小白艰苦学习之路(记录学习历程——HTML篇)Day8
Posted 花子柒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小白艰苦学习之路(记录学习历程——HTML篇)Day8相关的知识,希望对你有一定的参考价值。
注:Day7是Java简单算法练习,就不放上来啦。我更改了一下学习路线,所以以后的博客内容将会是html和Java的穿插学习!大家一起加油哦!
Day8(HTML基础)
初始HTML
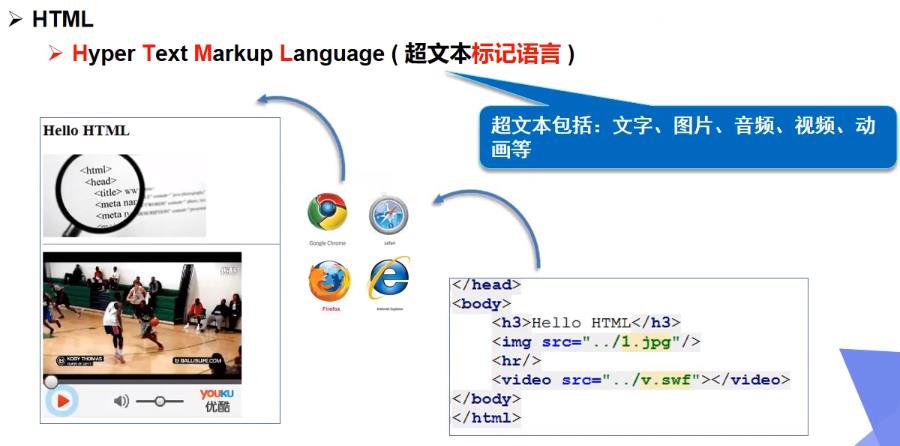
什么是HTML

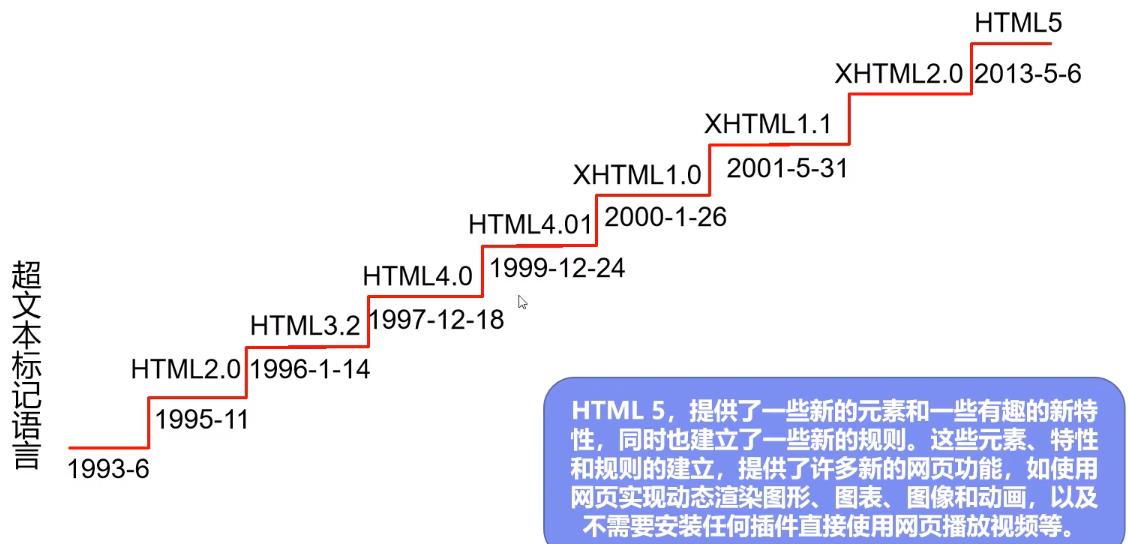
HTML发展史

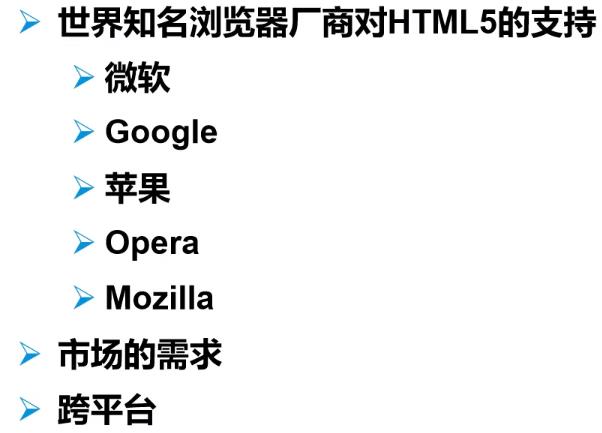
HTML5的优势

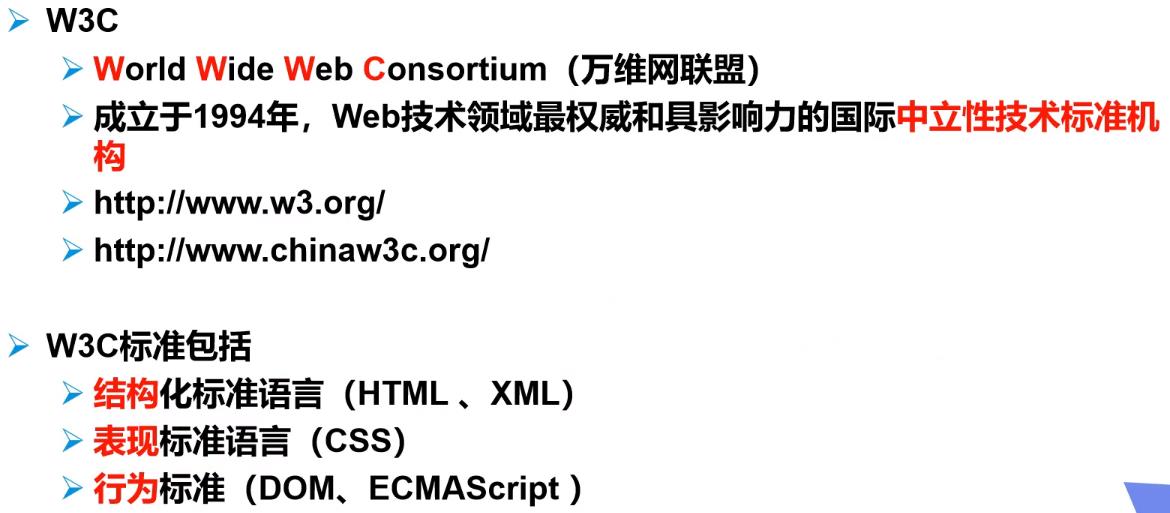
W3C标准

常见的IDE

这里我用的是Hbuilde X
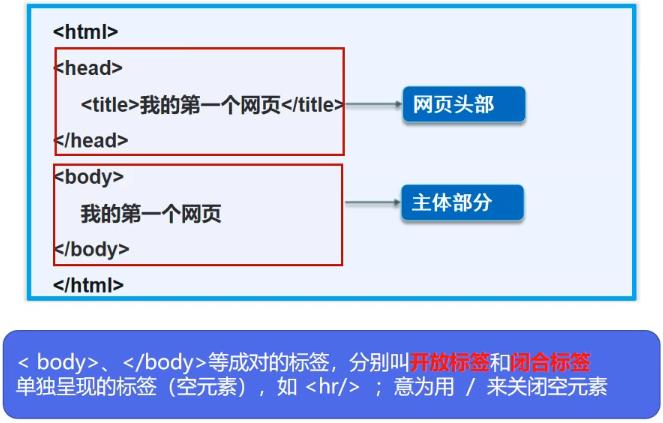
HTML的基本结构

网页基本信息
- DOCTYPE声明:告诉浏览器,我们要使用什么规范
<!DOCTYPE html>
-
- **<title>标签** -
- **<meta>标签**
<!-- DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<html>
<!-- head标签代表网页头部 -->
<head>
<!-- meta表属性标签,用来描述我们网站的一些信息 -->
<!-- meta一般用来做SEO -->
<meta charset="utf-8" />
<meta name="keywords" content="勇敢牛牛,不怕困难" />
<meta name="description" content="来这个地方可以学习。"/>
<!-- title网页标题 -->
<title>我的第一个网页</title>
</head>
<!-- body台标网页主体 -->
<body>
Hello World!
</body>
</html>
网页的基本标签
-
- 标题标签<h></h> - 段落标签<p></p> - 换行标签<br/> - 水平线标签<hr/> - 字体样式标签 - 粗体:<b></b> - 斜体:<i></i> - 下划线:<u></u> -
注释和特殊符号
- 空格:《 》 - 大于:> - 小于:< - 版权所有:©
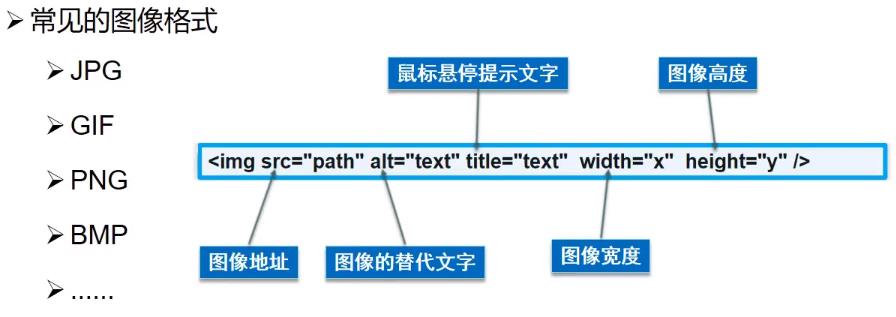
图像标签

src:图片地址
相对地址(推荐使用),绝对地址
…/ 上一级目录
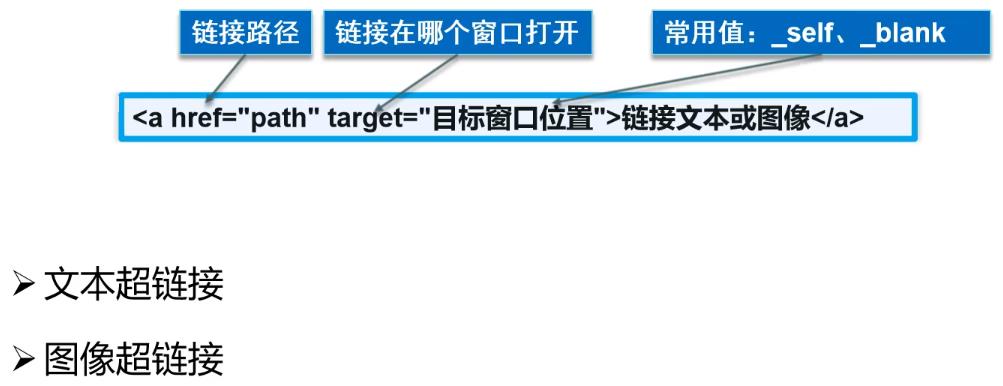
超链接标签及使用
链接标签

超链接
-
页面间链接
- 从一个页面链接到另一个页面 target:"_black"
- 从一个页面自身链接到另一个页面 target:"_self"
-
锚链接
- 举例:用顶部进行标记;然后使用顶部进行跳转使用
-
功能性链接
-
邮箱链接:
<a href="mailto:00000000@qq.com">点击联系我</a>
-
行内元素和块元素
- 块元素(块标签)
- 无论内容多少,该元素独占一行
- (p、h1-h6)
- 行内元素(行标签)
- 内容撑开宽度,左右欧式行内元素的可以排在一行
- (a.b.i…)
列表标签
-
什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
-
列表的分类
- 无序列表<ol> <li> </li> </ol> - 有序列表<ul> <li> </li> </ul> - 定义列表<dl> <dt> <dd> </dd> </dt> </dl>
表格标签
-
为什么使用表格
- 简单通用
- 结构稳定
-
基本标签
-
单元格
-
行
-
列 clospan
-
跨行 rowspan
-
跨列
-
表格 <table></table> 行 <tr></tr> 列 <td></td> 边框 border = "" (放在table里)
-
媒体元素
-
视频元素 video
-
<video src = "视频路径" controls autopaly></video> -
src:资源路径
controls:播放进度条
autopaly:自动播放
-
-
音频元素 audio
-
<audio src = "音频路径" controls autopaly></audio> -
src:资源路径
controls:播放进度条
autopaly:自动播放
-
页面结构分析

iframe内联框架

初识表单post和get提交
表单语法

<h1>注册</h1>
<!-- 表单 form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:提交方式 post get
get方式提交:我们可以在url中看到我们提交的信息,不安全,但是高效
post方式提交:比较安全,可以传输大文件
-->
<form action="1.第一个网页.html" method="get">
<p>名字:<input type="text" name = "username" placeholder="请输入姓名" required /></p>
<p>密码:<input type="password" name="password" /></p>
<p>
<input type="submit" /><!-- 提交 -->
<input type="reset" /><!-- 重置 -->
</p>
</form>
表单元素格式

- value = “小仙女” 初始值
- maxlength = “10” 最长输入字符数量
- size = “10” 本文框长度
单选框标签
注册
<!-- 单选框
input type = "radio"
value:单选框的值
name:表示组,若组不相同,则还是多选
checked:默认选中
-->
<p>性别:
<input type="radio" name="sex" value="boy" />男
<input type="radio" name="sex" value="girl" />女
</p>
按钮和多选框
多选框
<!-- 多选框
input type = "checkbox"
value:多选框的值
name:表示同一个组
checked:默认选中
-->
<p>性格:
<input type="checkbox" name="character" value="good" />好
<input type="checkbox" name="character" value="soft" />温柔
<input type="checkbox" name="character" value="strict" />严厉
</p>
按钮
<!-- 按钮 button
button type="button" 普通按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>按钮:
<button type="button" name="button1" value="按钮">按钮1</button>
<input type="button" name="button2" value="按钮" />
<input type="image" src="./img/7.png" />
</p>
下拉框 列表
下拉框
<!-- 下拉框 select
option:
selected:默认值
-->
<p>下拉框:
<select name="列表名称">
<option value="选项的值">美女</option>
<option value="选项的值" selected>仙女</option>
<option value="选项的值">帅哥</option>
</select>
</p>
文本域
<!-- 文本域 textarea
cols="10" 列
rows="10" 行
-->
<p>反馈:
<textarea name = "textarea" cols="10" cols="10">
文本内容
</textarea>
</p>
文件域
<!-- 文件域
input type="file"
name="files"
-->
<p>文件上传:
<input type="file" name="files" value="点击选择" />
</p>
搜索框滑块和简单验证
搜索框
<!-- 搜索框 -->
<p>搜索框:
<input type="search" name="search" />
</p>
滑块
<!-- 滑块 -->
<p>音量:
<input type="range" name="voice" max="100" min="0" step="5"/>
</p>
简单验证
<!-- 邮件验证 -->
<p>邮箱:
<input type="email" name="emile" />
</p>
<!-- URL -->
<p>URL:
<input type="url" name="url"/>
</p>
<!-- 数字验证 -->
<p>数字验证:
<input type="number" name="num" max="10" min="2"/>
</p>
表单的应用
-
隐藏域
- hidden
-
只读
- value = “admin” readonly
-
禁用
- disabled
-
增强鼠标可用性
<!-- 增强鼠标可用性 -->
<p>
<label for="mark">你来点点我</label>
<input type="text" id="mark" />
</p>
表单初级验证
- 进行表单验证的原因
- 安全
- 减轻压力
- 常用方式
- placeholder 提示信息(提示文本框输入内容)
- required 非空判断(表示元素不能为空)
- patten 正则表达式
<!-- 自定义邮箱 -->
<p>自定义邮箱:
<input type="text" name="diyemile" pattern="\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*" />
</p>
HTML总结

以上是关于小白艰苦学习之路(记录学习历程——HTML篇)Day8的主要内容,如果未能解决你的问题,请参考以下文章