面向中后台复杂场景的低代码实践思路
Posted 阿里云云栖号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面向中后台复杂场景的低代码实践思路相关的知识,希望对你有一定的参考价值。
简介:现实中,业务场景多,迭代频繁,变化快到跟不上,规则可能由多人掌握,无法通过一个人了解全貌; 还有业务所在行业固有的复杂度和历史包袱,这些问题都会让我们感到痛苦。 除了逻辑问题,我们还关注易用性交互开发的问题。

作者 | 偏左
来源 | 阿里技术公众号
一 中后台前端研发复杂度背景
做中后台前端开发,会经常碰到复杂交互和复杂逻辑问题:

你负责的业务中,规则是不是很多?是不是会不自觉的试图用if...else解决一切问题,逻辑是不是在迭代过程中变得越来越乱?最后彻底变成一个看不懂改不动的黑盒子,没有人能搞清楚黑盒子里面到底发生了什么。
现实中,业务场景多,迭代频繁,变化快到跟不上,规则可能由多人掌握,无法通过一个人了解全貌;
还有业务所在行业固有的复杂度和历史包袱,这些问题都会让我们感到痛苦。
除了逻辑问题,我们还关注易用性交互开发的问题。

试想,在中后台系统中,没有说明、没有指引,那该有多难用?所以通过内容运营,增加指引提升易用性是十分必要的,但对于前端开发来说,又像是下了一道魔咒。为什么这么说呢?
易用性交互的形式很多,不但会放大整体功能开发难度,而且很容易干扰到业务功能,让本来已经很复杂的开发工作更加复杂,加速了整体腐化。
本身排期就已经低于功能需求了,再加上这些问题,导致大家都不爱去做,长此下去,平台越来越难用。
那么问题逐渐显现,如何面对中后台复杂场景中最深刻的两个问题:即复杂交互、复杂逻辑。

二 复杂交互解法
1 思路
首先是使用动态标注生成交互界面,来解决复杂交互问题:

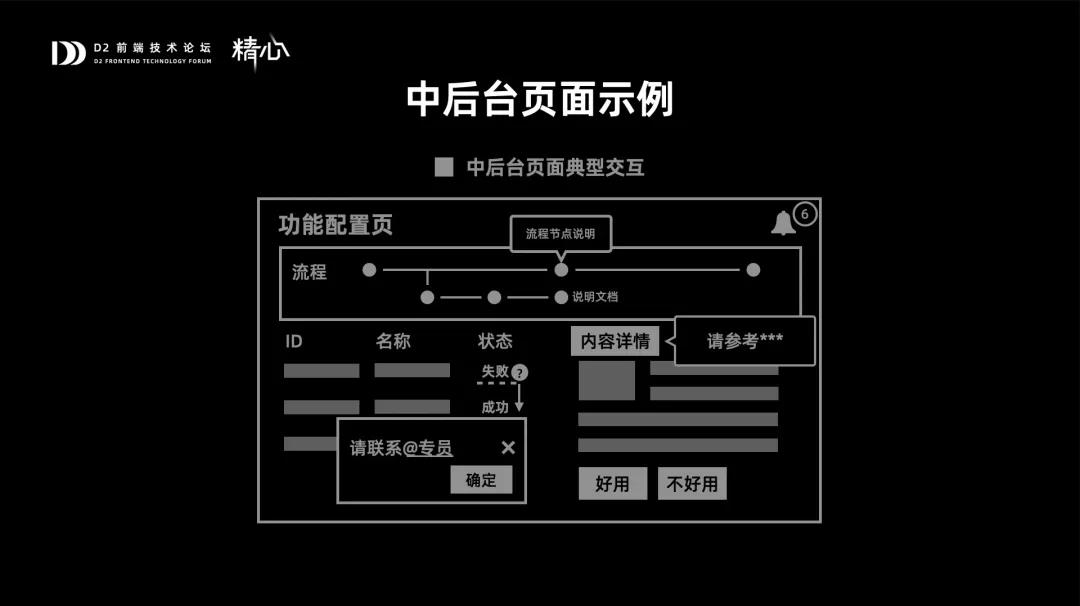
这是一个典型的后台功能配置页:这里面有列表有详情,加入了很多指引。这里相当一部分交互的繁琐编码工作,其实是以一种简洁高效的低代码方式去解决的。

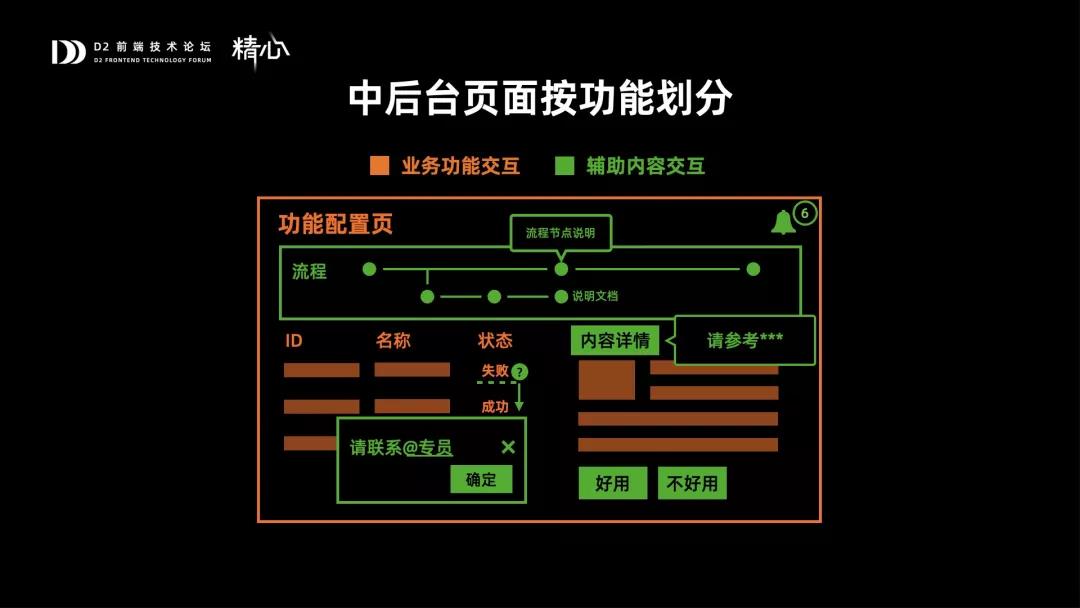
首先我们需要把页面划分为业务功能交互以及辅助内容交互,所谓业务功能交互,即脱离了这部分交互业务就不再完整了,而辅助内容交互则是没有这部分交互系统也能用,但是可能会很难用。
那么我们方案的核心目标就是:将业务功能交互,还是由前端通过procode开发完成,而这些辅助内容交互,就可以由低代码配置去完成了。
想法比较直接,那么真实的效果如何呢?

这是一个比较复杂的配置页,使用了大量引导类交互,有点击出现弹窗、查看文档、还有各种加下划线气泡、stepbystep引导、还有更过分的要加复杂流程图、这是SVG做的,图里面还要带有气泡按钮解释的,等等,像这种交互在系统中有近400个,如果把这些写在代码里面,是一个非常大的负担,而这些,我们都是通过低代码配置化去解决的。
2 实践
接下来是实战部分:

第一步,我们要找到辅助类的交互,哪些是必须要procode的业务关键能力,哪些是非必须的。在我们的实践经验中,像这些辅助类交互都是可以抽象成组件复用的。

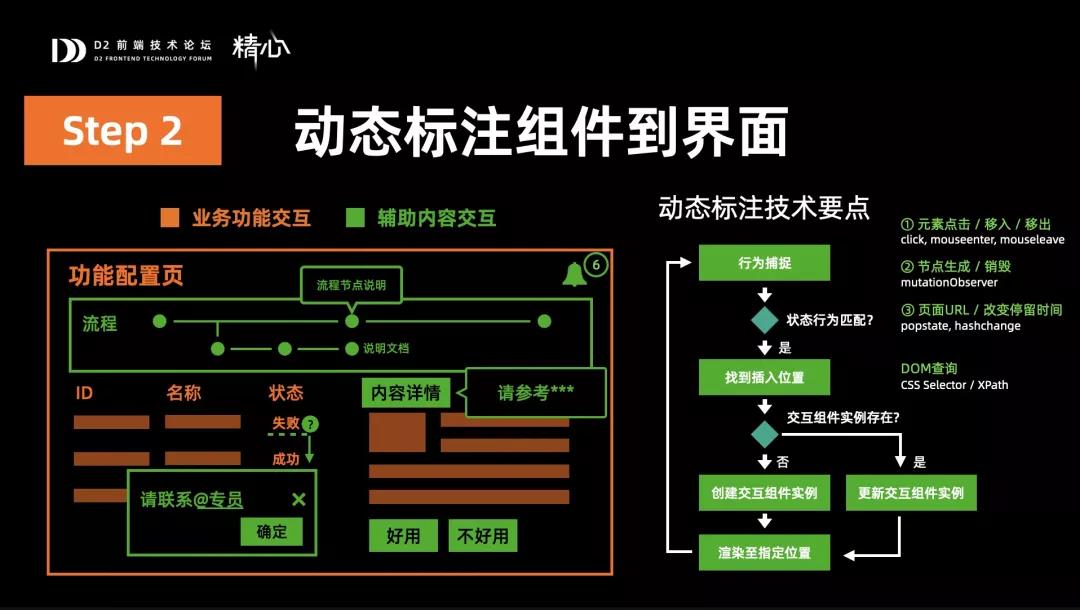
第二步,我们将这些组件,通过动态标注的方式,渲染到界面上。
关键流程可以描述为,首先捕捉用户的行为,如元素点击、移入移出,或是节点生成、销毁、或是URL改变了等等。
当匹配这些行为时,找到组件插入或更新的位置,然后渲染出来,这个时候组件会按预设的规则动态的标注到页面指定位置上。
比如,当用户进入某个页面时(行为是URL改变),我们给指定区域(可能是一个选择器指定的),插入一张流程图。

第三步,这些组件可能互相之间是有交互的,比如点击问号按钮的时候出现弹窗,点击好用不好用的时候要感谢反馈等等,这个我们是通过一种自定义协议的url来完成的,这里给出了一些例子来展示下我们正在使用的动作,如:
向机器人提问、提交工单、显示消息、打开弹窗、复制内容等等
通过给组件配置url来完成不同的动作
这样就完成整个易用性交互的标注和动作过程。
3 相关问题
那么问题来了,现在都是一些动态渲染技术,状态变了那么页面结构可能也变了呀,那组件也丢失了。没有关系,当DOM变化的时候,我们仍然是在监听的,只要检测到DOM树变化或关键属性变化,我们就重新执行一次渲染。
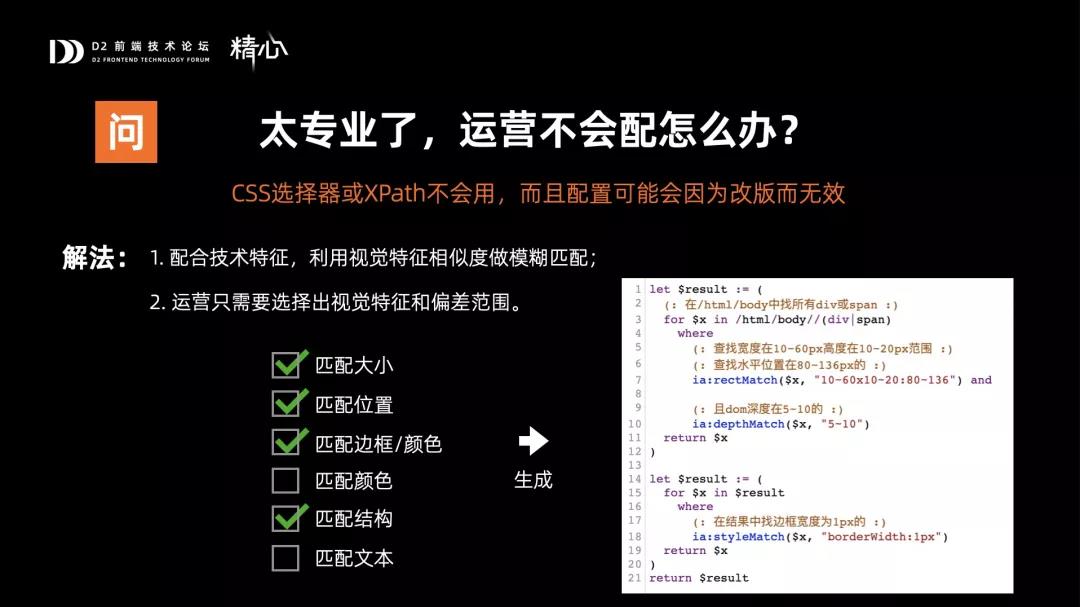
第二个问题是,这些规则都太专业了,CSS选择器、XPath,这些对于非技术同学来说使用成本非常高,而且可能因为一个很小的页面改动就会导致配置失效。
这类问题我们的实践方案是,可以通过视觉特征的相似度去做模糊匹配,使用者只要去勾选出相应的特征和偏差范围,就可以自动生成脚本去做匹配,这里我们是通过扩展了XQuery形成了自己的模糊查询方式。

4 复杂交互动作
标注的问题解决了,但是复杂的交互动作怎么做呢?这里有个例子说明一下:
试想一个场景,一个系统,对于新用户、老用户,需要有不同的引导方式

新用户场景下,首先提示用户,欢迎使用新手引导,2秒后,展示新手引导弹窗;

而老用户场景下,仅提示用户,欢迎查看常见问题,当点击常见问题时,向机器人发问获取知识;
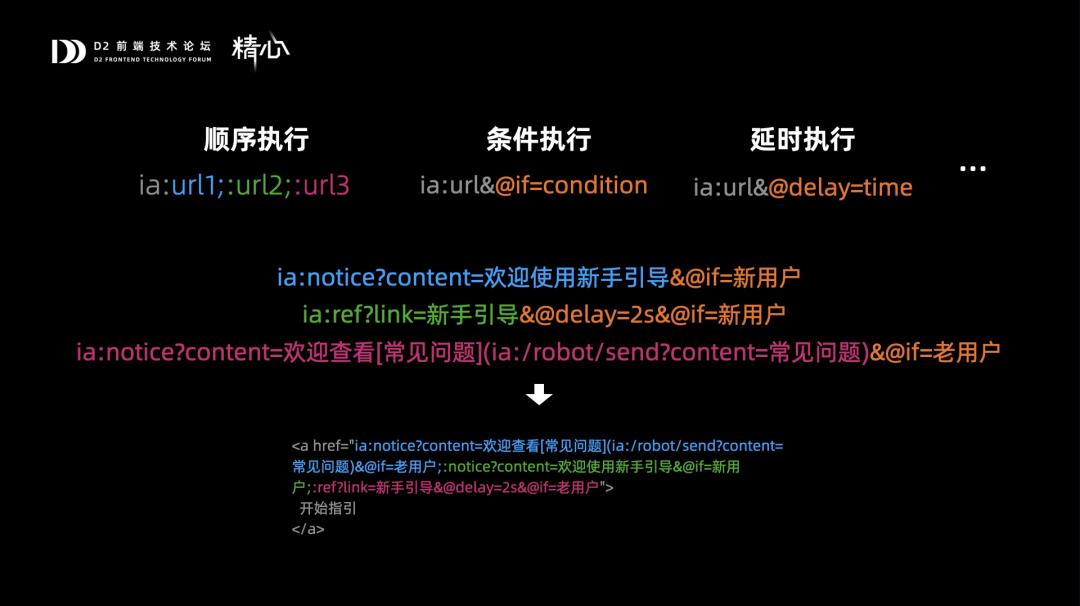
在每个环节中,我们都是通过url来产生动作,但是怎么串起来呢?
在我们的定义中,url可以被串联顺序执行,也可以加上@if,条件执行,还可以加上@delay延时执行,这样就可以将所有一系列的url组织成一个url,并在两种场景去分别触发。

三 复杂逻辑解法
接下来要面对更难的一个问题,复杂逻辑,通过策略编排生成逻辑代码。
方案的核心目标,是将所有的交互逻辑从ProCode开发,转为低/无代码配置,但这个核心目标的前提并不是要用低代码来替代procode,而是因为procode写复杂逻辑很难,所以要使用简单的低代码实现。
在我们实际业务的实践中有一例典型的高复杂度表单,一个表单三种场景,每种场景的各个字段都有联系,一共有33个状态,82条逻辑规则。当时是以procode开发,到第5个工作日时就因为各种错漏返工无法继续了,而转用策略编排,我们用了近2个工作日就解决了这些逻辑写作问题。
这听起来有些不可思议,但是这种方案其实是可以高效的替代常规编码的。
1 思路
先认识下我们要面对的问题。

复杂逻辑带来的是高验证成本、高研发成本、逻辑黑盒以及返工风险等。
而问题的本质和解法有三点:
- 状态多难以预测和验证:我们的解法是,要确定状态的来源,明确状态为什么改变了,还要能快速验证这个状态的来龙去脉。
- 联动多 / 条件多:我们需要一个高效的方法论指导,可以管理每个状态的联动及条件
- 技术更迭,代码腐化问题:如果代码是由规则生产出来的,那就没有问题了
综上,复杂交互逻辑的问题,已经被转变为了复杂条件、复杂联动下的状态管理问题
2 决策编排
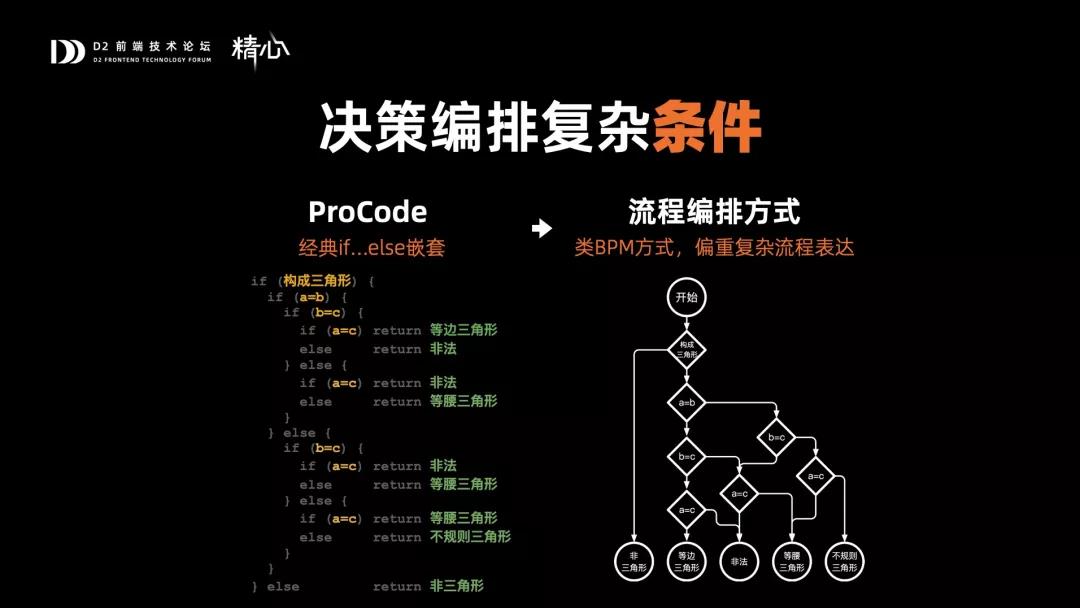
先看一下决策编排是怎么解决复杂条件的:

这是以ProCode实现的一个三角形类型的判断逻辑,是一个经典的if...else嵌套结构。
这可以几乎等价的使用流程编排方式来完成,可以看到使用这种方式,其实是没有得到化简的目的的,因为编排这个流程本质上跟编码没有区别。

如果换一种写法,将ProCode转为卫述句式,虽然有了一些冗余,但是整体code结构变得很清楚,那这种方式,可以使用决策表来表达,也就是偏重复杂逻辑表达的方式。
通过这种决策表编排的方式,我们是可以完成复杂条件编排的,但是逻辑不仅仅是条件还有联动,联动是有触发条件的,但决策表仅能描述条件关系,那么接下来来看联动部分是怎么编排解决的。

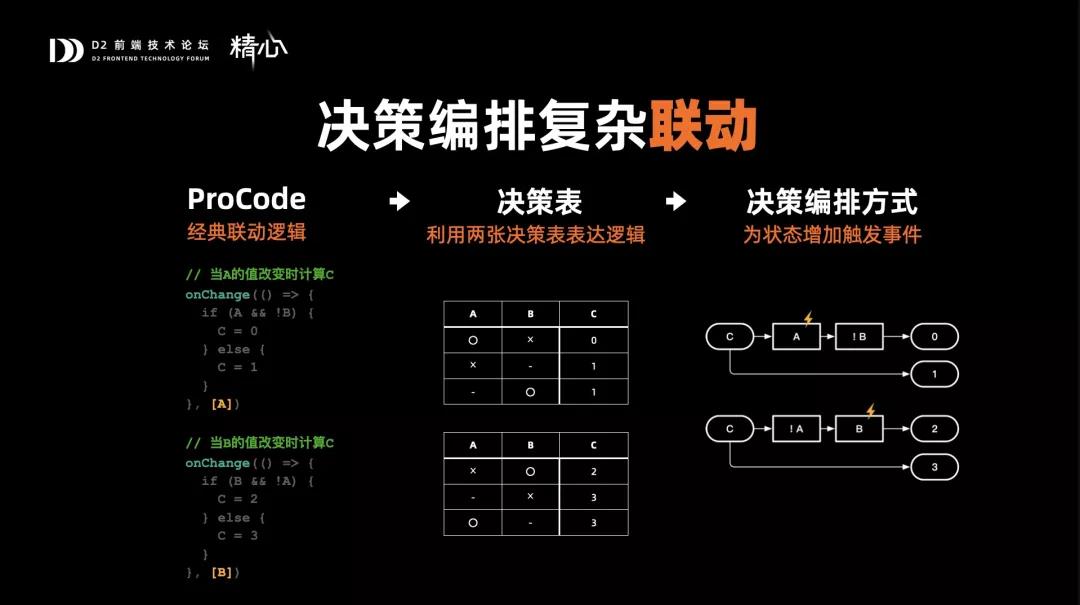
这里给出的是一个经典的联动逻辑,可以转换为2张等价的决策表,这里,我们进一步将决策表转换为等价的决策树表示,并为决策树标识出了接受联动事件的节点,这样我们就通过决策树同时完成了联动及条件逻辑的编排。
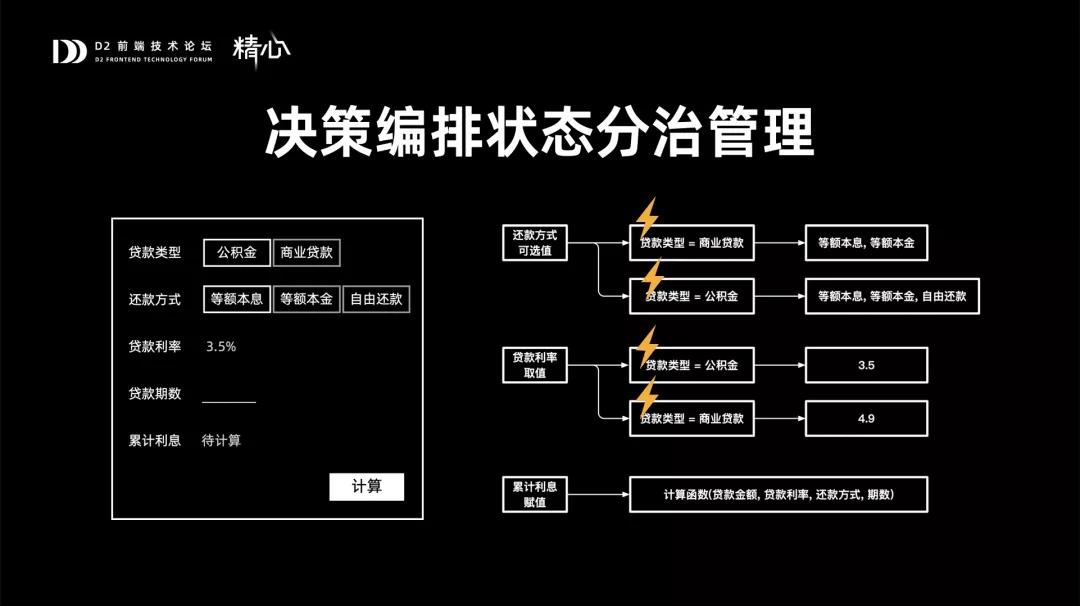
再以一例来说明,这是一个贷款利率计算器:

我们将贷款类型、还款方式、贷款利率、贷款期数和累计利息作为不同的对象,将这些对象的状态,如赋值、可选值等,组织成为三颗决策树。当贷款类型的值变更时、还款方式的可选值以及贷款利率的取值都会发生变化,点击计算时,手动调用第三颗决策树计算出结果。
以上就是通过决策树的编排来解决复杂逻辑问题的方案思路。
3 实践
那么具体的实践是怎样的呢?
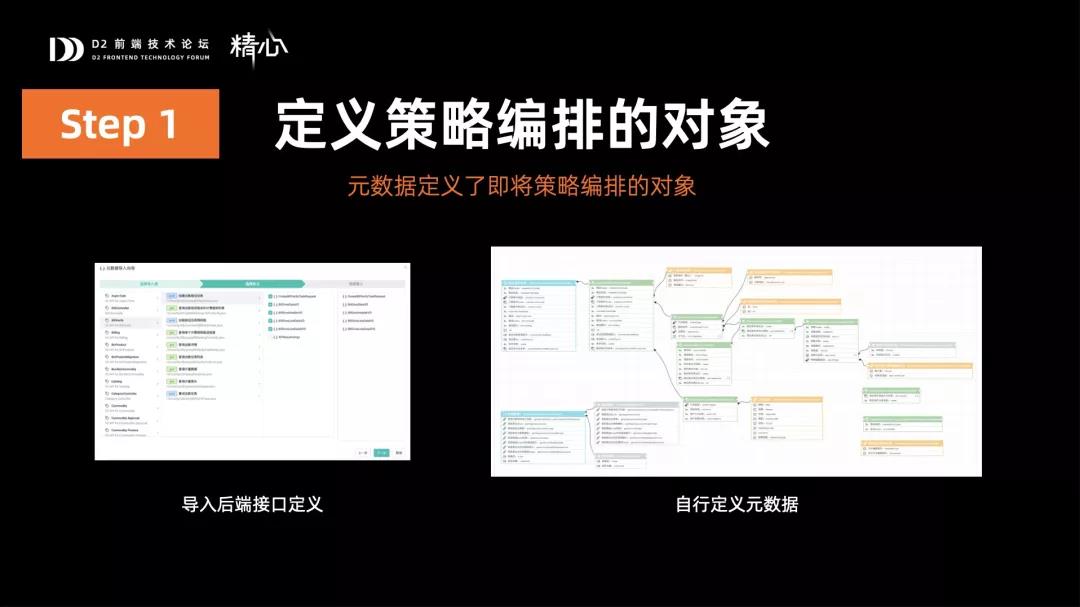
首先,需要定义出策略编排的对象:

以表单为例,通常这些对象是表单中一个个的字段,字段有不同的状态,比如可见、只读、赋值等等,而这些都可以从后端接口定义中获取,当然也可以自行定义。
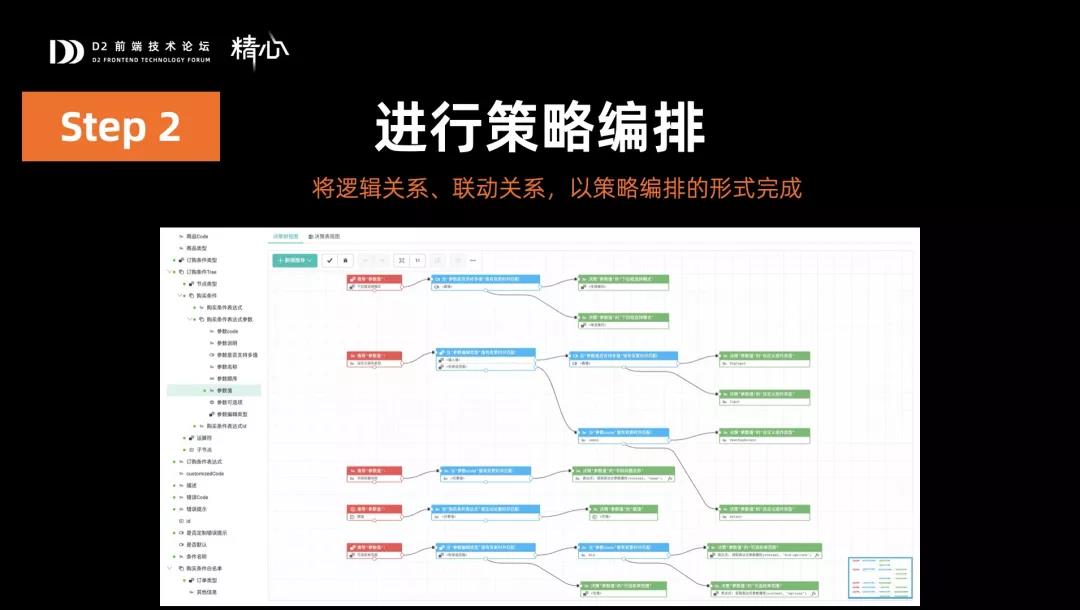
第二步,按照决策树编排方案,将所有对象状态的逻辑关系、联动关系分治、编排出来,这样所有逻辑都成为决策树了;

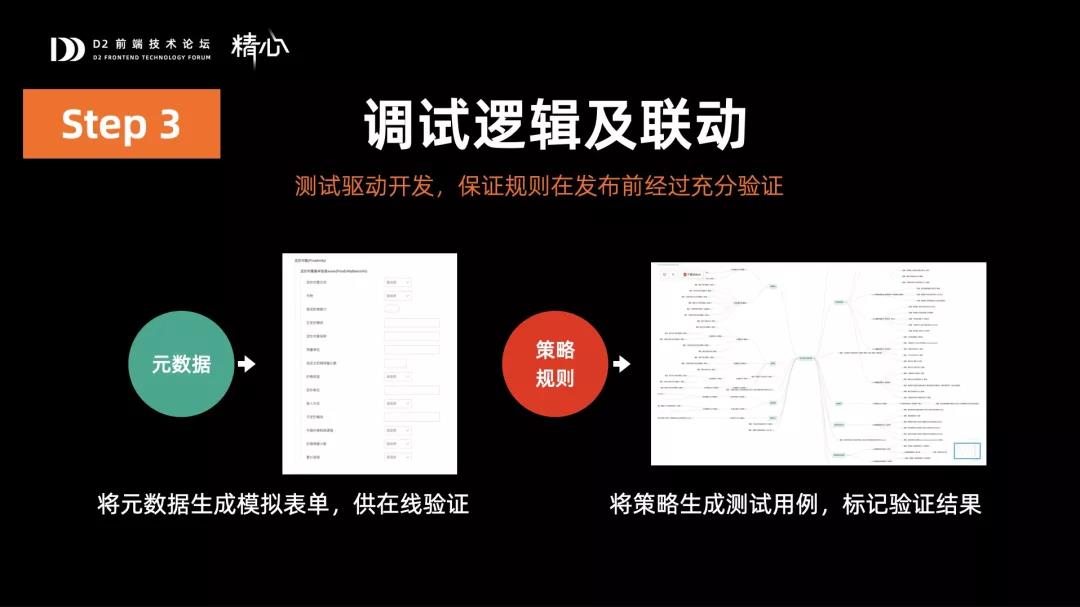
第三步,将元数据生成模拟表单。

这样我们可以实时的验证出决策树中的状态是否符合预期;而策略规则也可以转换为测试用例脑图,方便看到各个逻辑case。
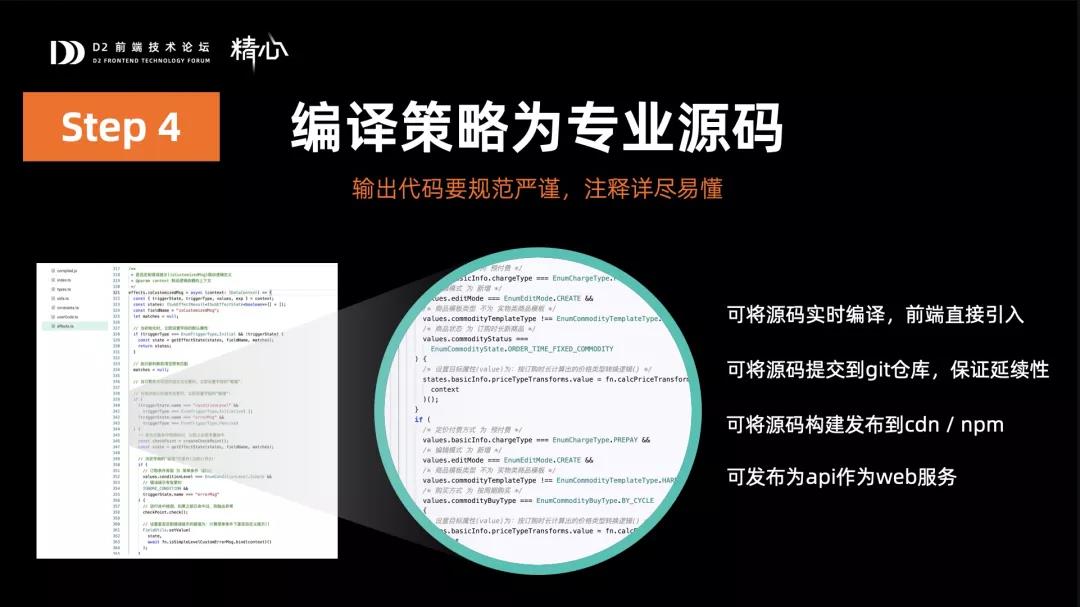
最后一步,有了元数据可以生成类型定义,有了决策树,可以生成逻辑代码。

这两样相结合,我们可以得到非常专业注释详细的代码,这份代码可以托管在git仓库拥有高延续性,也可以直接编译直接执行,或者发布到npm/cdn被各个业务引用,甚至可以作为api跨越技术栈。
四 总结
再回头去看两个方案,一个是面向复杂交互,另一个是面向复杂逻辑,其实这两个问题每个都能单独拿出来深入去聊,联系并不那么紧密,而在实践上也确是被分为两个平台去单独求解,割裂感比较重,无法为同一个业务提供统一的解决方案。所以接下来,我们打算是寻求一种方式能够将两种方案结合起来,作为一个整体去服务同一个业务。
本文为阿里云原创内容,未经允许不得转载。
以上是关于面向中后台复杂场景的低代码实践思路的主要内容,如果未能解决你的问题,请参考以下文章