run-android,执行命令后会自动开启node服务,默认端口是8081.然后会自动安装到模拟器或者手机上。你可以去项目下路径android\\app\\build\\outputs\\apk查看安装包。下面是创建的默认项目.现在大工告成。

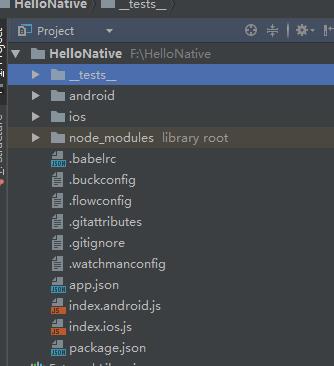
如何修改项目呢,可以通过sumlime打开文件,在此我使用了webStorm打开项目,目录结构图如下

test是测试目录,android和ios分别对应平台代码,node_mmodules是项目依赖。package.json是一些版本配置信息。index.android.js和index.ios.js就是对应平台的入口了。
import React, Component from 'react';
import
AppRegistry,
StyleSheet,
Text,
View
from 'react-native';
export default class HelloNative extends Component
render()
return (
<View style=styles.container>
<Text style=styles.welcome>
Welcome to React Native!
</Text>
<Text style=styles.instructions>
To get started, edit index.android.js
</Text>
<Text style=styles.instructions>
Double tap R on your keyboard to reload,'\\n'
Shake or press menu button for dev menu
</Text>
</View>
);
const styles = StyleSheet.create(
container:
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
,
welcome:
fontSize: 20,
textAlign: 'center',
margin: 10,
,
instructions:
textAlign: 'center',
color: '#333333',
marginBottom: 5,
,
);
AppRegistry.registerComponent('HelloNative', () => HelloNative);
上面是es6的语法,import就是导入一些组件等信息,export defaul是将组件导出,暴露出来,供外部调用,对于RN来说是组件化开发,所以界面需要继承Component,并重写render方法,对于样式可以通过StyleSheet.create()统一管理。我们修改下render方法显示我们想要显示的内容,如下
render()
return (
<View style=styles.container>
<Text>Hello,我是第一次接触ReactNative</Text>
</View>
);
编辑保存后,点击模拟器菜单键弹出

然后选择reload就可以加载到更改后的内容了,不需要重新打包安装。图中你最常用的就是reload,第二个是调试用的,点击后会在浏览器显示调试页面,按F12就可以展示控制台的一些输出信息。第三个和第四个是动态加载和热更新加载。开启动态加载后,我们每次保存后就自动加载最新的内容,不需要在点击reload按钮了。注意使用真机调试摇一摇手机就出现这个按钮页面。
运行官网demo
到现在我们已经可以运行项目,并简单的更改项目了,那么对于刚开始入门的该怎么学习呢。我认为最好的资料就是官方文档以及官方提供的例子,文档就不用说了,直接去官方就能看到,那么主要介绍一下如何将官方的demo运行到手机上,下面以android为例,除了前面介绍的需要安装的,还需要安装ndk,下载链接如下
- Mac OS (64-bit) - http://dl.google.com/android/repository/android-ndk-r10e-darwin-x86_64.zip
- Linux (64-bit) - http://dl.google.com/android/repository/android-ndk-r10e-linux-x86_64.zip
- Windows (64-bit) - http://dl.google.com/android/repository/android-ndk-r10e-windows-x86_64.zip
- Windows (32-bit) - http://dl.google.com/android/repository/android-ndk-r10e-windows-x86.zip
安装后配置环境变量,新建变量名ANDROID_NDK,变量值为安装目录。设置好之后进入文章开始检出的react-native项目,然后按如下操作
- 进入项目目录
cd react-native- 安装依赖包
npm intstall - 打包
gradlew :RNTester:android:app:installDebug- 进入脚本目录
cd scripts- 启动包管理器
packager.sh需要注意的是,官网提供打包命令./gradlew :RNTester:android:app:installDebug和脚本启动命令./scripts/packager.sh,在windows上不能运行。按上面操作即可。同样,执行打包后会自动安装,也可以到react-native\\RNTester\\android\\app\\build\\outputs\\apk目录找到安装包安装到手机或者模拟器。

运行的效果图如上,该demo中包含了所有组件的使用方法已经属性介绍,还介绍了api的使用,是不可多得的好材料,也是学习最可靠的材料。
至于阅读源码,我们至于从入口找即可,去android目录下查看源码,找到RNTesterApplication这个,他继承了Application 并且实现了ReactApplication,在该Application中有一个实现如下,它指定了js加载的入口,然后,去到该目录找到该文件即可。
@Override
public String getJSMainModuleName()
return "RNTester/js/RNTesterApp.android";
好了,文章就介绍到这里。如果你感觉官网的demo太复杂或者运行复杂,可以检出我的学习记录的项目链接地址,共同学习。
如有错误,请指正,本人新手,谢谢。
以上是关于ReactNative初体验的主要内容,如果未能解决你的问题,请参考以下文章