解决无法找到模块“express-art-template”的声明
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决无法找到模块“express-art-template”的声明相关的知识,希望对你有一定的参考价值。
解决无法找到模块“express-art-template”的声明


在Express中配置使用art-templete模板引擎
- art-template官方文档
- 在node中,有很多第三方模板引擎都可以使用,不是只有
art-template- 还有ejs,jade(pug),handlebars,nunjucks
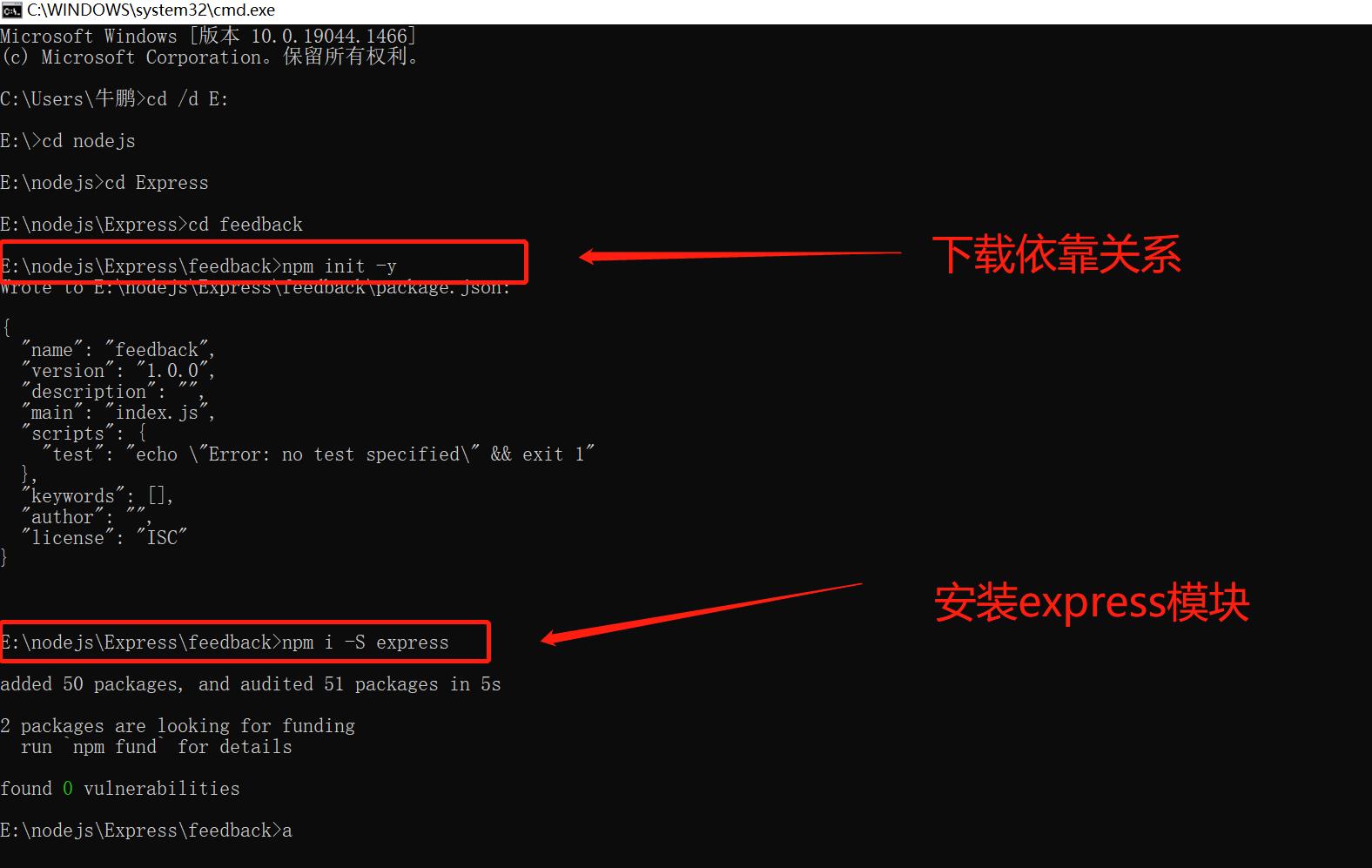
安装:
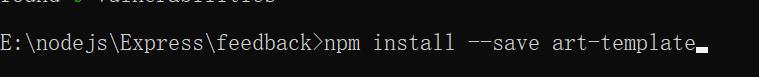
npm install --save art-template
npm install --save express-art-template
//两个一起安装
npm i --save art-template express-art-template
但是:

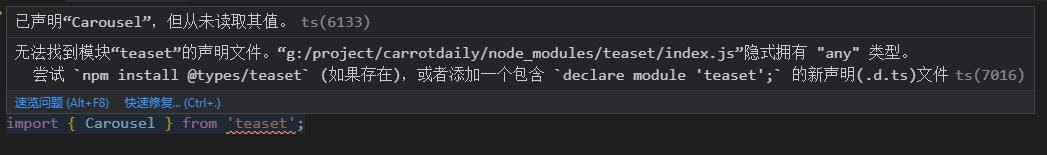
无法找到模块“express-art-template”的声明文件让人很郁闷。
解决办法:
在整个项目的大文件(根目录下)创建:
在根目录新建文件名: legacy.d.ts
文件内容写上以下声明:
declare module 'teaset';
declare module 'express-art-template';

配置完以后还不一定会成功读取:
在接着设置路径:
app.engine('html', require('express-art-template'));
app.set('views', path.join(__dirname, 'views'));
使用:
app.get('/',function(req,res)
// express默认会去views目录找index.html
res.render('index.html',
title:'hello world'
);
)
如果希望修改默认的views视图渲染存储目录,可以:
// 第一个参数views千万不要写错
app.set('views',目录路径);
整个实例代码描述
var express = require('express');
var path = require('path');
var server = express();
server.engine('html', require('express-art-template'));
server.set('views', path.join(__dirname, 'views'));
server.get('/', function (req, res)
res.render('index.html');
);
// 看的出来,使用res.rend方法之后,只关注views文件内容
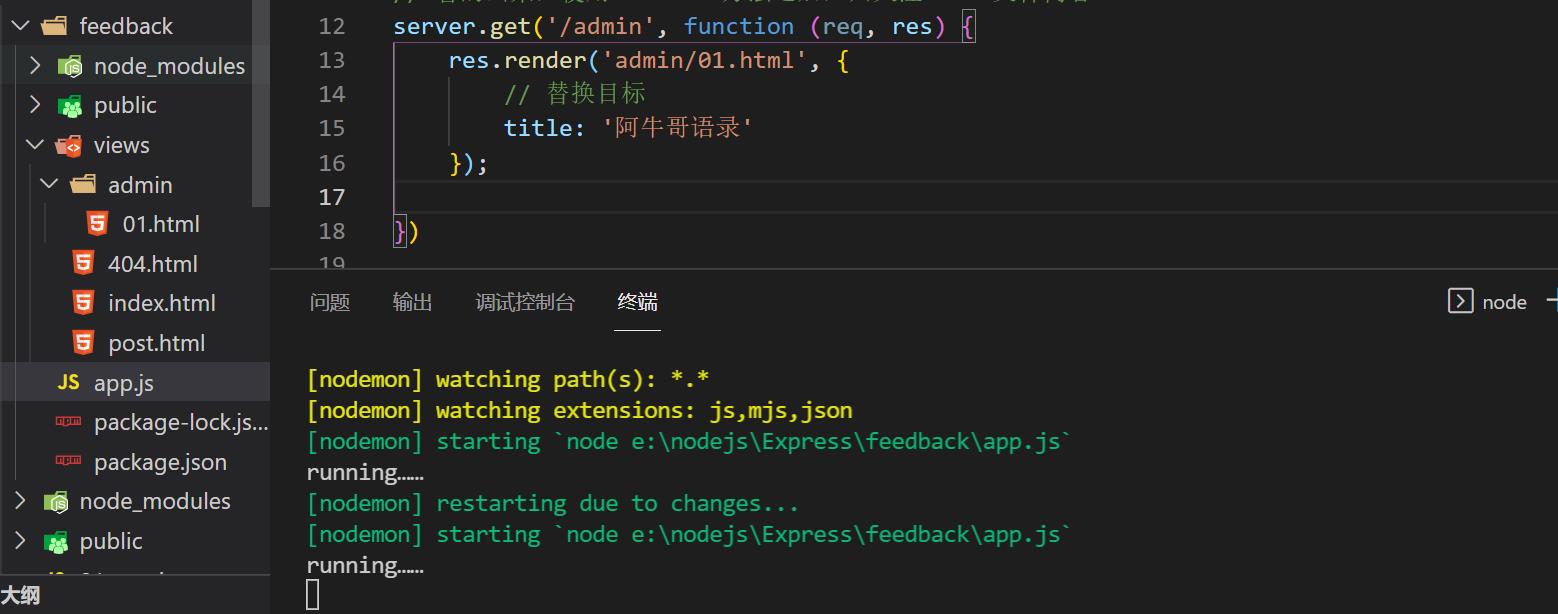
server.get('/admin', function (req, res)
res.render('admin/01.html',
// 替换目标
title: '阿牛哥语录'
);
)
server.use('/public', express.static(path.join(__dirname, './public/')));
server.listen('3000', function ()
console.log('running……');
)

// 看的出来,使用res.rend方法之后,只关注views文件内容
server.get('/admin', function (req, res)
res.render('admin/01.html',
// 替换目标
title: '阿牛哥语录'
);
以上是关于解决无法找到模块“express-art-template”的声明的主要内容,如果未能解决你的问题,请参考以下文章
未找到模块:错误无法解析“child_process”,如何解决?
解决在ubuntu下requests 无法找到模块packages
解决无法找到模块“express-art-template”的声明
解决 TypeScript 引入第三方包,报无法找到模块“XXX”的声明文件错误