推荐 10 个实用型的热门开源项目,开发效率又能提升了!
Posted 前端GitHub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐 10 个实用型的热门开源项目,开发效率又能提升了!相关的知识,希望对你有一定的参考价值。

大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目

1. react-typical

React Animated typing in ~400 bytes 🐡 of javascript.
https://github.com/catalinmiron/react-typical
2. fflip

fflip 让您可以根据用户 ID、加入日期、会员状态以及您能想到的任何其他内容,完全控制向用户发布新功能
https://github.com/FredKSchott/fflip
3. imagesloaded

检测图像何时加载。
https://github.com/desandro/imagesloaded
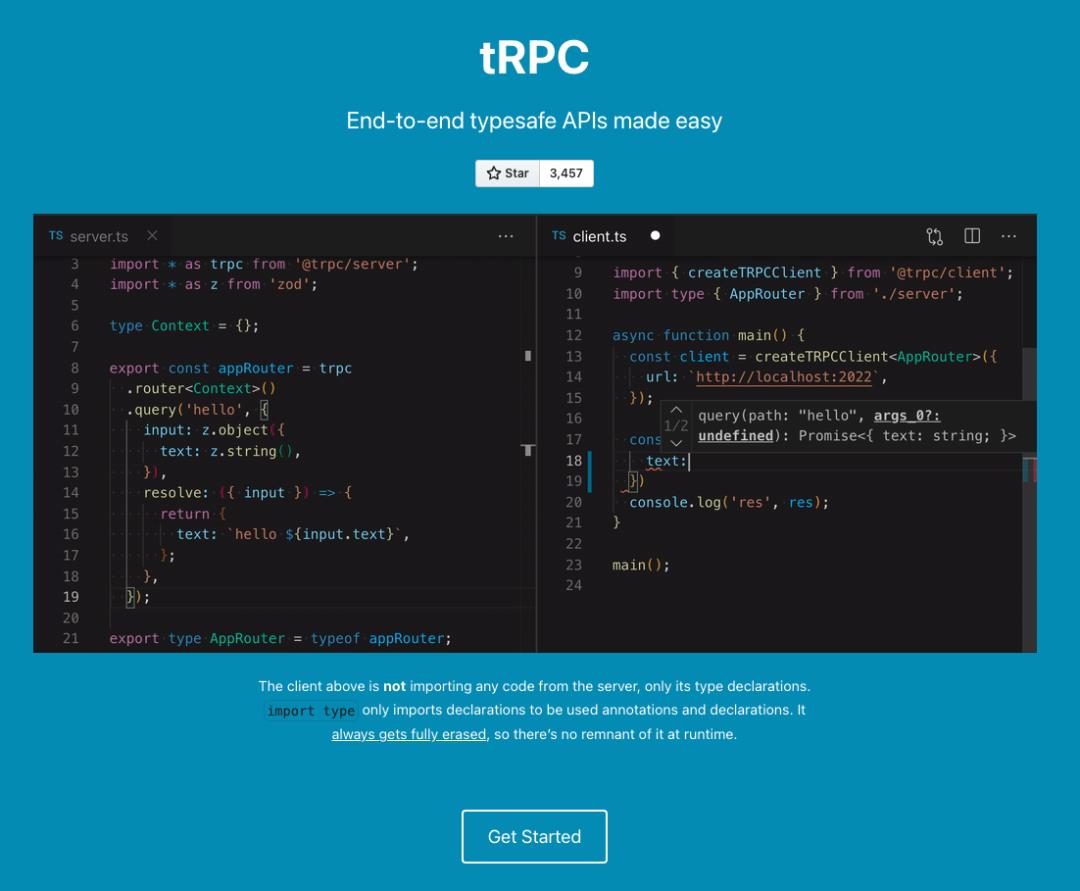
4. trpc

trpc 是一个类型安全的 api 开发框架,可以利用 typescript 强大的类型能力,同时也能实现数据处理的复用,而且目前已经提供了比较完备的框架支持(react,next,express)
端到端的类型安全 API 变得简单。tRPC 允许您轻松构建和使用完全类型安全的 API,无需模式或代码生成。
https://github.com/trpc/trpc
5. swiper

Swiper 常用于移动端网站的内容触摸滑动。
Swiper 是纯 javascript 打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper 能实现触屏焦点图、触屏 Tab 切换、触屏轮播图切换等常用效果。
Swiper 开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
https://github.com/nolimits4web/swiper
6. browserstore.js

BrowserStore 帮助您将数据持久保存到各种基于浏览器的存储系统中。
它在您喜欢的存储系统之上提供了一个统一的界面,使持久保存数据变得简单,而无需担心实现细节。
https://github.com/sarahdayan/browserstore.js
7. template-string-converter

当键入“$” 时,此扩展将字符串转换为模板字符串。
https://github.com/meganrogge/template-string-converter
8. lax.js

简单,轻巧(压缩后的 < 4kb)香草 JavaScript库,可在您滚动时创建流畅且精美的动画。
Lax.js 2.0 的新功能
Lax.js 2.0 已完全重写,着重于模块化和灵活性,为您提供了更多工具来创建出色的动画。
新 JavaScript 动画语法,允许使用更高级的效果组合
使用任何值来驱动动画,例如鼠标位置,一天中的时间..,当然还有滚动!
滚动时可以赋予动画惯性 -创建自定义 CSS 绑定
动画放松
https://github.com/alexfoxy/lax.js
9. sharer.js

创建您自己的社交分享按钮。没有 jQuery。
Sharer.js 是一个非常小的js库,用于为你的网站创建自定义的social组件。
https://github.com/ellisonleao/sharer.js
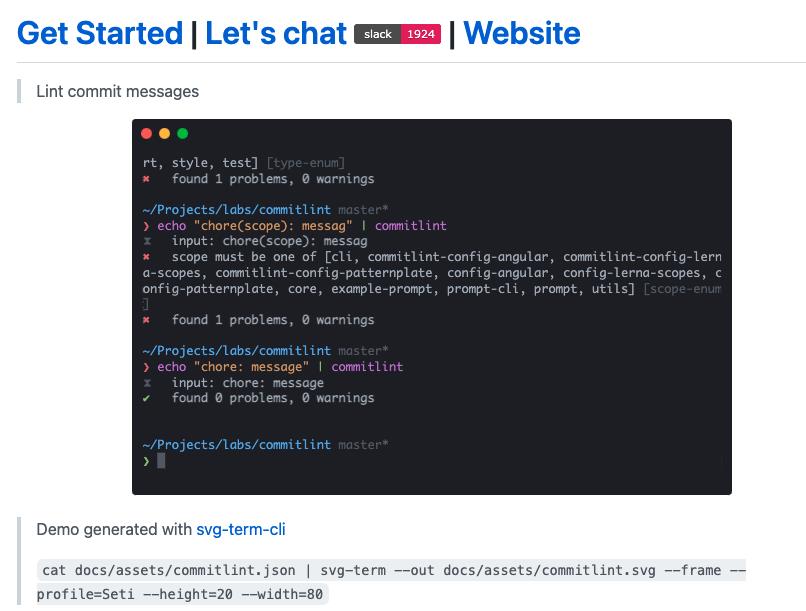
10. commitlint

约束代码提交规范。
帮助您的团队遵守提交约定。通过支持 npm 安装的配置,它使提交约定的共享变得容易。
https://github.com/conventional-changelog/commitlint
最后
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
更多精彩项目,请看下方宝藏仓库,请慎入!
https://github.com/FrontEndGitHub/FrontEndGitHub
不知不觉,原创文章已经写到第 69 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一篇文章里面的项目几乎都是对前端开发很有帮助的。
原创不易,一篇优质的文章都是要肝几个晚上才能肝出来的,花费很多时间、精力去筛选和写推荐理由,大佬们看完文章后顺手点个赞或者转发吧,就当给猫哥一点鼓励吧。
往期精文
关注公众号:前端GitHub,回复 电子书 即可以获得下面 1000 本技术精华书籍哦,猫哥微信号:CB834301747 。


如果不想错过精彩内容,请多给本公众号点赞哦,这样就会先收到内容推荐的。

以上是关于推荐 10 个实用型的热门开源项目,开发效率又能提升了!的主要内容,如果未能解决你的问题,请参考以下文章
推荐 10 个好用的 Vue3 的开源项目,开发效率又能提升了!
推荐 10 个好用的 Vue3 的开源项目,开发效率又能提升了!
推荐 12 个好用的 React 的开源项目,开发效率又能提升了!