解决vue中报错 TypeError: Cannot read properties of undefined (reading ‘value‘)“
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决vue中报错 TypeError: Cannot read properties of undefined (reading ‘value‘)“相关的知识,希望对你有一定的参考价值。
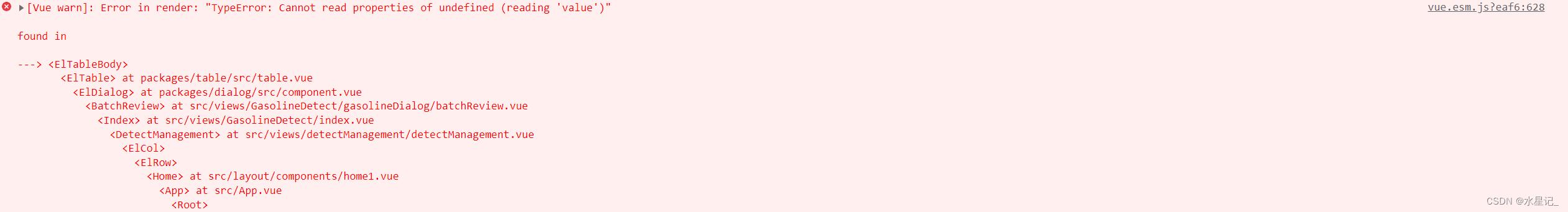
报错截图:

报错原因:
一般情况下数组中容易出现这种报错,根本原因其实是因为没有判断数组是否为空,就已经去用数组里面的变量了,故导致报错。
报错解决:
先判断这个数组是否为空数组之后,然后再进行赋值即可解决该报错。
默认写法:
<span>scope.row[index].value</span>
修改之后:
<span>scope.row[index] && scope.row[index].value</span>
以上是关于解决vue中报错 TypeError: Cannot read properties of undefined (reading ‘value‘)“的主要内容,如果未能解决你的问题,请参考以下文章
webpack调用vue中报错, [WDS] Disconnected!解决方法
webpack调用vue中报错, [WDS] Disconnected!解决方法
解决vue中报错 Duplicate keys detected:‘1‘. This may cause an update error.
解决vue中报错 Duplicate keys detected:‘1‘. This may cause an update error.
vue 报错解决:TypeError: Cannot read property '_t' of undefined"
VUE使用axios数据请求时报错 TypeError: Cannot set property 'xxxx' of undefined 的解决办法