Vue 安装 element-ui时报错 code ERESOLVE unable to resolve dependency tree
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 安装 element-ui时报错 code ERESOLVE unable to resolve dependency tree相关的知识,希望对你有一定的参考价值。
文章目录
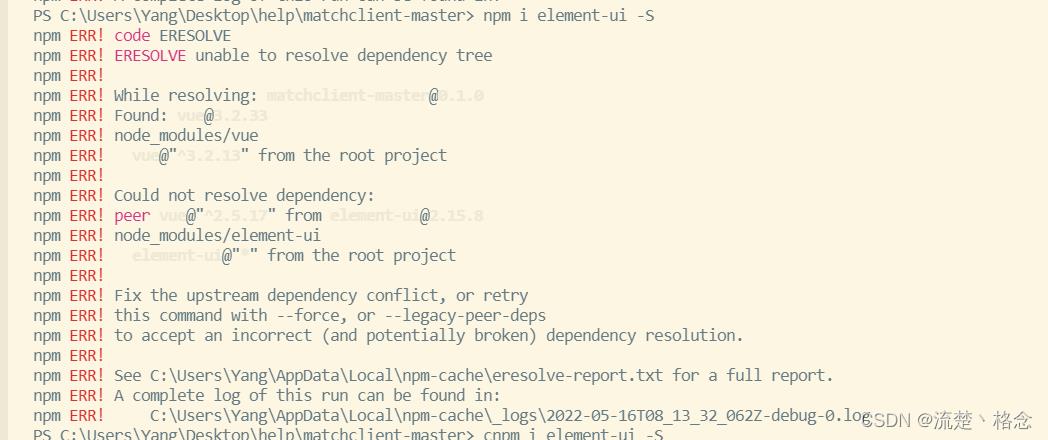
报错

原因
检查当前版本是否为 npm 8.x,8.x对树依赖检查比7.x都严格,需要在命令后增加–legacy-peer-deps以规避此报错,在安装其他依赖时如果报错类似也可如此解决,当然也可以将npm降级到6.x甚至更低

在NPM v7中,现在默认安装peerDependencies。
在很多情况下,这会导致版本冲突,从而中断安装过程。
–legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装;它告诉 NPM 忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。
一定注意,Vue3不能引入Element UI,它是和Element Plus配合使用的
原命令
npm i element-ui
解决
1、规避报错
npm i element-ui -S --legacy-peer-deps
2、降低版本
npm -g install npm@6.0
以上是关于Vue 安装 element-ui时报错 code ERESOLVE unable to resolve dependency tree的主要内容,如果未能解决你的问题,请参考以下文章
Cydia安装插件时报错code(1)和code(2)&解决方法探讨
安装Exchange 2010 & 2007 RU补丁时报错 Event ID: 1024 Error Code 1603
npm 在安装 Vue脚手架命令(npm install -g @vue/cli)时报错安装报错--“Unexpected end of JSON input while parsing near&#
npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! node-sass@