Fragment之底部导航栏的实现
Posted 葡萄干是个程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fragment之底部导航栏的实现相关的知识,希望对你有一定的参考价值。
转载自: 点击打开链接在Part 4我们回顾了一下Fragment的基本概念,在本节中我们就来学习Fragment应用的简单例子吧!
就是使用Fragment来实现简单的底部导航栏,先贴下效果图:

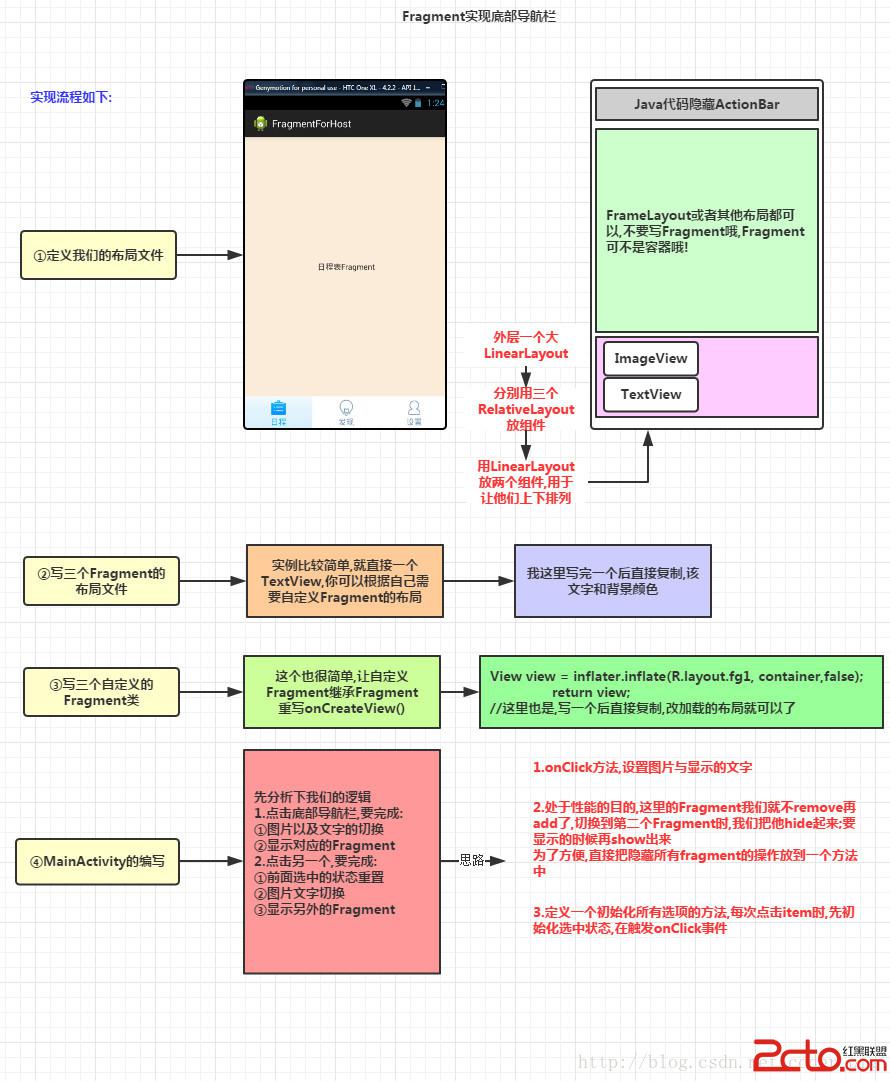
看上去很简单,实现起来也是很简单的哈!那么接着下来就看下实现的流程图吧:
实现流程图:

看完流程图是不是有大概的思路了,那么接着就开始代码的编写吧:
代码实现:
①先写布局,布局的话很简单,一个FrameLayout用来放Fragment,底部一个大的LinearLayout
放着三个小Item,每个Item的布局如下:
<relativelayout android:id="@+id/setting_layout" android:layout_height="match_parent" android:layout_weight="1" android:layout_width="0dp">
<linearlayout android:layout_centervertical="true" android:layout_height="wrap_content" android:layout_width="match_parent" android:orientation="vertical">
<imageview android:id="@+id/setting_image" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/ic_tabbar_settings_normal">
<textview android:id="@+id/setting_text" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="设置" android:textcolor="#7597B3">
</textview></imageview></linearlayout>
</relativelayout>
activity_main.xml
<linearlayout android:layout_height="match_parent" android:layout_width="match_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
<framelayout android:id="@+id/content" android:layout_height="0dp" android:layout_weight="1" android:layout_width="match_parent">
</framelayout>
<linearlayout android:background="#FFFFFF" android:layout_height="60dp" android:layout_width="match_parent">
<relativelayout android:id="@+id/course_layout" android:layout_height="match_parent" android:layout_weight="1" android:layout_width="0dp">
<linearlayout android:layout_centervertical="true" android:layout_height="wrap_content" android:layout_width="match_parent" android:orientation="vertical">
<imageview android:id="@+id/course_image" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/ic_tabbar_course_normal">
<textview android:id="@+id/course_text" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="日程" android:textcolor="#7597B3">
</textview></imageview></linearlayout>
</relativelayout>
<relativelayout android:id="@+id/found_layout" android:layout_height="match_parent" android:layout_weight="1" android:layout_width="0dp">
<linearlayout android:layout_centervertical="true" android:layout_height="wrap_content" android:layout_width="match_parent" android:orientation="vertical">
<imageview android:id="@+id/found_image" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/ic_tabbar_found_normal">
<textview android:id="@+id/found_text" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="发现" android:textcolor="#7597B3">
</textview></imageview></linearlayout>
</relativelayout>
<relativelayout android:id="@+id/setting_layout" android:layout_height="match_parent" android:layout_weight="1" android:layout_width="0dp">
<linearlayout android:layout_centervertical="true" android:layout_height="wrap_content" android:layout_width="match_parent" android:orientation="vertical">
<imageview android:id="@+id/setting_image" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/ic_tabbar_settings_normal">
<textview android:id="@+id/setting_text" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="设置" android:textcolor="#7597B3">
</textview></imageview></linearlayout>
</relativelayout>
</linearlayout>
</linearlayout>②接着就写三个Fragment的布局,这个看你需要了,这里就一个TextView
写完一式三份,复制多两个,改下颜色和文字
fg1.xml
<!--?xml version=1.0 encoding=utf-8?-->
<linearlayout android:background="#FAECD8" android:gravity="center" android:layout_height="match_parent" android:layout_width="match_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
<textview android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="日程表Fragment">
</textview></linearlayout>③接着写三个Fragment的实现类,同样一式三份,改下inflate加载的Fragment即可
Fragment1.java
package com.jay.example.fragmentforhost;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment1 extends Fragment
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
View view = inflater.inflate(R.layout.fg1, container,false);
return view;
④接着就到MainActivity的编写了,也很简单,自己看看吧,就不多解释了
就定义的几个方法,初始化选项,选中处理,以及隐藏所有Fragment的方法!
MainActivity.java
package com.jay.example.fragmentforhost;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends FragmentActivity implements OnClickListener
//定义3个Fragment的对象
private Fragment1 fg1;
private Fragment2 fg2;
private Fragment3 fg3;
//帧布局对象,就是用来存放Fragment的容器
private FrameLayout flayout;
//定义底部导航栏的三个布局
private RelativeLayout course_layout;
private RelativeLayout found_layout;
private RelativeLayout settings_layout;
//定义底部导航栏中的ImageView与TextView
private ImageView course_image;
private ImageView found_image;
private ImageView settings_image;
private TextView course_text;
private TextView settings_text;
private TextView found_text;
//定义要用的颜色值
private int whirt = 0xFFFFFFFF;
private int gray = 0xFF7597B3;
private int blue =0xFF0AB2FB;
//定义FragmentManager对象
FragmentManager fManager;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fManager = getSupportFragmentManager();
initViews();
//完成组件的初始化
public void initViews()
course_image = (ImageView) findViewById(R.id.course_image);
found_image = (ImageView) findViewById(R.id.found_image);
settings_image = (ImageView) findViewById(R.id.setting_image);
course_text = (TextView) findViewById(R.id.course_text);
found_text = (TextView) findViewById(R.id.found_text);
settings_text = (TextView) findViewById(R.id.setting_text);
course_layout = (RelativeLayout) findViewById(R.id.course_layout);
found_layout = (RelativeLayout) findViewById(R.id.found_layout);
settings_layout = (RelativeLayout) findViewById(R.id.setting_layout);
course_layout.setOnClickListener(this);
found_layout.setOnClickListener(this);
settings_layout.setOnClickListener(this);
//重写onClick事件
@Override
public void onClick(View view)
switch (view.getId())
case R.id.course_layout:
setChioceItem(0);
break;
case R.id.found_layout:
setChioceItem(1);
break;
case R.id.setting_layout:
setChioceItem(2);
break;
default:
break;
//定义一个选中一个item后的处理
public void setChioceItem(int index)
//重置选项+隐藏所有Fragment
FragmentTransaction transaction = fManager.beginTransaction();
clearChioce();
hideFragments(transaction);
switch (index)
case 0:
course_image.setImageResource(R.drawable.ic_tabbar_course_pressed);
course_text.setTextColor(blue);
course_layout.setBackgroundResource(R.drawable.ic_tabbar_bg_click);
if (fg1 == null)
// 如果fg1为空,则创建一个并添加到界面上
fg1 = new Fragment1();
transaction.add(R.id.content, fg1);
else
// 如果MessageFragment不为空,则直接将它显示出来
transaction.show(fg1);
break;
case 1:
found_image.setImageResource(R.drawable.ic_tabbar_found_pressed);
found_text.setTextColor(blue);
found_layout.setBackgroundResource(R.drawable.ic_tabbar_bg_click);
if (fg2 == null)
// 如果fg1为空,则创建一个并添加到界面上
fg2 = new Fragment2();
transaction.add(R.id.content, fg2);
else
// 如果MessageFragment不为空,则直接将它显示出来
transaction.show(fg2);
break;
case 2:
settings_image.setImageResource(R.drawable.ic_tabbar_settings_pressed);
settings_text.setTextColor(blue);
settings_layout.setBackgroundResource(R.drawable.ic_tabbar_bg_click);
if (fg3 == null)
// 如果fg1为空,则创建一个并添加到界面上
fg3 = new Fragment3();
transaction.add(R.id.content, fg3);
else
// 如果MessageFragment不为空,则直接将它显示出来
transaction.show(fg3);
break;
transaction.commit();
//隐藏所有的Fragment,避免fragment混乱
private void hideFragments(FragmentTransaction transaction)
if (fg1 != null)
transaction.hide(fg1);
if (fg2 != null)
transaction.hide(fg2);
if (fg3 != null)
transaction.hide(fg3);
//定义一个重置所有选项的方法
public void clearChioce()
course_image.setImageResource(R.drawable.ic_tabbar_course_normal);
course_layout.setBackgroundColor(whirt);
course_text.setTextColor(gray);
found_image.setImageResource(R.drawable.ic_tabbar_found_normal);
found_layout.setBackgroundColor(whirt);
found_text.setTextColor(gray);
settings_image.setImageResource(R.drawable.ic_tabbar_settings_normal);
settings_layout.setBackgroundColor(whirt);
settings_text.setTextColor(gray);
最后说几句:
代码就上面的一点点,解析也很详细,看多两遍就应该能看懂了,
另外注意一点就是Fragment相关类导入的时候是v4包还是app包!
那里很容易出错的,关于app与v4包的Fragment可以看札记(3)的解析!
恩,这节就写到这里,下一节会实现Fragment与ViewPager的简单应用!
敬请期待!
本节代码下载:
http://pan.baidu.com/s/1gdel98B
以上是关于Fragment之底部导航栏的实现的主要内容,如果未能解决你的问题,请参考以下文章
Android 中使用RadioGroup+Fragment实现底部导航栏的功能
BottomNavigationView + fragment底部导航栏简单实现