HTML 基础
Posted /少司命
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML 基础相关的知识,希望对你有一定的参考价值。
目录
一、HTML结构
1,认识HTML标签
html 代码是由 "标签" 构成的.
<body>hello</body>标签名 (body) 放到 < > 中
大部分标签成对出现,<body>为开始标签,<body>为结束标签
少数标签只有开始标签, 称为 "单标签".
开始标签和结束标签之间, 写的是标签的内容. (hello)
开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<body id="myId">hello</body>2,HTML 文件基本结构
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>html 标签是整个 html 文件的根标签(最顶层标签)
head 标签中写页面的属性.
body 标签中写的是页面上显示的内容
title 标签中写的是页面的标题.
3,标签层次结构
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>第一个页面</title>
</head>
<body>
hello word
</body>
</html>
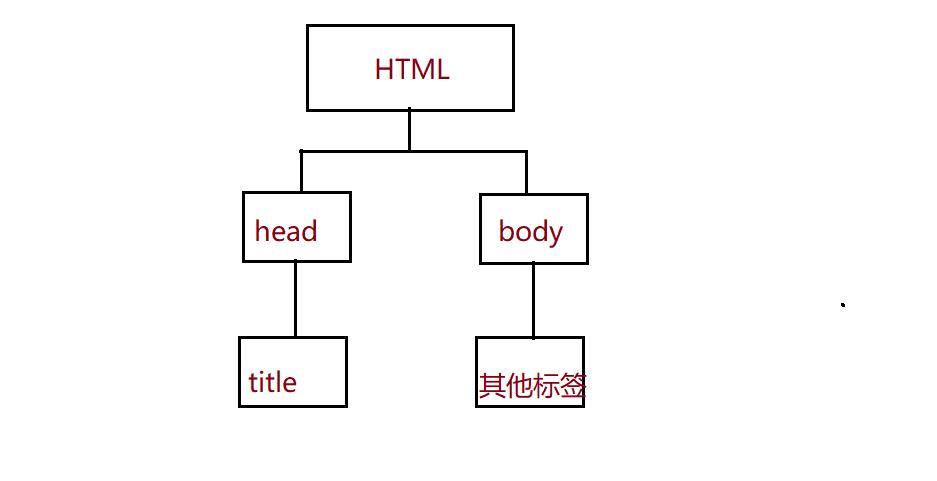
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
title 是 head 的子标签. head 是 title 的父标签
head 和 body 之间是兄弟关系.
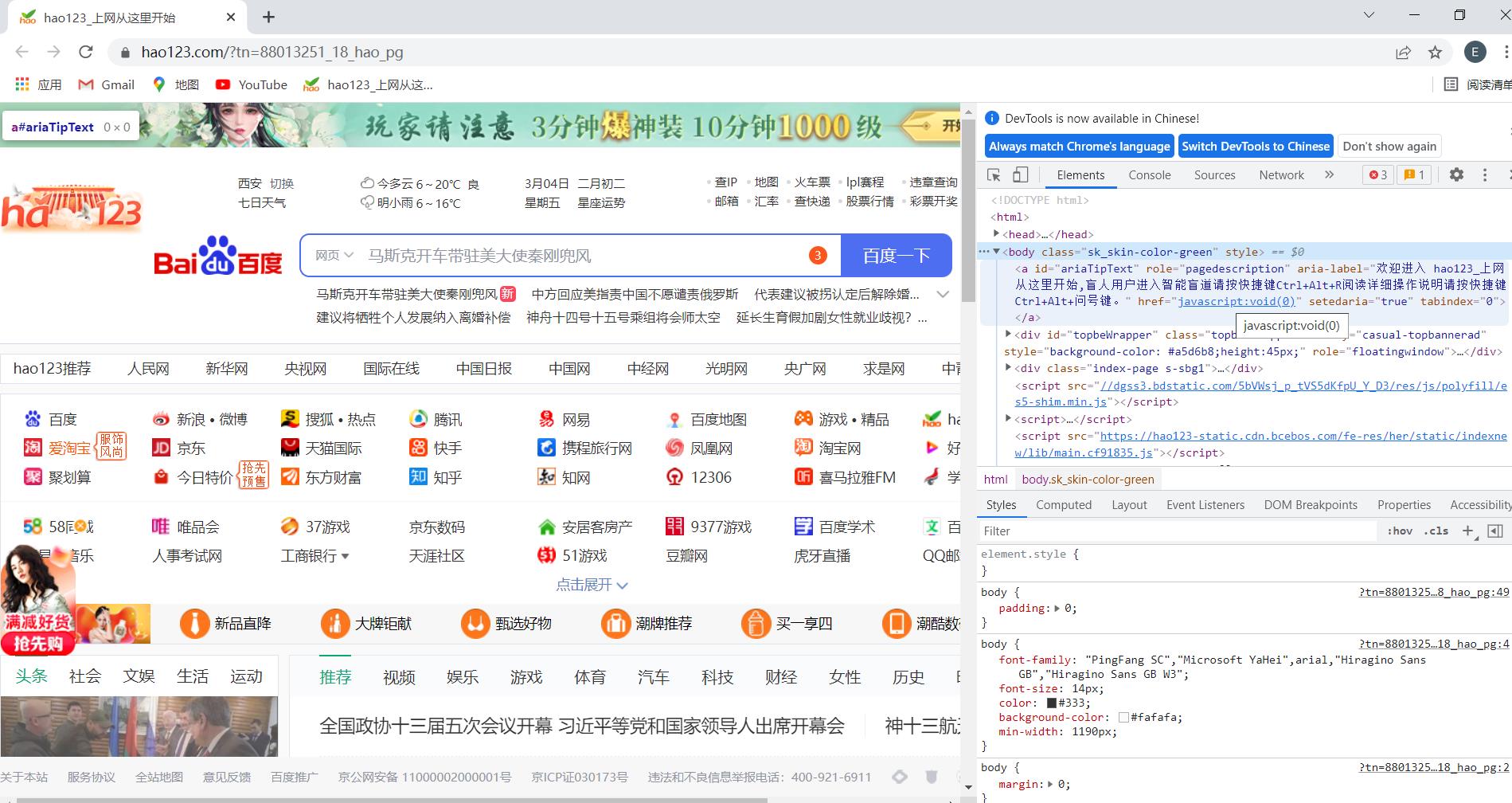
可以使用 chrome 的开发者工具查看页面的结构.
F12 或者右键审查元素, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节

标签之间的结构关系, 构成了一个 DOM 树

4,快速生成代码框架
在 IDEA 中创建文件 xxx.html , 直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>二、HTML 常见标签
1,注释标签
注释不会显示在界面上. 目的是提高代码的可读性.
<!-- 我是注释 -->ctrl + / 快捷键可以快速进行注释/取消注释
2,标题标签
有六个, 从 h1 - h6. 数字越大, 则字体越小.
<h1>123</h1>
<h2>123</h2>
<h3>123</h3>
<h4>123</h4>
<h5>123</h5>
<h6>123</h6>
3,段落标签: p
<p>这是一个段落</p>
<p>
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此
</p>
<P>
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中
1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于
这点,在文章后面的部分还会讲到
</P>
注意:
p 标签之间存在一个空隙
当前的 p 标签描述的段落, 前面还没有缩进
自动根据浏览器宽度来决定排版
html 内容首尾处的换行, 空格均无效
在 html 中文字之间输入的多个空格只相当于一个空格
html 中直接输入换行不会真的换行, 而是相当于一个空格
4,换行标签: br
<p>
在css中我们一般使用px作为单位,<br/>
在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此
</p>
<P>
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中<br/>
1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于
这点,在文章后面的部分还会讲到
</P>
注意:
br 是一个单标签(不需要结束标签
br 标签不像 p 标签那样带有一个很大的空隙.
<br/>是规范写法
5,格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
<strong>加粗</strong><br/>
<em>倾斜</em><br/>
<del>删除线</del><br/>
<ins>下划线</ins>

6,超链接标签: a
<a href="http://www.baidu.com">百度</a>

7,表格标签
基本使用
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域
align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
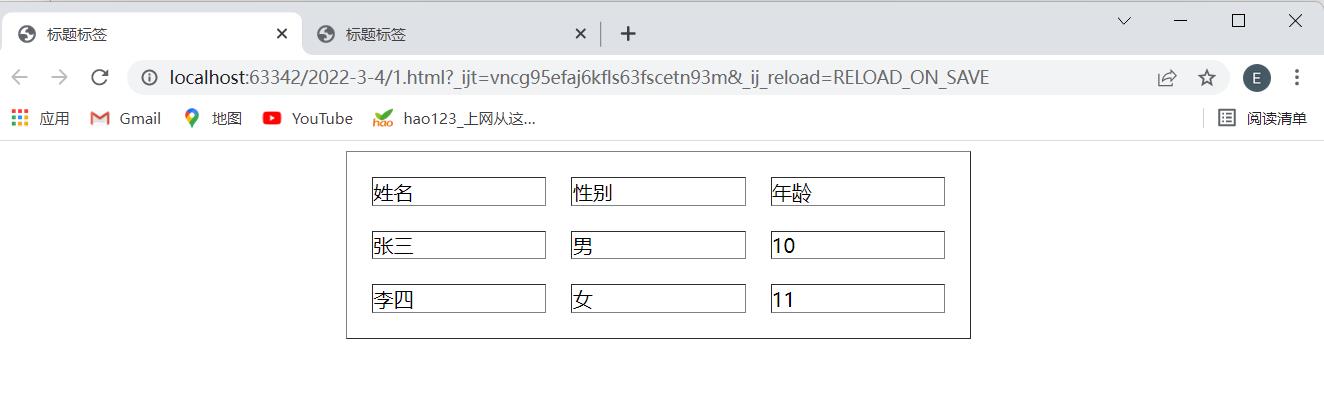
<table align="center" border="1" cellspacing="20" cellpadding="0" width="500" >
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
8,列表标签
无序列表[重要] ul li , .
有序列表[用的不多] ol li
自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕 着标题来展开的.
元素之间是并列关系
ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
li 中可以放其他标签.
列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
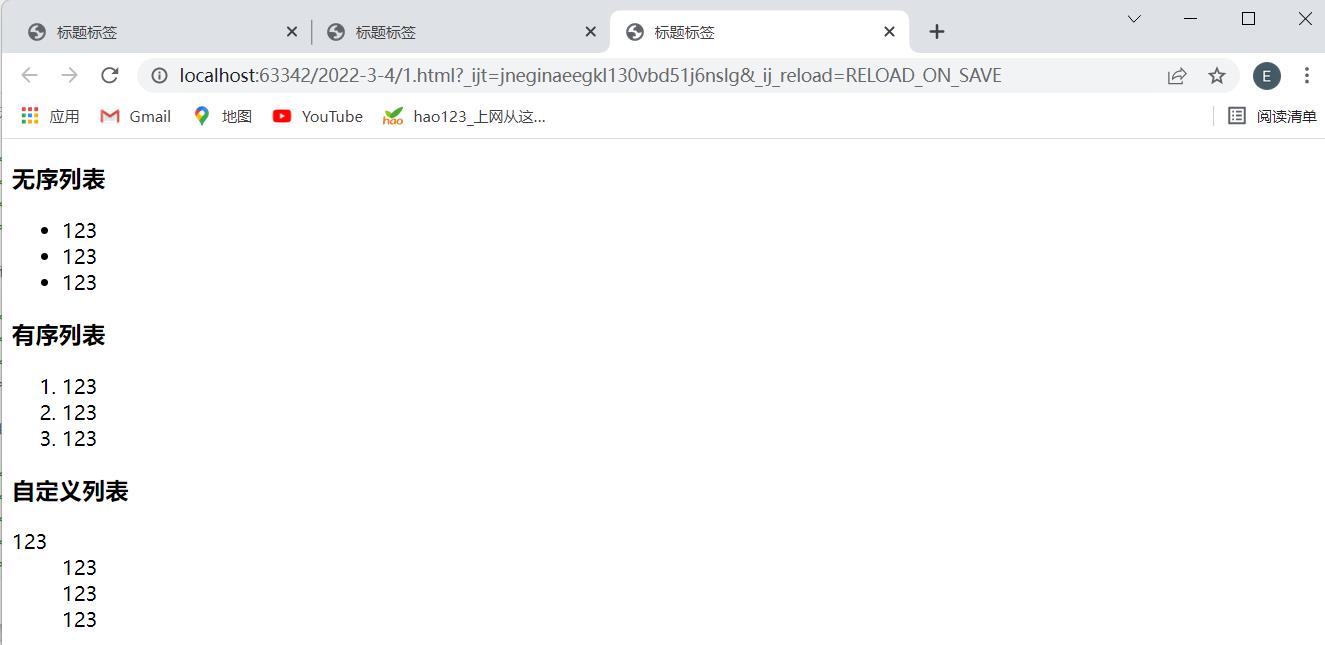
<h3>无序列表</h3>
<ul>
<li>123</li>
<li>123</li>
<li>123</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>123</li>
<li>123</li>
<li>123</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>123</dt>
<dd>123</dd>
<dd>123</dd>
<dd>123</dd>
</dl>
9,表单标签
form 标签
<form action="test.html">
... [form 的内容]
</form>
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
1) 文本框
<input type="text">
2) 密码框
<input type="password">3) 单选框
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
4) 复选框
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">打游戏5) 普通按钮
<input type="button" value="我是个按钮">6) 提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>7) 清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>完整代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>标题标签</title>
</head>
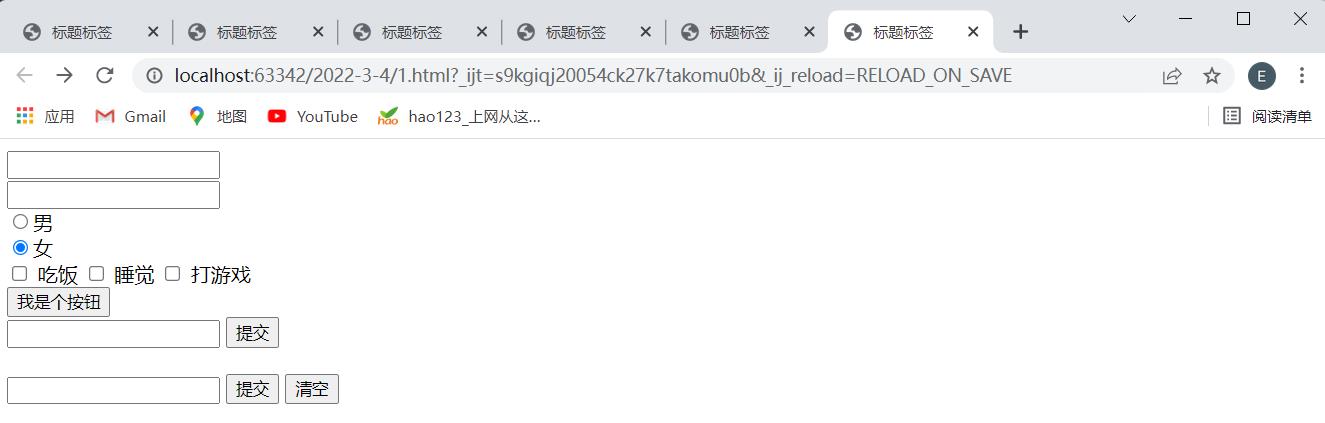
<body>
<input type="text"><br/>
<input type="password"><br/>
<input type="radio" name="sex">男<br/>
<input type="radio" name="sex" checked="checked">女<br/>
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏<br/>
<input type="button" value="我是个按钮"><br/>
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form><br/>
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form><br/>
</body>
</html>
label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">select 标签
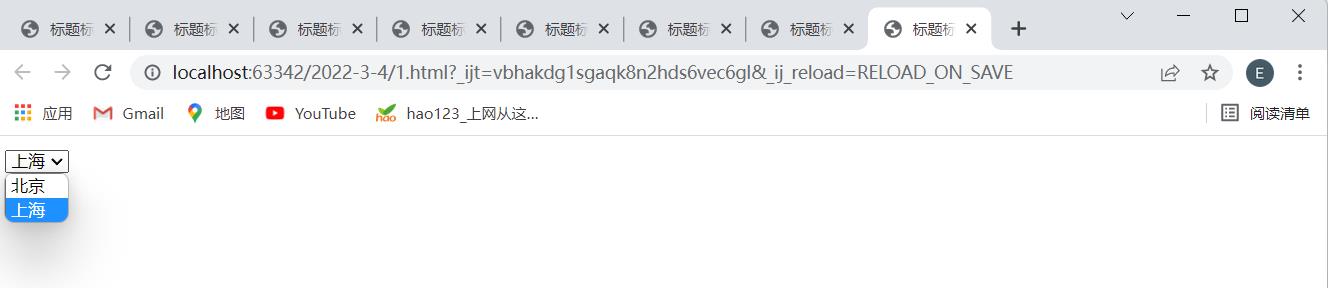
下拉菜单
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>
可以给的第一个选项, 作为默认选项
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>11,无语义标签: div & span
div 标签, division 的缩写, 含义是 分割 span 标签, 含义是跨度
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子
<div>
<span>123</span>
<span>123</span>
<span>123</span>
</div>
<div>
<span>124</span>
<span>124</span>
<span>124</span>
</div>
<div>
<span>125</span>
<span>125</span>
<span>125</span>
</div>

以上是关于HTML 基础的主要内容,如果未能解决你的问题,请参考以下文章