WebPack+WebStorm调试
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebPack+WebStorm调试相关的知识,希望对你有一定的参考价值。
怎么用webstorm来调试WebPack?
今天查了很多文档,最终在官网上耐心看完英文文档后,才解决。附上链接:https://blog.jetbrains.com/webstorm/2015/09/debugging-webpack-applications-in-webstorm/
工具简介
Windows7
WebStorm2017
Webpack2
谷歌浏览器(默认浏览器)
操作
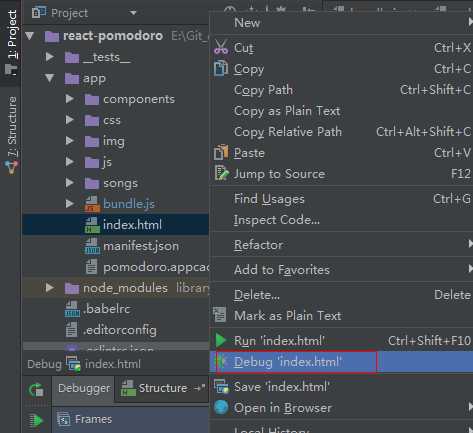
- 在Project视图里找到index.html,右击进入Debug模式

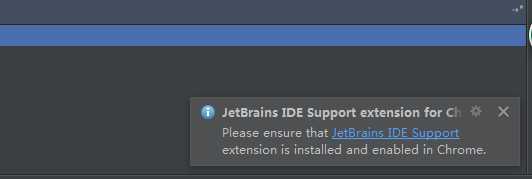
- WebStrom会自动进入Debug模式,浏览器自动打开index.html,此时右下角提示

- (可能需FQ)点击并下载JetBrains IDE Support,安装之后浏览器右上角有个图标,此时只要你在JS代码上打了断点的,会自动跳至对应断点

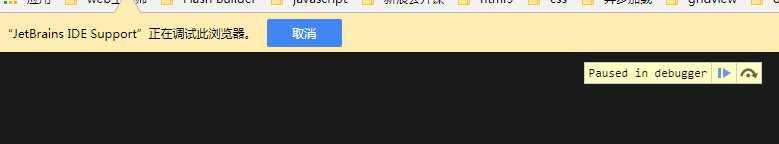
然后右击调试index.html文件,此时浏览器会自动打开页面,并提示正在调试!

以上是关于WebPack+WebStorm调试的主要内容,如果未能解决你的问题,请参考以下文章
如何在WebStorm 2017下调试Vue.js + webpack
webstorm修改文件,webpack-dev-server不会自动编译刷新