webpack调用vue中报错, [WDS] Disconnected!解决方法
Posted tea_year
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack调用vue中报错, [WDS] Disconnected!解决方法相关的知识,希望对你有一定的参考价值。
 index.html页面中报错 [WDS] Disconnected!
index.html页面中报错 [WDS] Disconnected!
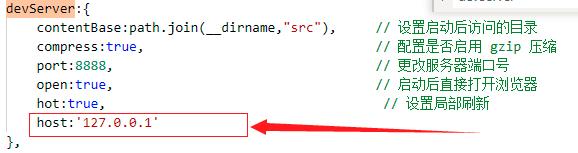
原因:config.js中的host: ‘0.0.0.0’,改为host: ‘127.0.0.1’,不需要重新启动,刷新页面问题解决。

以上是关于webpack调用vue中报错, [WDS] Disconnected!解决方法的主要内容,如果未能解决你的问题,请参考以下文章
Vue热更新报错(log.error('[WDS] Errors while compiling. Reload prevented.'))
Vue ElementUI 中报错:this.$message is not a function
解决vue中报错 TypeError: Cannot read properties of undefined (reading ‘value‘)“
解决vue中报错 Duplicate keys detected:‘1‘. This may cause an update error.
解决vue中报错 Duplicate keys detected:‘1‘. This may cause an update error.