Hello Playwright:模拟键盘和鼠标
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hello Playwright:模拟键盘和鼠标相关的知识,希望对你有一定的参考价值。
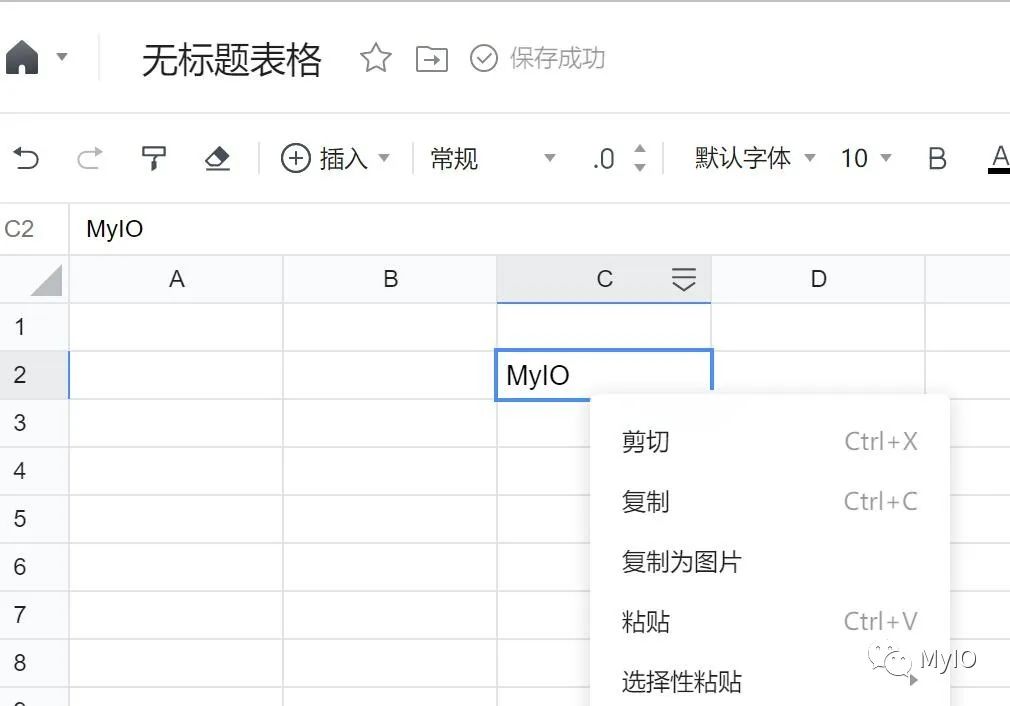
尽管在上一节中,我们已经能够通过FillAsync或ClickAsync来实现输入和点击元素。但是,还有其他场景,我们必须模拟用户使用键盘、鼠标与页面交互。例如在线文档:

Page.Keyboard 对象
Keyboard提供用于管理虚拟键盘的 API,它会在 page 上生成正确的 keydown、keypress 和 keyup 事件。
例如,实现下列流程:
按住 Shift 键输入字符 a,得到大写字母 A
按实际大小写输入字符 Bc
按住 Shift 键不放,再按 3 次左箭头, 再释放 Shift 键,达到选中 ABc 的目的
输入 Backspace 键,删除选中文本
输入文本 MyIO
代码如下:
await page.Keyboard.PressAsync("Shift+KeyA");
await page.Keyboard.TypeAsync("Bc");
await page.Keyboard.DownAsync("Shift");
for (var i = 0; i <3; i++)
await page.Keyboard.PressAsync("ArrowLeft");
await page.Keyboard.UpAsync("Shift");
await page.Keyboard.PressAsync("Backspace");
await page.Keyboard.InsertTextAsync("MyIO");
这里使用了 3 个不同的输入方法:
PressAsync,输入单个字符,可以和修饰键(例如 Shiift)组合使用TypeAsync, 逐个输入单个字符InsertTextAsync,输入文本,特别之处在于它不会引发 keydown, keyup 或者 keypress 事件
Page.Mouse 对象
Mouse提供用于管理虚拟鼠标的 API,原点坐标为页面 MainFrame 视图的左上角。
例如,实现下列流程:
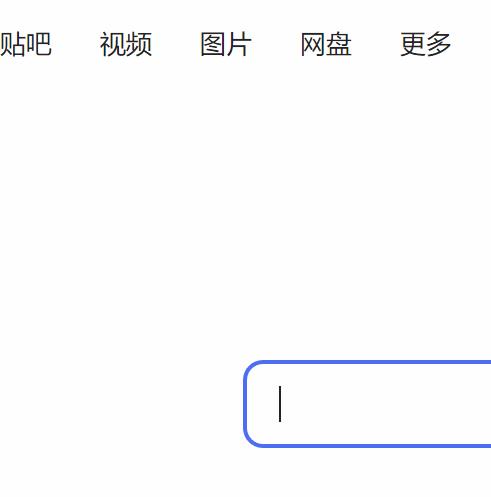
鼠标移动到"更多"链接
右键单击"翻译"图标
代码如下:
var moreLink = page.Locator("//*[@id=\\"s-top-left\\"]/div");
var box = await moreLink.BoundingBoxAsync();
await page.Mouse.MoveAsync(box.X , box.Y );
var moreDiv = page.Locator("id=s-top-more");
box = await moreDiv.BoundingBoxAsync();
await page.Mouse.ClickAsync(box.X + (box.Width / 3 / 2), box.Y + (box.
Height / 3 / 2), new MouseClickOptions Button = MouseButton.Right );
在这里我们使用了一个小技巧,不需要猜测"更多"链接所处的位置。Locator提供了一个叫做BoundingBoxAsync的方法,它返回元素的位置(X 和 Y)和大小(宽度和高度)。
通过元素所在位置和大小,我们可以精确控制鼠标位置,而无需担心 UI 分辨率不同而对操作造成干扰。
添加微信号【MyIO666】,邀你加入技术交流群
以上是关于Hello Playwright:模拟键盘和鼠标的主要内容,如果未能解决你的问题,请参考以下文章