推荐 12 个好用的 React 的开源项目,开发效率又能提升了!
Posted 前端GitHub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐 12 个好用的 React 的开源项目,开发效率又能提升了!相关的知识,希望对你有一定的参考价值。

大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫又在线营业啦 ~
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目

1. react-use

必不可少的 React Hooks 集合. 移植 libreact。
https://github.com/streamich/react-use
2. gatsby

Gatsby是一个基于反应的自由和开源框架,帮助开发人员构建炽热的快速网站和应用程序。
它将动态呈现的网站的控制和可扩展性与静态站点生成的速度结合起来,创建了一个全新的可能性网络。
https://github.com/gatsbyjs/gatsby
3. preact

具有相同现代 API 的快速 3kB React 替代方案。组件和虚拟 DOM。
虚拟 DOM 组件的所有功能,没有开销:
熟悉的 React API 和模式:ES6 类,挂钩和功能组件
通过简单的简易/ Compat别名进行广泛的反应兼容性
您需要的一切:JSX,VDOM,DevTools,HMR,SSR。
从服务器端渲染的高度优化的差异算法和无缝水合
支持所有现代浏览器和 IE11
透明异步渲染与可插拔的调度程序
即时生产级应用程序设置与精简 CLI
https://github.com/preactjs/preact
4. formik

Formik 是世界上最流行的 React 和 React Native 开源表单库。
https://github.com/jaredpalmer/formik
5. docusaurus

快速构建以内容为核心的最佳网站。
Markdown 驱动、使用 React 构建、翻译就绪。
https://github.com/facebook/docusaurus
6. awesome-react-components

React 组件和库的精选列表。
https://github.com/brillout/awesome-react-components
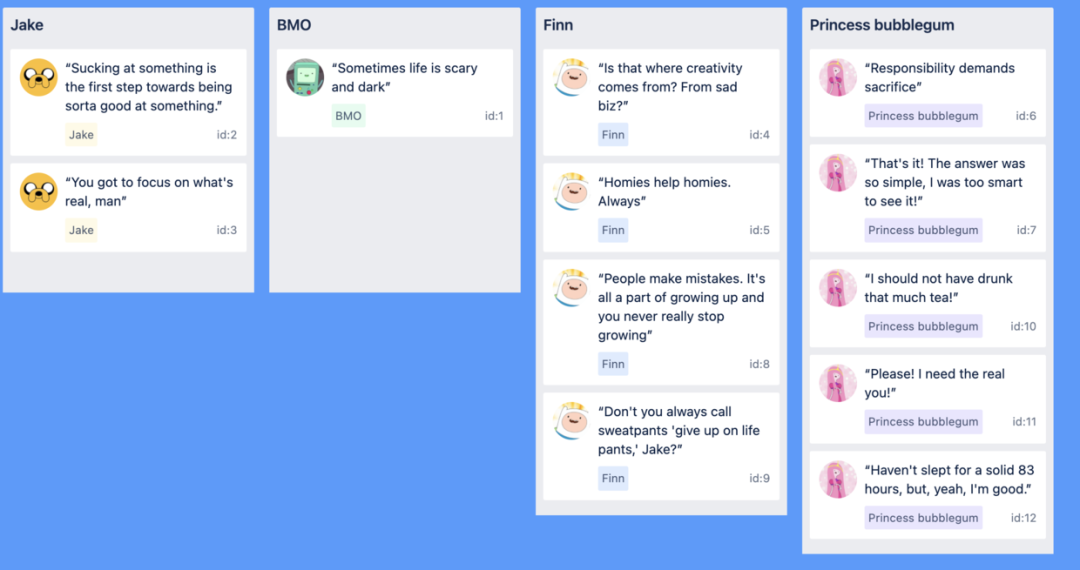
7. react-beautiful-dnd

漂亮且易于使用的 React 列表拖放
https://github.com/atlassian/react-beautiful-dnd
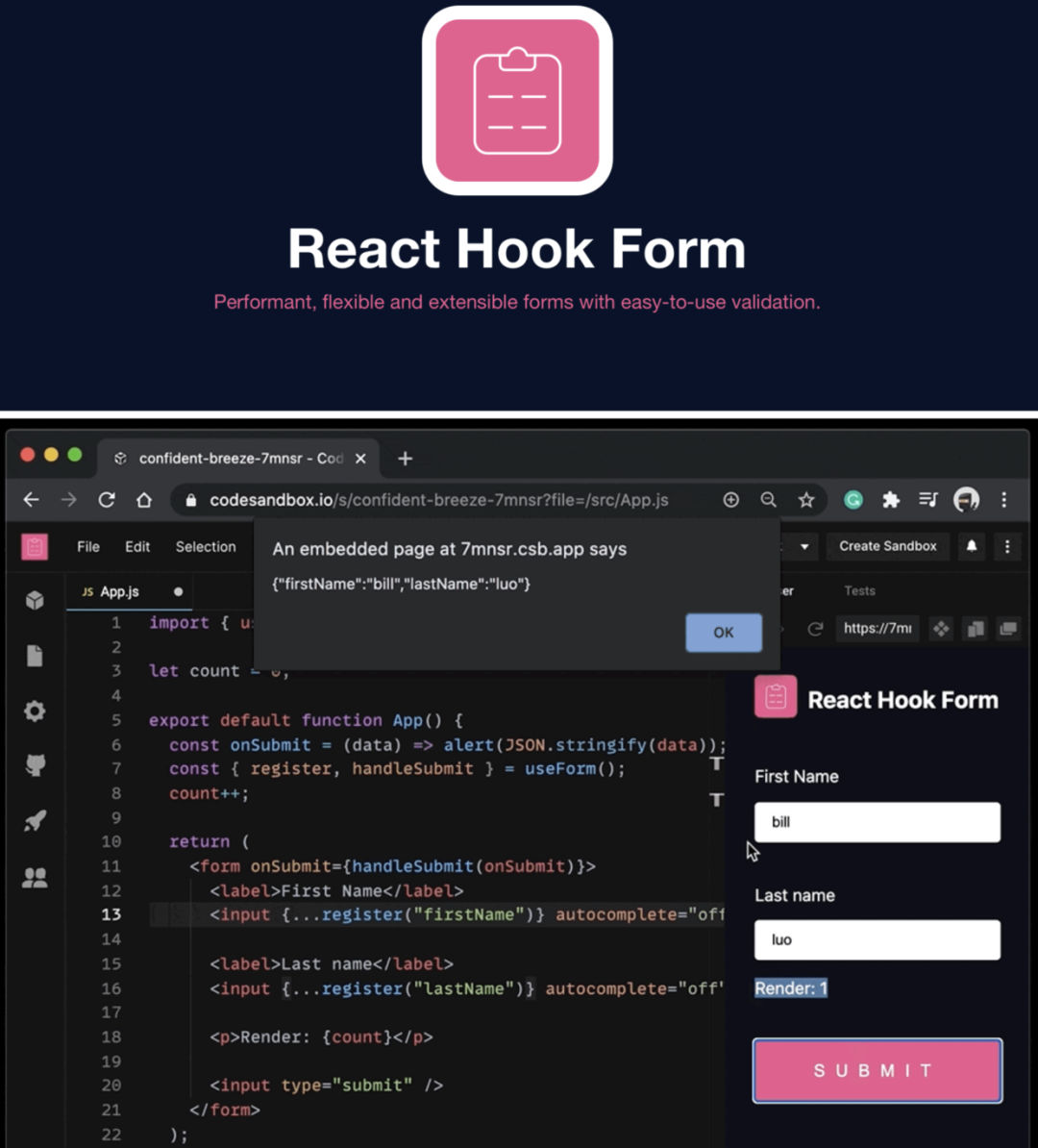
8. react-hook-form

用于表单状态管理和验证的 React Hooks (Web + React Native)
https://github.com/react-hook-form/react-hook-form
9. react-query

在 React 中获取、缓存和更新异步数据的钩子
https://github.com/tannerlinsley/react-query
10. react-select

React.js 的 Select 组件
https://github.com/JedWatson/react-select
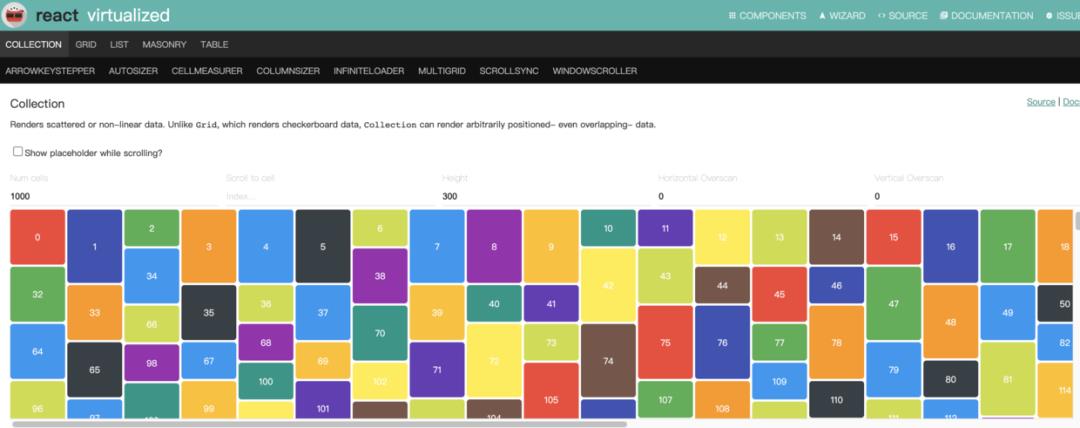
11. react-virtualized

React 组件可有效呈现大型列表和表格数据。
https://github.com/bvaughn/react-virtualized
12. slate

用于构建富文本编辑器的完全可定制的框架。
https://github.com/ianstormtaylor/slate
最后
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
更多精彩项目,请看下方宝藏仓库,请慎入!
https://github.com/FrontEndGitHub/FrontEndGitHub
不知不觉,原创文章已经写到第 63 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一篇文章里面的项目几乎都是对前端开发很有帮助的。
原创不易,一篇优质的文章都是要肝几个晚上才能肝出来的,花费很多时间、精力去筛选和写推荐理由,大佬们看完文章后顺手点个赞或者转发吧,就当给猫哥一点鼓励吧。
往期精文
关注公众号:前端GitHub,回复 电子书 即可以获得下面 1000 本技术精华书籍哦,猫哥微信号:CB834301747 。


如果不想错过精彩内容,请多给本公众号点赞哦,这样就会先收到内容推荐的。

以上是关于推荐 12 个好用的 React 的开源项目,开发效率又能提升了!的主要内容,如果未能解决你的问题,请参考以下文章
JS 加强篇!推荐 10 个好用的 TypeScript 的开源项目 YYDS !
JS 加强篇!推荐 10 个好用的 TypeScript 的开源项目 YYDS !
JS 加强篇!推荐 10 个好用的 TypeScript 的开源项目 YYDS !
视觉盛宴篇!推荐 12 个好用的 CSS 的开源项目,YYDS !