日常浅谈项目经理与研发间的“代沟”
Posted 囚生CY
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了日常浅谈项目经理与研发间的“代沟”相关的知识,希望对你有一定的参考价值。
保研之后选择在学校教务处做助管,有点不思进取,主要觉得出去实习太累了,而且套路太深,与其给别人打工还不如给自家人打工,而且待遇也不差,工作时间也很理想,关键是压力小,之前在私募实习,老板就坐在你背后,敲几行代码都人头皮发麻。
最近中国知网准备在本校推广他们的作业管理系统,宣称可以在检测出学生之间论文,报告甚至代码的抄袭(细思恐极)。CC把对接这事儿扔给我办了,第一次做乙方,想想还有些小激动。
上来第一件事情就是创建账号,然后就遇到了让我头皮发麻的事情。这事起结因还挺有意思。
1 问题发现
知网给我的用户文档是说创建账号后会有一个默认密码,我创建完自然是会随机挑选几个账号测试一下账号密码是否正确,结果我遇到的“症状”是我偶尔可以登录成功一次,然后接下来很多次都登录不成功,页面提示“用户名或密码错误!”
我觉得很奇怪,跟项目经理反映,得到的解答是应该还是我导入账号数据的EXCEL填得有问题,建议我删掉账号,重新导入。【黑人问号脸?】
没办法我也就认了,关键这系统还没有批量删除账号的功能,只能全选一个页面上的20个账号,结果我手动删了几百页的账号,“全选-->删除-->下一页”,点得我手都麻了。
导入完已经快要下班,随手测了一个账号密码,Bingo,万事大吉。
结果昨天我补录了一批账号,测试发现还是一样的问题,我猜想可能是连续两次登录间隔时间不能太短吧,我等了一个小时,发现还是提示“用户名密码错误!”
与其坐等甲方改进,不如自己动手丰衣足食。我决定查查这个系统的问题在哪里。
我先把当前时间节点上的下面这张截图中的登录页面的html复制一份以供下文的参考(下文中所有的代码都从这里截出):
有点长,跳过即可!!!!!!!
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Expires" content="0">
<title>登录</title>
<link href="/cm/Style/css/resetCss.css" rel="stylesheet">
<link href="/cm/Style/css/easyui.css" rel="stylesheet">
<link href="/cm/Style/css/icon.css" rel="stylesheet">
<link href="/cm/Style/css/qhStyle.css" rel="stylesheet">
<link href="/cm/Style/css/animate.css" rel="stylesheet">
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<style>
.liLab_paswd input
font-size: 10px;
.tabs-header,
.tabs-tool
background-color: #fff;
background: transparent;
border: none;
.tabs-wrap
widows: 100% !important;
margin: 0;
padding-left: 10px;
padding-right: 10px;
box-sizing: border-box;
.tabs
width: 100%;
text-align: center;
height:40px!important;
.tabs li
width: 32%;
.tabs-scroller-right,
.tabs-scroller-left
display: none !important;
.tabs-header .tabs-pill li a.tabs-inner
height: 26px !important;
line-height: 23px !important;
background: transparent;
border: none;
font-weight: bold;
color:#666;
.tabs-header .tabs-pill li.tabs-selected a.tabs-inner
background: transparent;
color: #75d2f1;
filter: none;
/*border-color: #fff;*/
/* font-size: 14px; */
font-weight: bold;
border-radius: 0;
border-bottom: 3px solid #75d2f1;
width:100%;
padding-bottom: 15px;
.panel-body
background:transparent;
color:#666;
.tabs-title
font-size: 16px;
.login_backBox
width:1336px;
height:682px;
background:url("./Style/css/images/kczyLogin.png") no-repeat;
background-size:100% 100%;
position: absolute;
left: 50%;
margin-left: -668px;
margin-top: 206px;
z-index:10000;
.login_box
/*opacity: 0.95;*/
/*background: rgba(255,255,255,0.5);*/
margin-top: 16px;
margin-left: 30px;
width: 430px;
height: 530px;
margin-top: 16px;
/*margin-left: 70px;*/
.tabs-header, .tabs-scroller-left, .tabs-scroller-right, .tabs-tool, .tabs, .tabs-panels, .tabs li a.tabs-inner, .tabs li.tabs-selected a.tabs-inner, .tabs-header-bottom .tabs li.tabs-selected a.tabs-inner, .tabs-header-left .tabs li.tabs-selected a.tabs-inner, .tabs-header-right .tabs li.tabs-selected a.tabs-inner
border-color: #d7d8d8;
@media (min-width: 768px)
.login_box
/*margin-left: 80px;*/
@media (min-width: 992px)
.login_box
/*margin-left: 100px;*/
@media (min-width: 1200px)
.login_box
/*margin-left: 160px;*/
.tabs-panels
border:none;
height: 480px !important;
/*padding: 20px 75px 0px 100px;*/
/*box-sizing: border-box;*/
.zhanghaoDiv.panel-body
padding: 0px 25px 50px !important;
box-sizing: border-box;
width: 100% !important;
height: 100% !important;
.loginCj_ul li.liLab_user
/*margin-bottom: 0;*/
.loginCj_ul li.rule_li
border: none;
color: #ce942c;
font-size: 13px;
margin-bottom: 6px;
margin-top: 0;
padding-left: 30px;
.loginCj_ul li.rule_li span
display: block;
#divWeixinLogin
overflow: hidden;
text-align:center;
.lgBtnWp
margin-top: 40px;
.yzmImg
margin-left: 130px;
overflow:inherit;
.liLab_yzm
width: 182px;
.loginCj_ul input, .loginCj_ul .textbox, .loginCj_ul .validatebox-invalid
padding-left: 5px;
.loginCj_ul
position:relative;
.loginCj_ul li
height: 50px;
/* margin-top: 30px; */
border: none;
/* border-bottom: 1px solid #ccc; */
width: 100%;
background: #fff;
margin-bottom: 20px;
line-height: 50px;
padding-left:5px;
border:1px solid #ccc;
.sge_Log_Main
overflow: visible;
z-index:10000;
.tabs-wrap
width: 100%!important;
margin: 0 auto!important;
margin-top: 20px !important;
.schoolName
line-height: 40px;
width: 248px;
border: 1px solid #ccc;
/* margin-left: 30px; */
/* border-top: 0px; */
color: #333;
font-size: 16px;
padding-left: 10px;
cursor: pointer;
display: none;
position: absolute;
top: 55px;
width: 98%;
background: #fff;
left: 0;
.schoolName:hover
background:#10b1e6;
color:#fff;
/*添加动态效果的新样式*/
.main_wrapper
height:883px;
width:100%;
background:url("./Style/css/images/kczy_bcg.jpg") no-repeat;
background-size:100% 100%;
position:relative;
font-family:Source Han Sans CN;
.main_title
color:#fff;
font-size:37px;
/*margin:0 auto;*/
padding-top:115px;
/*width:100%;*/
/*text-align:center;*/
/*margin-left:310px;*/
width: 646px;
position: absolute;
left: 50%;
margin-left: -665px;
font-weight:bold;
.login_btn
width: 100%;
height: 50px;
line-height: 36px;
font-family: "微软雅黑";
font-size: 27px;
color: #fff;
background: #10b1e6;
text-align: center;
border: 0;
outline: none;
cursor: pointer;
/*-moz-border-radius: 3px;*/
/* -webkit-border-radius: 3px; */
/* border-radius: 3px; */
.a_hui
color:#666;
.login_btn:hover
background:#10b1e696;
.liLab_user label
background: url(./Style/css/images/login_icon4.png) no-repeat center center;
.bianhao_user label
background: url(./Style/css/images/login_icon3.png) no-repeat center center;
.liLab_paswd label
background: url(./Style/css/images/login_icon2.png) no-repeat center center;
.liLab_yzm label
background: url(./Style/css/images/login_icon1.png) no-repeat center center;
.ulBox
/*padding-top: 10px;
padding-left: 346px;
padding-right: 346px;
min-width:700px;*/
width:770px;
float:left;
box-sizing:border-box;
padding-left:15px;
margin-right:55px;
.ul_list
display: flex;
flex-wrap: wrap;
margin-top:46px;
.ul_list .li_item
/*float:left;*/
width:33.3%;
text-align:center;
margin-top:36px;
/*height:385px;*/
.ul_list .li_item .li_title
margin-top:15px;
font-size:15px;
font-weight:bold;
color:#354168;
margin-bottom:13px;
padding: 0 46px;
.ul_list .li_item .li_con
font-size: 12px;
font-weight:bold;
color: #354168;
padding: 0 25px;
line-height: 19px;
text-align:left;
/*margin-bottom:60px;*/
.li_img
width:80px;
height:70px;
.footer_box
border-top: 1px solid #b8c4ce;
/*margin-top: 40px;*/
padding-top: 20px;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
color:#000;
background:#f4f4f4;
padding-bottom:24px;
.footer_con
line-height:20px;
text-align:left;
margin-left:25px;
.model_title
/*height:31px;*/
/*width:225px;*/
padding:8px 15px 10px 20px;
background:#a4f0e6;
width: 351px;
box-sizing: border-box;
position: absolute;
left: 422px;
top: 25px;
font-weight: bold;
font-size: 14px;
</style>
<script type="text/javascript" src="/cm/Scripts/jquery.min.js"></script>
<script type="text/javascript" src="/cm/Scripts/jsrender.js"></script>
<script src="Scripts/jquery.easyui.min.js"></script>
<script src="Scripts/commontask.js"></script>
<script src="moz-extension://8684ecf9-85c1-48f9-9293-aa784467c018/assets/prompt.js"></script></head>
<body class="">
<div class="main_wrapper">
<div class="main_title">
<img src="./Style/css/images/cnki_logo.png" alt="login_img">“中国知网”课程作业管理系统
</div>
<div class="login_backBox">
<div class="model_title">基于“中国知网”学术不端文献检测系统核心技术</div>
<div class="ulBox">
<ul class="ul_list clearfix">
<li class="li_item">
<img src="./Style/css/images/model_img1.png" alt="" class="li_img">
<div class="li_title">横向检测</div>
<div class="li_con">将上传作业与知网已有学术期刊、博硕士学位论文等海量数据进行比对</div>
</li>
<li class="li_item">
<img src="./Style/css/images/model_img2.png" alt="" class="li_img">
<div class="li_title">纵向检测</div>
<div class="li_con">将历年电子版作业上传至自建比对库中,作为检测比对数据,防止上下年级学生间抄袭</div>
</li>
<li class="li_item">
<img src="./Style/css/images/model_img3.png" alt="" class="li_img">
<div class="li_title">校内互检</div>
<div class="li_con">与校内同届学生作业比对,防止同届学生间相互抄袭</div>
</li>
<li class="li_item">
<img src="./Style/css/images/model_img4.png" alt="" class="li_img">
<div class="li_title">写作训练辅助</div>
<div class="li_con">在学生课程作业的完成过程中,为学生提供不同阶段所需写作辅助服务</div>
</li>
<li class="li_item">
<img src="./Style/css/images/model_img5.png" alt="" class="li_img">
<div class="li_title">课程、教师/助教、学生网状强关联</div>
<div class="li_con">支持学生多门课程、多个课堂、多次作业、多个版本的提交、检测和管理</div>
</li>
<li class="li_item">
<img src="./Style/css/images/model_img6.png" alt="" class="li_img">
<div class="li_title">多维统计分析</div>
<div class="li_con">支持按照课程作业、授课教师、学生等不同维度进行信息实时统计分析</div>
</li>
</ul>
</div>
<div class="login_box easyui-tabs tabs-container" style="" id="login_tab">
<div class="tabs-header" style="width: 430px;"><div class="tabs-scroller-left" style="display: none;"></div><div class="tabs-scroller-right" style="display: none;"></div><div class="tabs-wrap" style="margin-left: 0px; margin-right: 0px; width: 430px;"><ul class="tabs tabs-pill" style="height: 26px;"><li class="tabs-first tabs-selected"><a href="javascript:void(0)" class="tabs-inner" style="height: 9.6px; line-height: 25.6px;"><span class="tabs-title">编号登录</span><span class="tabs-icon"></span></a></li><li class=""><a href="javascript:void(0)" class="tabs-inner" style="height: 27px; line-height: 26px;"><span class="tabs-title">邮箱/用户名登录</span><span class="tabs-icon"></span></a></li><li class="tabs-last"><a href="javascript:void(0)" class="tabs-inner" style="height: 27px; line-height: 26px;"><span class="tabs-title">微信登录</span><span class="tabs-icon"></span></a></li></ul></div></div><div class="tabs-panels" style="width: 430px;"><div class="panel" style="display: block;"><div title="" style="padding: 10px; width: 380px;" class="zhanghaoDiv panel-body panel-body-noheader panel-body-noborder" comment="" index="">
<form id="formBox">
<ul class="loginCj_ul form_ul">
<li class="bianhao_user">
<label class="textbox-label textbox-label-before" style="text-align: left; height: 50px; line-height: 30px;" for="_easyui_textbox_input8"> </label><input id="qianzhui_inp" type="text" class="easyui-textbox textbox-f" style="width: 370px; height: 50px; display: none;" data-options="label:' ',required:true,prompt:'请输入前缀,确认学校'"><span class="textbox textbox-invalid" style="width: 335px; height: 50px;"><input id="_easyui_textbox_input8" type="text" class="textbox-text validatebox-text validatebox-invalid textbox-prompt" autocomplete="off" tabindex="" style="text-align: start; margin: 0px; padding-top: 0px; padding-bottom: 0px; height: 50px; line-height: 50px; width: 326px;" placeholder="请输入前缀,确认学校" title=""><input type="hidden" class="textbox-value" value=""></span>
</li>
<div class="schoolName" style="display: none;"></div>
<li class="liLab_user">
<label class="textbox-label textbox-label-before" style="text-align: left; height: 50px; line-height: 30px;" for="_easyui_textbox_input2"> </label><input id="bianhao_inp" type="text" class="easyui-textbox textbox-f" style="width: 370px; height: 50px; display: none;" data-options="label:' ',required:true,prompt:'请输入编号'"><span class="textbox textbox-invalid" style="width: 335px; height: 50px;"><input id="_easyui_textbox_input2" type="text" class="textbox-text validatebox-text validatebox-invalid textbox-prompt" autocomplete="off" tabindex="" style="text-align: start; margin: 0px; padding-top: 0px; padding-bottom: 0px; height: 50px; line-height: 50px; width: 326px;" placeholder="请输入编号" title=""><input type="hidden" class="textbox-value" value=""></span>
</li>
<li class="liLab_paswd">
<label class="textbox-label textbox-label-before" style="text-align: left; height: 50px; line-height: 30px;" for="_easyui_textbox_input3"> </label><input id="bianhao_paswd" type="password" class="easyui-textbox textbox-f" style="width: 370px; height: 50px; display: none;" data-options="label:' ',required:true,prompt:'........'"><span class="textbox textbox-invalid" style="width: 335px; height: 50px;"><input id="_easyui_textbox_input3" type="password" class="textbox-text validatebox-text validatebox-invalid textbox-prompt" autocomplete="off" tabindex="" style="text-align: start; margin: 0px; padding-top: 0px; padding-bottom: 0px; height: 50px; line-height: 50px; width: 326px;" placeholder="........" title=""><input type="hidden" class="textbox-value" value=""></span>
</li>
<li class="liLab_yzm" style="width:60%;">
<label class="textbox-label textbox-label-before" style="text-align: left; height: 50px; line-height: 30px;" for="_easyui_textbox_input4"> </label><input id="bianH_cord" type="text" class="easyui-textbox textbox-f" style="width: 110px; height: 50px; display: none;" data-options="label:' ',prompt:'验证码'"><span class="textbox" style="width: 75px; height: 50px;"><input id="_easyui_textbox_input4" type="text" class="textbox-text validatebox-text textbox-prompt" autocomplete="off" tabindex="" style="text-align: start; margin: 0px; padding-top: 0px; padding-bottom: 0px; height: 50px; line-height: 50px; width: 67px;" placeholder="验证码"><input type="hidden" class="textbox-value" value=""></span>
<span class="yzmImg">
<img id="bianHcode_img" src="LoginCheckCode.aspx?0.007710132963564598" alt="验证码" title="请将图中的数字或者字母填写到左边的输入框中,如果看不清楚,请点击图片更换" style="height: 100%; cursor: pointer;" onclick="this.src ='LoginCheckCode.aspx?'+Math.random();">
</span>
</li>
</ul>
</form>
<div class="lgBtnWp">
<input type="button" id="bianH_login" class="login_btn" value="登 录">
<span style="float: left; margin-top: 12px;"><a href="ReFindPwd.aspx" class="a_hui">找回密码?</a></span>
</div>
</div></div><div class="panel" style="display: none;"><div title="" style="padding: 10px; width: 380px;" class="zhanghaoDiv panel-body panel-body-noheader panel-body-noborder" \\="" comment="" index="1">
<form id="form1">
<ul class="loginCj_ul form1_ul">
<li class="liLab_user">
<label class="textbox-label textbox-label-before" style="text-align: left; height: 50px; line-height: 30px;" for="_easyui_textbox_input5"> </label><input id="txtUserName" type="text" class="easyui-textbox textbox-f" style="width: 370px; height: 50px; border-left: 1px solid rgb(221, 221, 221); display: none;" data-options="label:' ',required:true,prompt:'请输入正确邮箱格式,或者用户名'"><span class="textbox textbox-invalid" style="width: 338.4px; height: 48.4px;"><input id="_easyui_textbox_input5" type="text" class="textbox-text validatebox-text validatebox-invalid textbox-prompt" autocomplete="off" tabindex="" style="text-align: start; margin: 0px; padding-top: 0px; padding-bottom: 0px; height: 48.4px; line-height: 48.4px; width: 330.4px;" placeholder="请输入正确邮箱格式,或者用户名"><input type="hidden" class="textbox-value" value=""></span>
</li>
<li class="liLab_paswd">
<label class="textbox-label textbox-label-before" style="text-align: left; height: 50px; line-height: 30px;" for="_easyui_textbox_input6"> </label><input id="txtPassowrd" type="password" class="easyui-textbox textbox-f" style="width: 370px; height: 50px; display: none;" data-options="label:' ',required:true,prompt:'........'"><span class="textbox textbox-invalid" style="width: 338.4px; height: 48.4px;"><input id="_easyui_textbox_input6" type="password" class="textbox-text validatebox-text validatebox-invalid textbox-prompt" autocomplete="off" tabindex="" style="text-align: start; margin: 0px; padding-top: 0px; padding-bottom: 0px; height: 48.4px; line-height: 48.4px; width: 330.4px;" placeholder="........"><input type="hidden" class="textbox-value" value=""></span>
</li>
<li class="liLab_yzm" style="width:60%;">
<label class="textbox-label textbox-label-before" style="text-align: left; height: 50px; line-height: 30px;" for="_easyui_textbox_input7"> </label><input id="txtCheckCode" type="text" class="easyui-textbox textbox-f" style="width: 110px; height: 50px; display: none;" data-options="label:' ',prompt:'验证码'"><span class="textbox" style="width: 78.4px; height: 48.4px;"><input id="_easyui_textbox_input7" type="text" class="textbox-text validatebox-text textbox-prompt" autocomplete="off" tabindex="" style="text-align: start; margin: 0px; padding-top: 0px; padding-bottom: 0px; height: 48.4px; line-height: 48.4px; width: 70.4px;" placeholder="验证码"><input type="hidden" class="textbox-value" value=""></span>
<span class="yzmImg">
<img id="checkcode_img" src="LoginCheckCode.aspx?0.3123658270946086" alt="验证码" title="请将图中的数字或者字母填写到左边的输入框中,如果看不清楚,请点击图片更换" style="height: 100%; cursor: pointer;" onclick="this.src ='LoginCheckCode.aspx?'+Math.random();">
</span>
</li>
</ul>
</form>
<div class="lgBtnWp">
<input type="button" id="btnLogin" class="login_btn" value="登 录">
<span style="float: left; margin-top: 12px;"><a href="ReFindPwd.aspx" class="a_hui">找回密码?</a></span>
<span style="float: right; margin-top: 12px;">首次登录, <a href="Register.aspx"><span style="color: #D74D4C;">请激活</span></a></span>
</div>
</div></div><div class="panel" style="display: none;"><div title="" style="padding-left:20px" id="divWeixinLogin" class="panel-body panel-body-noheader panel-body-noborder" comment="" index="2">
</div></div></div></div>
</div>
<ul class="bg-bubbles">
<li>
<img src="./Style/css/images/kczy_03.png" alt=" "></li>
<li> <img src="./Style/css/images/kczy_06.png" alt=" "></li>
<li> <img src="./Style/css/images/kczy_09.png" alt=" "></li>
<li><img src="./Style/css/images/kczy_12.png" alt=" "></li>
<li><img src="./Style/css/images/kczy_15.png" alt=" "></li>
<li><img src="./Style/css/images/kczy_23.png" alt=" "></li>
<li><img src="./Style/css/images/kczy_26.png" alt=" "></li>
<li><img src="./Style/css/images/kczy_29.png" alt=" "></li>
<li><img src="./Style/css/images/kczy_32.png" alt=" "></li>
<li><img src="./Style/css/images/kczy_35.png" alt=" "></li>
<li><img src="./Style/css/images/kczy_42.png" alt=" "></li>
<li><img src="./Style/css/images/kczy_39.png" alt=" "></li>
<li><img src="./Style/css/images/kczy_47.png" alt=" "></li>
<li><img src="./Style/css/images/kczy_52.png" alt=" "></li>
<li><img src="./Style/css/images/kczy_50.png" alt=" "></li>
<li><img src="./Style/css/images/kczy_54.png" alt=" "></li>
</ul>
</div>
<!-- </div> -->
<div class="footer_box">
<div class="footer_img">
<img src="./Style/css/images/footer_hui.png" alt="Alternate Text">
</div>
<div class="footer_con">
<ul>
<li>京ICP证040431号 网络出版服务许可证(总)网出证(京)字第271号
<a class="task_Log_a" target="_blank" href="https://ss.knet.cn/verifyseal.dll?sn=e13111111010043364isll000000&a=1&pa=0.08881110103584755">京公网安备11010802020460号</a>
</li>
<li>© 2009-2018 《中国学术期刊(光盘版)》电子杂志社有限公司 平台基础技术由同方知网数字出版技术股份有限公司提供
</li>
<li style="margin-top: 6px;">
<a href="https://ss.knet.cn/verifyseal.dll?sn=e13111111010043364isll000000&a=1&pa=0.08881110103584755" target="_blank">
<img src="/cm/Style/css/images/kxlogo.png"></a>
<a href="https://credit.cecdc.com/CX20140929005220005306.html" target="_blank">
<img src="/cm/Style/css/images/cxlogo.png"></a>
</li>
</ul>
</div>
</div>
<script type="text/javascript">
var lastUrl = "";
var curURL = 'http://localhost:23448/Login.aspx';
$(function ()
$("#login_tab").tabs(
border: true,
pill: true
);
$(".easyui-tabs").tabs('select', parseInt(localStorage.getItem("loginType")));
//$(".easyui-tabs").tabs('select', 2);
$('#qianzhui_inp').textbox(//学校前缀检索
inputEvents: $.extend(,$.fn.textbox.defaults.inputEvents,
keyup: function (event)
$.get("LoginHandler.ashx",
method: "getSchoolPreName",
preName: $(event.target).val()
,
function (result)
//MaskUtil.unmask();
var qianzhui_inpVal = '';
console.log('result=======', result)
if (result.isSuccess)
var qianzhui_inp = $(event.target).val().replace("_", "")
console.log("qianzhui_inpVal", qianzhui_inp);
; qianzhui_inpVal += qianzhui_inp + '_' + result.message;
$('#qianzhui_inp').textbox('textbox').attr('bianhao', qianzhui_inp + '_');
$(".schoolName").html(qianzhui_inpVal);
$(".schoolName").css("display", "block");
else
$(".schoolName").css("display", "none");
);
if ($(event.target).val().length==0)
$(".schoolName").css("display", "none");
)
)
$(".schoolName").click(function () //点击学校事件
//$("#qianzhui_inp").val(qianzhui_inpVal);
$("#qianzhui_inp").textbox('setValue', $(this).html());
$(this).css("display", "none");
)
//$('#bianhao_inp').textbox(//编号焦点事件
// inputEvents: $.extend(, $.fn.textbox.defaults.inputEvents,
// keyup: function (event)
// if ($("#qianzhui_inp").val().length > 0)
// if ($("#qianzhui_inp").val() !== $(".schoolName").html())
// $.MsgBox.Alert("请先选择学校");
//
//
//
// )
//)
//简繁切换
$("#bianH_login").click(function () //编号登录
var flag = $("#formBox").form('validate');
if (!flag)
return false;
if (flag)
//MaskUtil.mask('正在提交数据...');
var code = $("#bianH_cord").val();
var loginusername = $("#qianzhui_inp").textbox('textbox').attr('bianhao') + $("#bianhao_inp").val();
var loginpassword = $("#bianhao_paswd").val();
var type = 0;
login(loginusername, loginpassword, code, type);
);
$("#btnLogin").click(function () //邮箱登录
var flag = $("#form1").form('validate');
if (!flag)
return false;
if (flag)
//MaskUtil.mask('正在提交数据...');
var code = $("#txtCheckCode").val();
var loginusername = $("#txtUserName").val();
var loginpassword = $("#txtPassowrd").val()
var type = 1;
login(loginusername, loginpassword, code,type);
);
function login(loginusername, loginpassword, code,type)
//再次登录
$.get("LoginHandler.ashx",
method: "login",
code: code,
loginusername: loginusername,
loginpassword: loginpassword
,
function (result)
//MaskUtil.unmask();
var json = eval(result);
if (json.isSuccess)
window.location.href = json.message;
localStorage.setItem("loginType", type);
else
if(type==1)
$("#checkcode_img").attr("src", 'LoginCheckCode.aspx?' + Math.random());
else
$("#bianHcode_img").attr("src", 'LoginCheckCode.aspx?' + Math.random());
$.MsgBox.Alert(json.message);
);
$(document).keydown(function (event)
if (event.keyCode == 13)
console.log(event)
console.log($(event.target).parent().parent().parent())
if ($(event.target).parent().parent().parent().hasClass("form_ul")) //编号登录
$("#bianH_login").click()
else
$("#btnLogin").click()
//$("#btnLogin").click();
;
);
);
function clearForm()
$('#form1').form('clear');
//tab切换事件
$('#login_tab').tabs(
border:false,
onSelect: function (title, index)
console.log("index=====", index);
if (index == 1)
$("#checkcode_img").attr("src", 'LoginCheckCode.aspx?' + Math.random());
else
$("#bianHcode_img").attr("src", 'LoginCheckCode.aspx?' + Math.random());
//$.MsgBox.Alert(index + ' is selected');
if (index == 2)
var obj = new WxLogin(
id: "divWeixinLogin", //div的id
appid: "wxbeeaa16eb8ba54e0",
scope: "snsapi_login",
redirect_uri: encodeURI("http://co.cnki.net/WeChat/WeChatBinding.html?domain=@CouseWork@"),
//回调地址
state: "1", //参数,可带可不带
style: "", //样式 提供"black"、"white"可选,默认为黑色文字描述
href: "" //自定义样式链接,第三方可根据实际需求覆盖默认样式。
);
);
</script>
</body></html>2 问题检测
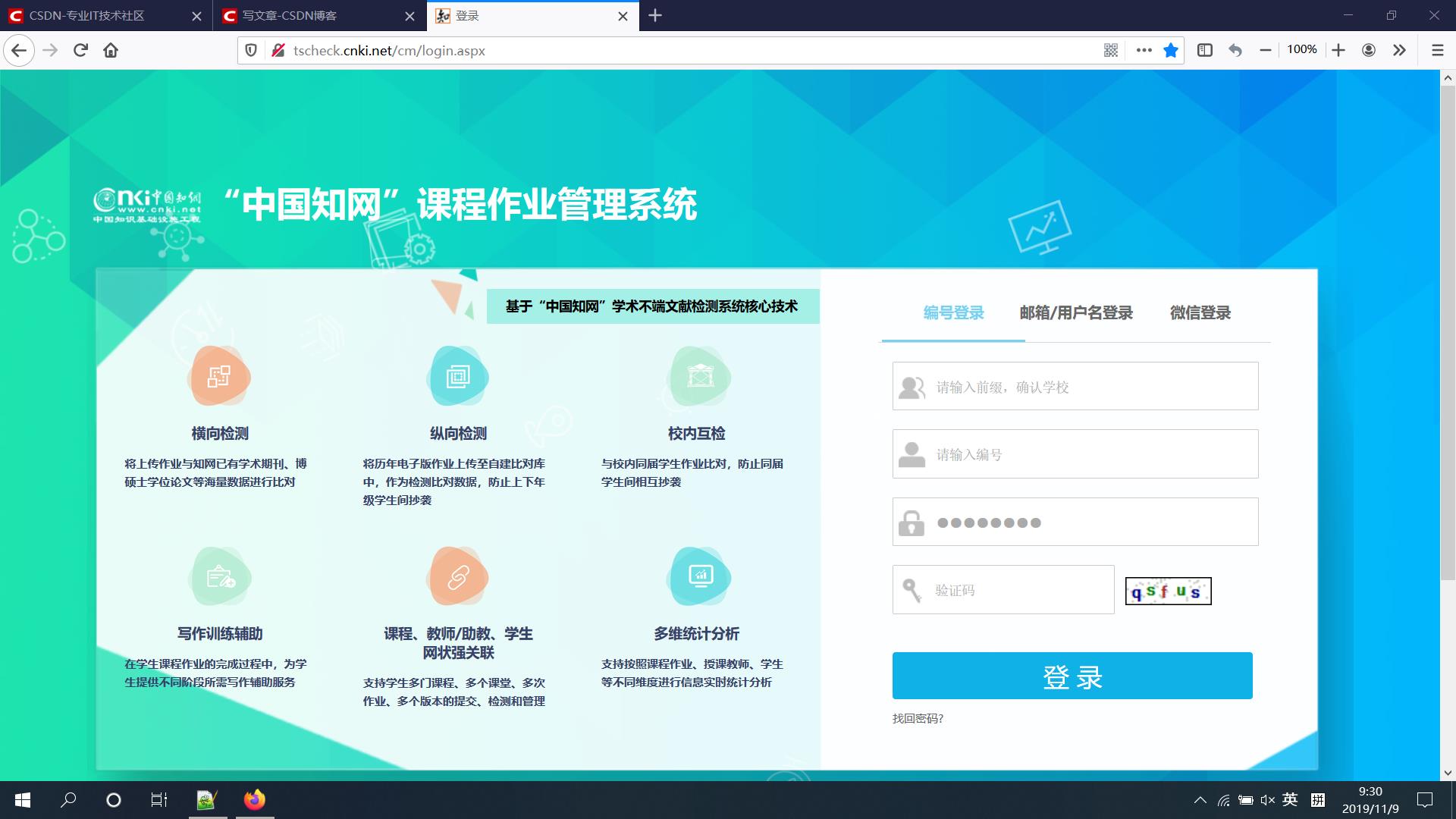
登录页面👇

用户手册上给出登录方式是第一个input框填写"<学校前缀>_<编号>",第二个编号input框填写"<编号>",然后密码验证码就可以登录了。我测试了两种完全相同的输入,分别登录成功与登陆失败,并监听网页的POST请求参数,得到了以下的截图:
登录成功的POST参数👇

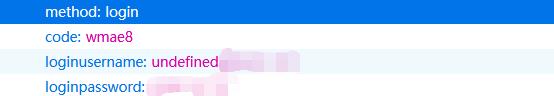
登陆失败的POST参数👇

我发现登录失败的原因是因为学校前缀检测出错了,以这个undefined的情况可以看出,大概率不是服务后端处理时的问题,而是在前端的JS上出现了undefined的数据类型给返回。 于是我猜测在上面的HTML代码里的<script>脚本中可以找到问题所在。
于是我定位到了这段JS👇
$("#bianH_login").click(function () //编号登录
var flag = $("#formBox").form('validate');
if (!flag)
return false;
if (flag)
//MaskUtil.mask('正在提交数据...');
var code = $("#bianH_cord").val();
var loginusername = $("#qianzhui_inp").textbox('textbox').attr('bianhao') + $("#bianhao_inp").val();
var loginpassword = $("#bianhao_paswd").val();
var type = 0;
login(loginusername, loginpassword, code, type);
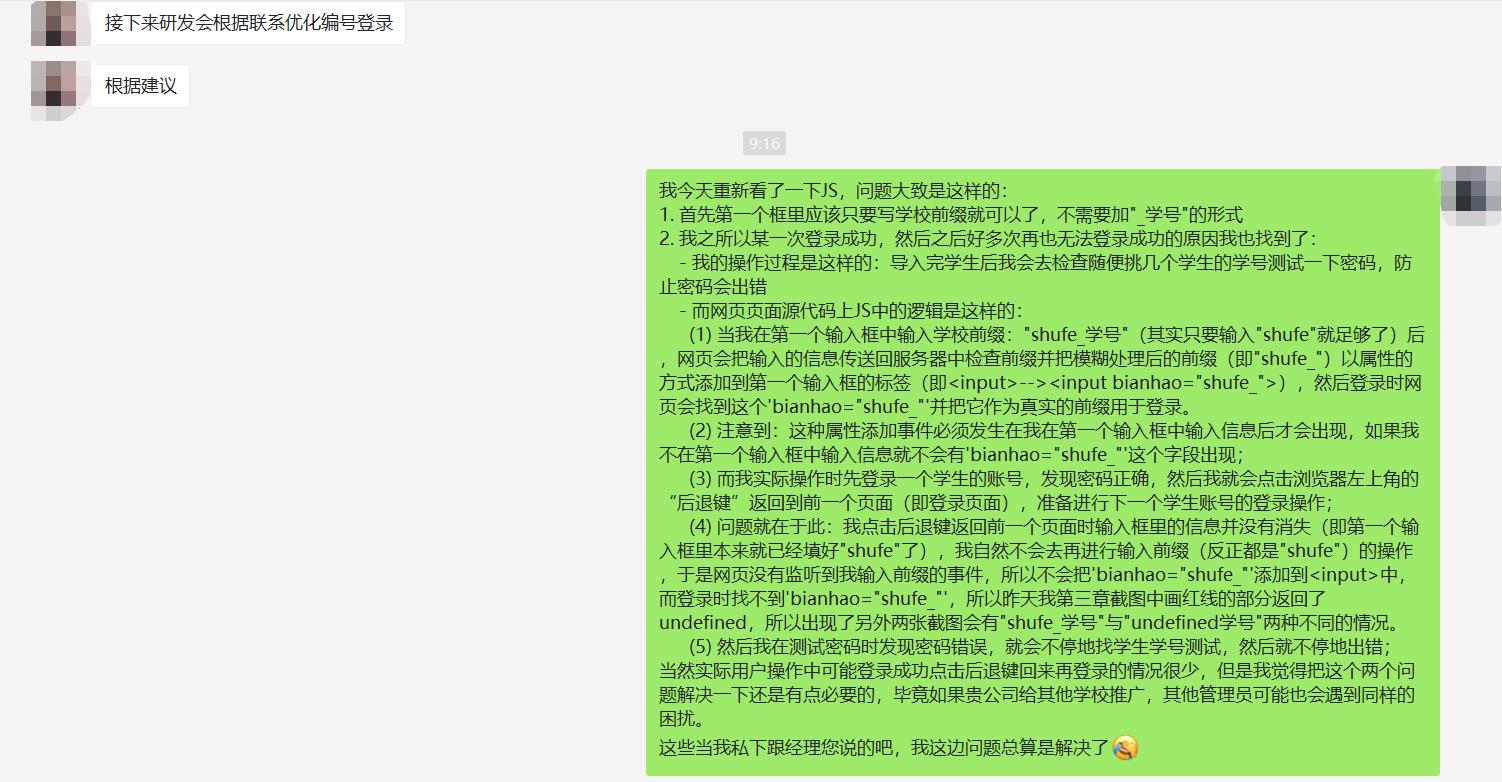
);显然是$("#qianzhui_inp").textbox('textbox').attr('bianhao')返回了undefined,于是我认为问题出在这个上面。我向项目经理反映了我出现的问题的状况,并向他指出BUG的位置,希望他与研发沟通,加以优化。
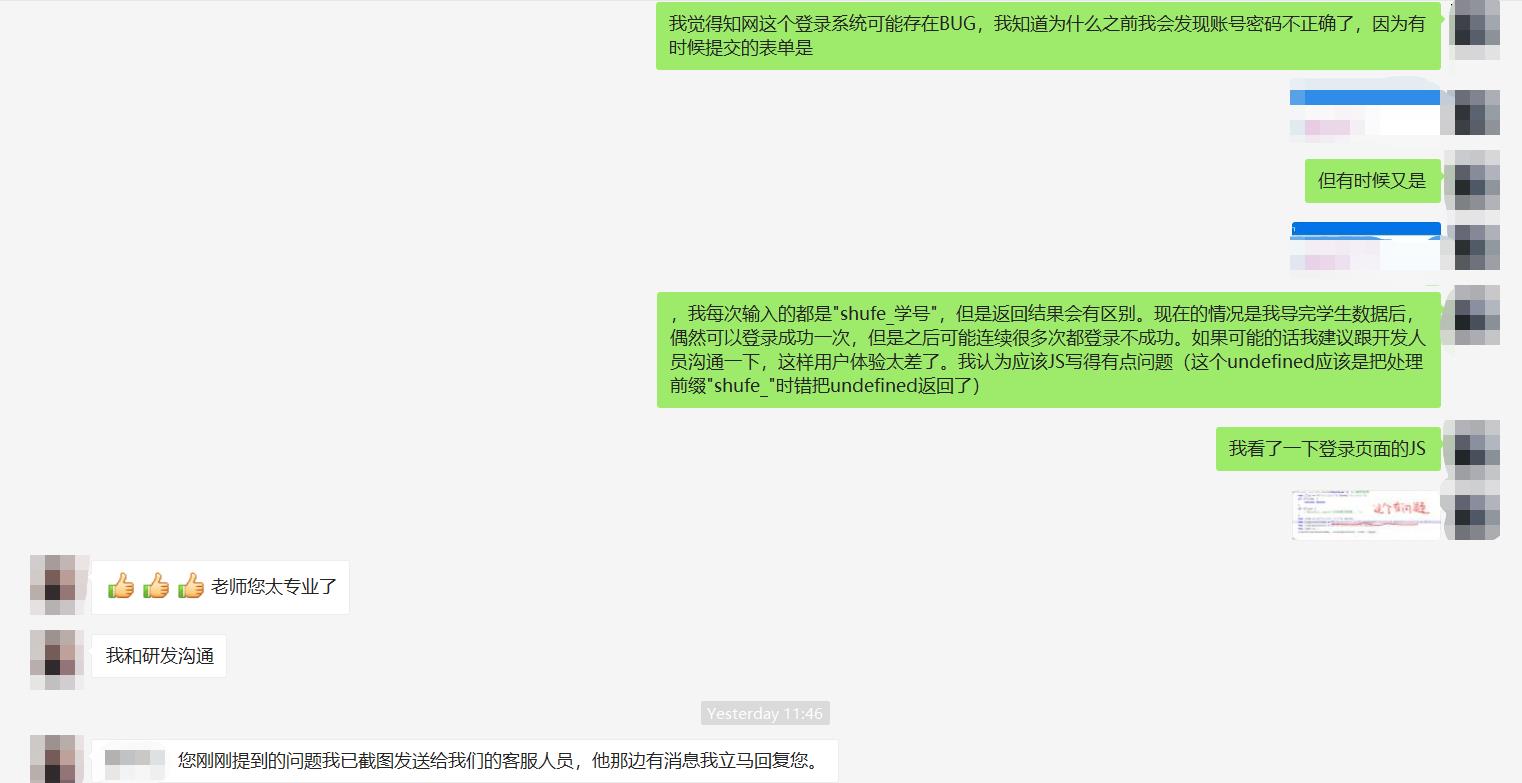
然后我得到了这样的回复👇


神TM的模糊输入!显然他并没有GET到我的POINT,研发也没有GET到他的POINT,而他回复我的时候也没有GET到研发的POINT,所以我虽然能GET到他的POINT,但是我也无可奈何。
3 问题解决
我今天再来测试还是同样的问题“症状”,于是我今天决定彻查这个BUG究竟是在什么地方。
通过$("#qianzhui_inp").textbox('textbox').attr('bianhao')我定位到id为qianzhui_inp的标签👇
<input id="qianzhui_inp" type="text" class="easyui-textbox textbox-f" style="width: 370px; height: 50px; display: none;" data-options="label:' ',required:true,prompt:'请输入前缀,确认学校'"><span class="textbox" style="width: 335px; height: 50px;"><input id="_easyui_textbox_input8" type="text" class="textbox-text validatebox-text" autocomplete="off" tabindex="" style="text-align: start; margin: 0px; padding-top: 0px; padding-bottom: 0px; height: 50px; line-height: 50px; width: 327px;" placeholder="请输入前缀,确认学校"><input type="hidden" class="textbox-value" value="shufe"></span>事实上该标签里面并没有名称为'bianhao'的属性,然而当我在也页面上输入完编号后,我再截取这段HTML,它变成了👇
<input id="_easyui_textbox_input8" type="text" class="textbox-text validatebox-text" autocomplete="off" tabindex="" style="text-align: start; margin: 0px; padding-top: 0px; padding-bottom: 0px; height: 50px; line-height: 50px; width: 326px;" placeholder="请输入前缀,确认学校" title="" bianhao="shufe_"><input type="hidden" class="textbox-value" value="shufe"></span>名称为'bianhao'的属性出现了(bianhao='shufe_'),所以显然这是JS添加给它添加了属性,我继续在<script>脚本中搜索,找到了这段JS👇
$('#qianzhui_inp').textbox(//学校前缀检索
inputEvents: $.extend(,$.fn.textbox.defaults.inputEvents,
keyup: function (event)
$.get("LoginHandler.ashx",
method: "getSchoolPreName",
preName: $(event.target).val()
,
function (result)
//MaskUtil.unmask();
var qianzhui_inpVal = '';
console.log('result=======', result)
if (result.isSuccess)
var qianzhui_inp = $(event.target).val().replace("_", "")
console.log("qianzhui_inpVal", qianzhui_inp);
; qianzhui_inpVal += qianzhui_inp + '_' + result.message;
$('#qianzhui_inp').textbox('textbox').attr('bianhao', qianzhui_inp + '_');
$(".schoolName").html(qianzhui_inpVal);
$(".schoolName").css("display", "block");
else
$(".schoolName").css("display", "none");
);
if ($(event.target).val().length==0)
$(".schoolName").css("display", "none");
)
)真相大白!这段代码告诉我监听器监听该标签的输入情况,只要有输入则会去模糊匹配学校前缀(并且从这段代码可以看出,根本不需要在第一个框中输入"<学校前缀>_<编号>"的格式,只需要"<学校前缀>"就完事了)。
我之所以某一次登录成功,然后之后好多次再也无法登录成功的原因我也找到了:
- 我的操作过程是这样的:导入完学生后我会去检查随便挑几个学生的学号测试一下密码,防止密码会出错
- 而网页页面源代码上JS中的逻辑是这样的:
(1) 当我在第一个输入框中输入学校前缀:"shufe_学号"(其实只要输入"shufe"就足够了)后,网页会把输入的信息传送回服务器中检查前缀并把模糊处理后的前缀(即"shufe_")以属性的方式添加到第一个输入框的标签(即<input>--><input bianhao="shufe_">),然后登录时网页会找到这个'bianhao="shufe_"'并把它作为真实的前缀用于登录。
(2) 注意到:这种属性添加事件必须发生在我在第一个输入框中输入信息后才会出现,如果我不在第一个输入框中输入信息就不会有'bianhao="shufe_"'这个字段出现;
(3) 而我实际操作时先登录一个学生的账号,发现密码正确,然后我就会点击浏览器左上角的“后退键”返回到前一个页面(即登录页面),准备进行下一个学生账号的登录操作;
(4) 问题就在于此:我点击后退键返回前一个页面时输入框里的信息并没有消失(即第一个输入框里本来就已经填好"shufe"了),我自然不会去再进行输入前缀(反正都是"shufe")的操作,于是网页没有监听到我输入前缀的事件,所以不会把'bianhao="shufe_"'添加到<input>中,而登录时找不到'bianhao="shufe_"',所以就返回了undefined。
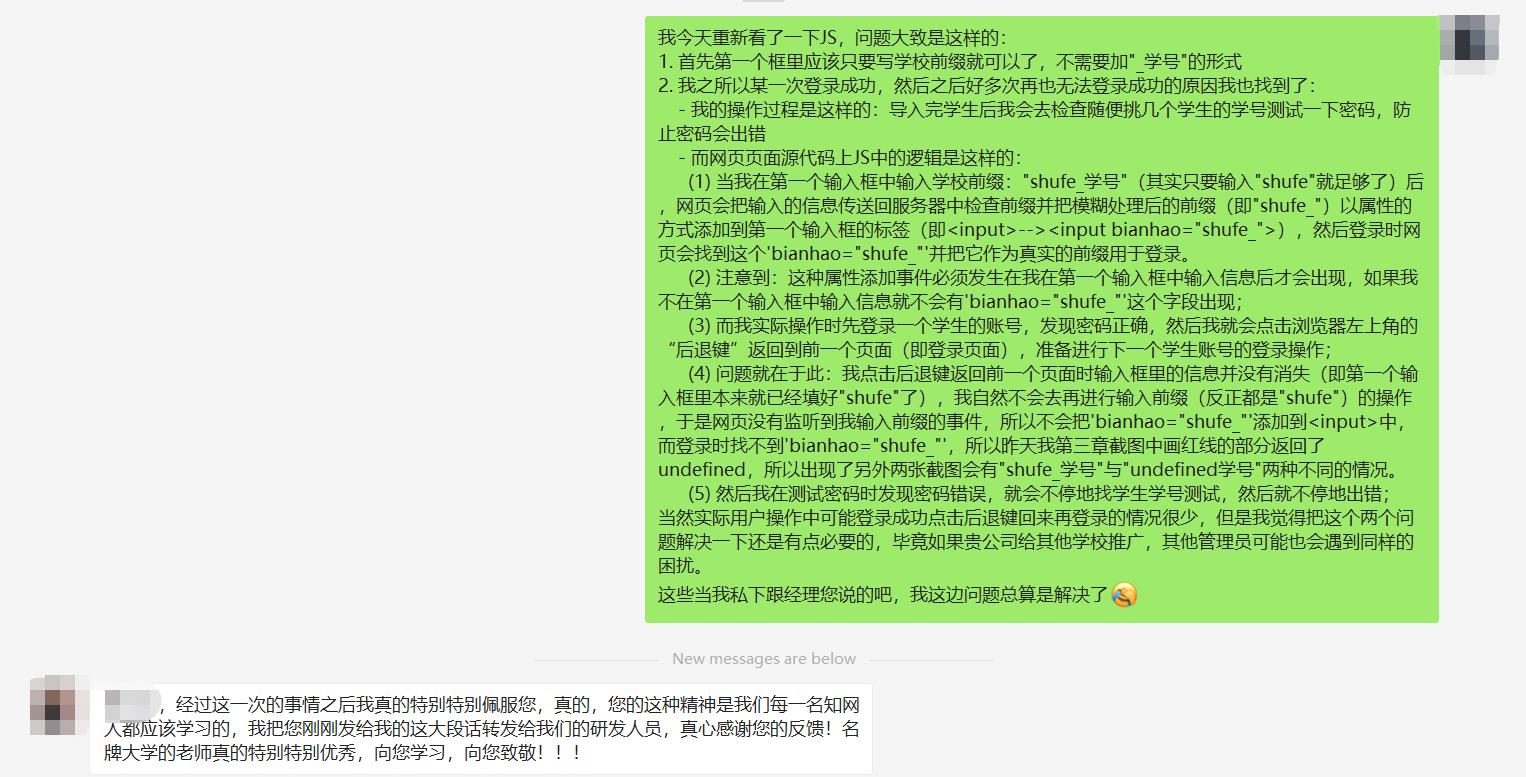
我也缺乏前端开发的经验,不知道这种问题算不算是一种缺陷,因为毕竟用户很少会后退网页再重新登录,但是就我自己的用户体验来说真的很差,而且我觉得其他学校的管理员也可能会遇到同样的困扰。于是我还是跟经理说了这个问题的本质,但愿他能GET到我的POINT罢👇

后记

其实从我的角度看这种网页肯定是年轻的新手做出的系统(就像我一样),搞不好还是一帮跟我年龄相仿的年轻人做的,而这些项目经理说实话大都中年左右,而且对研发大都知之甚少。年龄上是“代沟”,知识上也是“代沟”,而我作为傀儡“乙方”跟经理之间也是一种“代沟”,这么多沟沟渠渠做个事情真的是麻烦。说句实话搞项目真的是难,能单干还是尽量单干。
祝大家单干做得巧,头发掉得早~
20191111更新
今早10点,该BUG已解决。
以上是关于日常浅谈项目经理与研发间的“代沟”的主要内容,如果未能解决你的问题,请参考以下文章