react合成事件
Posted Vicky沛沛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react合成事件相关的知识,希望对你有一定的参考价值。
react合成事件是什么?用了很久都没有踩合成事件的坑,于是第一次react合成事件这个词出现在我视野中,我在脑袋中搜索,居然完全没有一点印象。于是赶紧去看了一下,React合成事件。
简而言之:react内部自己通过事件冒泡实现了一套事件触发机制。👍
那么合成事件和原生事件的区别是什么?怎样区分呢?
-
原生事件: 在 componentDidMount生命周期里边进行addEventListener绑定的事件
-
合成事件: 通过 JSX 方式绑定的事件,比如 onClick=() => this.handle()
为什么要有合成事件呢?合成事件解决了什么问题?
- 消除了不同浏览器的事件机制的区别
合成事件实现的机制是什么?原理是什么?
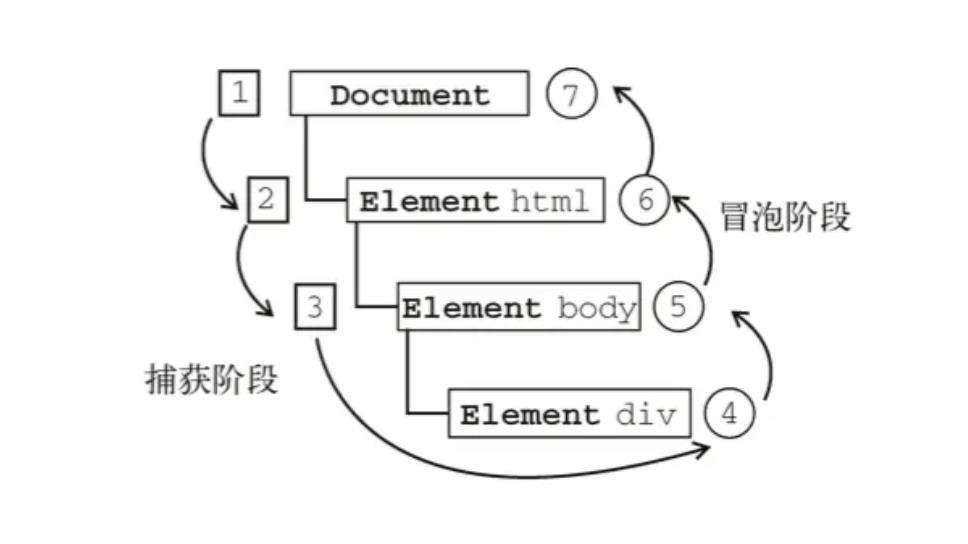
基于浏览器的事件机制实现的,通过冒泡事件冒泡到顶层元素,再统一分发处理


详情可见这位大佬的blog,十分棒!
以上是关于react合成事件的主要内容,如果未能解决你的问题,请参考以下文章