webstorm+chrome 调试vue
Posted 护花使者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm+chrome 调试vue相关的知识,希望对你有一定的参考价值。
chrome搜索插件,并添加

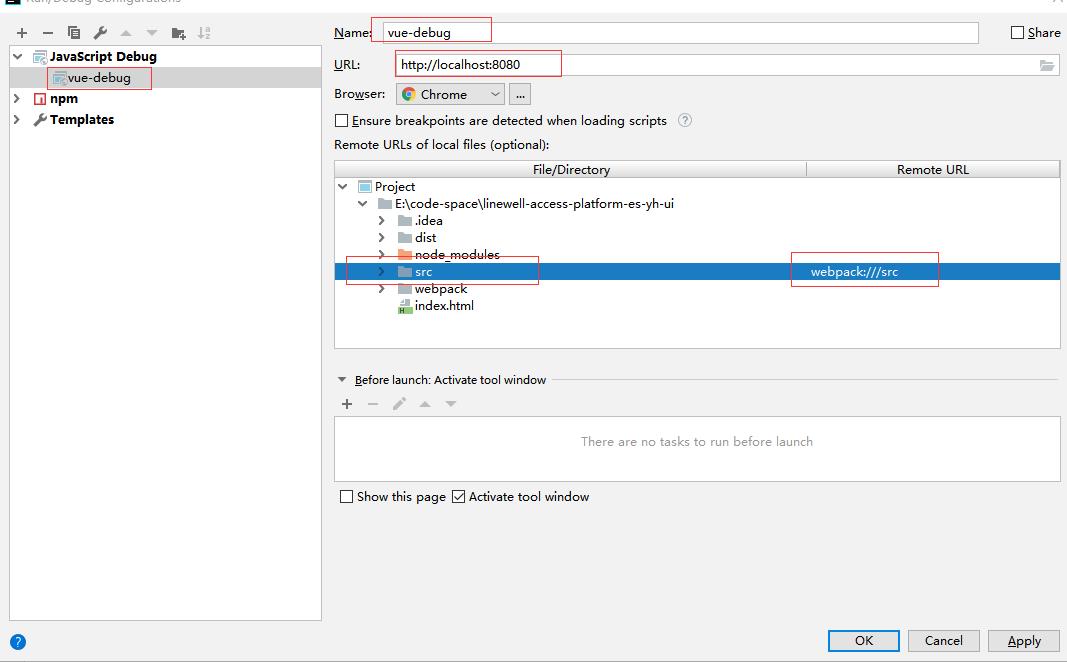
然后新建javascript调试:

这边设置成跟你项目启动一样的ip及端口。src目录的remote URL改成webpack:///src。
然后先 npm run dev,启动项目。(就是你平常项目启动的命令)
然后点调试的小乌龟开始调试。
这时候会打开一个新的浏览器,然后再webstorm中打断点,会自动定位到:

以上是关于webstorm+chrome 调试vue的主要内容,如果未能解决你的问题,请参考以下文章