如何使div中的图片自适应宽度和高度,图片不变形,可以超出div,超出部分隐藏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使div中的图片自适应宽度和高度,图片不变形,可以超出div,超出部分隐藏相关的知识,希望对你有一定的参考价值。
参考技术A1、html的div标签主要是用来布局,div默认是没有任何属性的这也是常用它布局的原因。

2、主要设置两个div,一个div在外一个div在内,并设置div的边框颜色。

3、首先打开页面,具体如下图所示。

4、F12打开审查元素,修改内层div的宽度,外层div随着边框。

5、修改内层div高度,外层div高度随之改变。

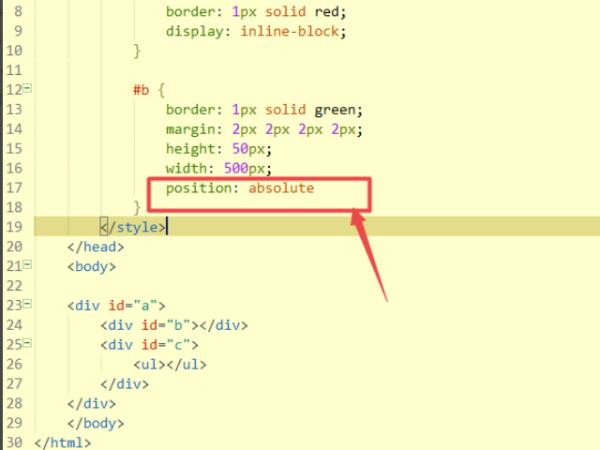
6、div定位测试。div如果使用了定位position则外层不会随内层div变化。

7、最后输出结果如图。

DIV+CSS宽度100% 怎么设置图片不变形,高度自适应
宽度100% 高度min-height 在宽屏幕显示下高度自适应缺隐藏了图片的下半部分。怎么解决宽度100%,图片不变形不隐藏

需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<style>标签中,输入css代码:body background: url(image123.jpg) no-repeat; background-size: cover;。

3、浏览器运行index.html页面,此时图片既没有变形就能完整显示在网页上了。

width:100%
height;100%
行不行,这个就是自适应父容器的高度和宽度。
父容器必须设置高度值追问
这样banner 宽度不是100%了
追答你默认的padding,margin去掉没你在最上面加个*
padding:0px;
margin:0px;
看看
*可以换成父元素,id值,CSS值
以上是关于如何使div中的图片自适应宽度和高度,图片不变形,可以超出div,超出部分隐藏的主要内容,如果未能解决你的问题,请参考以下文章