Android如何实现同一个布局保证高度不变,使用不同高度的背景
Posted 上马定江山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android如何实现同一个布局保证高度不变,使用不同高度的背景相关的知识,希望对你有一定的参考价值。
背景
预实现一个切换tab,实现选中与未选中的背景切换,特别之处在于选中背景图和未选中背景图高度不相同,切换之后需要在java代码中动态设置LayoutParams改变高度。
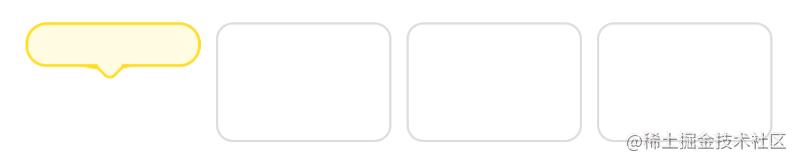
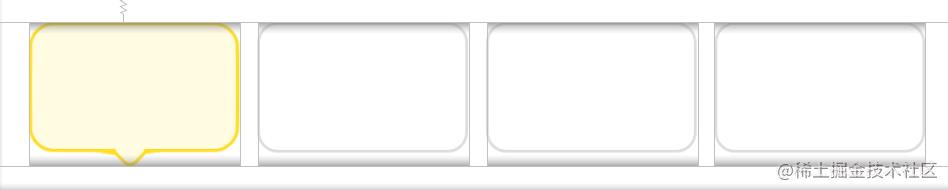
预期效果

当前问题点
选中背景为.9图,未选中背景为xml中通过shape实现。
- 将当前ViewGroup设置为选中状态的固定高度
选中效果正确,但是未选中背景会与选中背景同高,底部边框并未与选中背景平齐,如图

- 通过设置下边距实现
设置padding与margin都无效,具体原理简单来说就是我设置的是ViewGroup的背景,padding针对于ViewGroup的子元素有效,margin针对于ViewGroup的父元素有效,所以均无法实现
- 将ViewGroup的高度设置为wrap_content
设置成自适应需要将未选中的shape设置高度,但是这样存在一个问题就是选中状态是一个.9图片无法做到固定高度,所以选中效果无效
那么,我们该怎么办呢,如果通过xml配置的方式来实现呢?
答案就是: layer-list!
问题分析
我们当前的难点就在于背景图的下边对齐问题,那么我们自然地就想到无外乎就是设置高度,调整边距来解决,上边已经阐述过了我们通过常规的padding和margin是不行的,设置高度也不行。
我们要解决问题的根本就是能不能给未选中的背景图设置一个下边距,让它无法撑满ViewGroup?
上边提到了我们未选中背景是一个shape,那我们可以在shape的外边套上一层layer-list,然后借助它的bottom属性设置边距就可以了!
问题解决
核心代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:bottom="6dp">
<shape android:shape="rectangle">
<stroke
android:width="@dimen/dp_1"
android:color="#ffdddddd" />
<corners android:radius="8dp" />
</shape>
</item>
</layer-list>
大功告成!
文末
我总结了一些Android核心知识点,以及一些最新的大厂面试题、知识脑图和视频资料解析。
需要的小伙伴私信【学习】我免费分享给你,以后的路也希望我们能一起走下去。(谢谢大家一直以来的支持,需要的自己领取)
直接点击文末小卡片可以领取哦!
Android学习PDF+架构视频+面试文档+源码笔记
部分资料一览:
- 330页PDF Android学习核心笔记(内含8大板块)


- Android学习的系统对应视频

- Android进阶的系统对应学习资料

- Android BAT大厂面试题(有解析)

点击下方卡片免费领取
以上是关于Android如何实现同一个布局保证高度不变,使用不同高度的背景的主要内容,如果未能解决你的问题,请参考以下文章
2021-11-24 WinFrom面试题 Winform布局时,如何实现让Form中的GroupBox的宽度随Form的尺寸调整而自动变化,高度不变?
如何使div中的图片自适应宽度和高度,图片不变形,可以超出div,超出部分隐藏