带你全面了解Flutter,Flutter 到底该怎么学?真的要从头开始么?
Posted 程序员小何SS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了带你全面了解Flutter,Flutter 到底该怎么学?真的要从头开始么?相关的知识,希望对你有一定的参考价值。
Flutter概述
Flutter是一款移动应用程序SDK,一份代码可以同时生成ios和android两个高性能、高保真的应用程序。
Flutter目标是使开发人员能够交付在不同平台上都感觉自然流畅的高性能应用程序。我们兼容滚动行为、排版、图标等方面的差异。
无需移动开发经验即可开始使用。应用程序是用Dart语言编写的,如果您使用过Java或javascript之类的语言,则该应用程序看起来很熟悉。使用面向对象语言的经验绝对有帮助,但一些Flutter应用程序甚至是没有编程经验的人写的!
Flutter的优势
- 性能强大,流畅
Flutter对比weex和react native相比,性能的强大是有目共睹的。基于dom树渲染原生组件,很难与直接在原生视图上绘图比肩性能,Google作为一个轮子大厂,直接在两个平台上重写了各自的UIKit,对接到平台底层,减少UI层的多层转换,UI性能可以比肩原生,这个优势在滑动和播放动画时尤为明显。 - 路由设计优秀
Flutter的路由传值非常方便,push一个路由,会返回一个Future对象(也就是Promise对象),使用await或者.then就可以在目标路由pop,回到当前页面时收到返回值。这个反向传值的设计基本是甩了微信小程序一条街了。弹出dialog等一些操作也是使用的路由方法,几乎不用担心出现传值困难 - 提高开发效率
同一份代码开发iOS和Android,用更少的代码做更多的事情。 - 轻松迭代
在应用程序运行时更改代码并重新加载(通过热重载),修复崩溃并继续从应用程序停止的地方进行调试。 - 可选静态的语言,语言特性优秀
Dart是一个静态语言,这也是相对于js的一个优势。Dart可以被编译成js,但是看起来更像java。静态语言可以避免错误,获得更多的编辑器提示词,极大的增加可维护性。很多js库也已经用ts重写了,Vue3.0的底层也将全部使用ts编写,静态语言的优势不言而喻。
Flutter 到底该怎么学?真的要从头开始么?
虽然 Flutter 是全新的跨平台技术,但其背后的框架原理和底层设计思想,无论是底层渲染机制与事件处理方式,还是组件化解耦思路,亦或是工程化整体方法等,与原生 Android / iOS 开发并没有本质区别,甚至还从 React Native 那里吸收了不少优秀的设计理念。就连 Flutter所采用的 Dart 语言,关于信息表达和处理的方式,也有诸多其他优秀编程语言的影子。
因此,从本质上看,Flutter 并没有开创新的概念。这也就意味着,如果我们在学习 Flutter时,能够深入进去搞懂它的原理、设计思路和通用理念,并与过往的开发经验相结合,建立起属于自己的知识体系抽象层次,而不是仅停留在应用层 API 的使用上,就摆脱了经验与平台的强绑定。
给大家分享一份《Flutter入门与实战》资料,帮助大家更好的去学习Flutter,需要完整版的可以vx扫描二维码【免费获取】哦

第一章、Flutter基本功能
1. 我的第一个 Flutter 应用之旅
2. 容器的盒子模型
3. 构建一个常用的页面框架
4.设置 App 的主色调与字体
5.来一个图文并茂的列表
6.给列表增加下拉刷新和上滑加载更多功能
7.使用cached_network_image 优化图片加载体验
8.仿一个微信价值几个亿的页面
9.开发一个常用的登录页面
10.封装一个通用的文本输入框
11.底部弹窗ModelBottomSheet详解
12.利用CustomScrollView实现更有趣的滑动效果
13.底部弹窗如何实现多项选择?

第二章、Flutter路由管理
1.App页面路由及路由拦截实现
2.路由参数处理
3.初识 fluro 路由管理
4.使用 fluro 的转场动画提高页面切换体验
5.使用自定义转场动画实现个性化页面切换
6.此路是我开,此树是我栽。若是没权限,403到来
7.Flutter 2.0的路由把我搞蒙了
8.山路十八弯的2.0路由

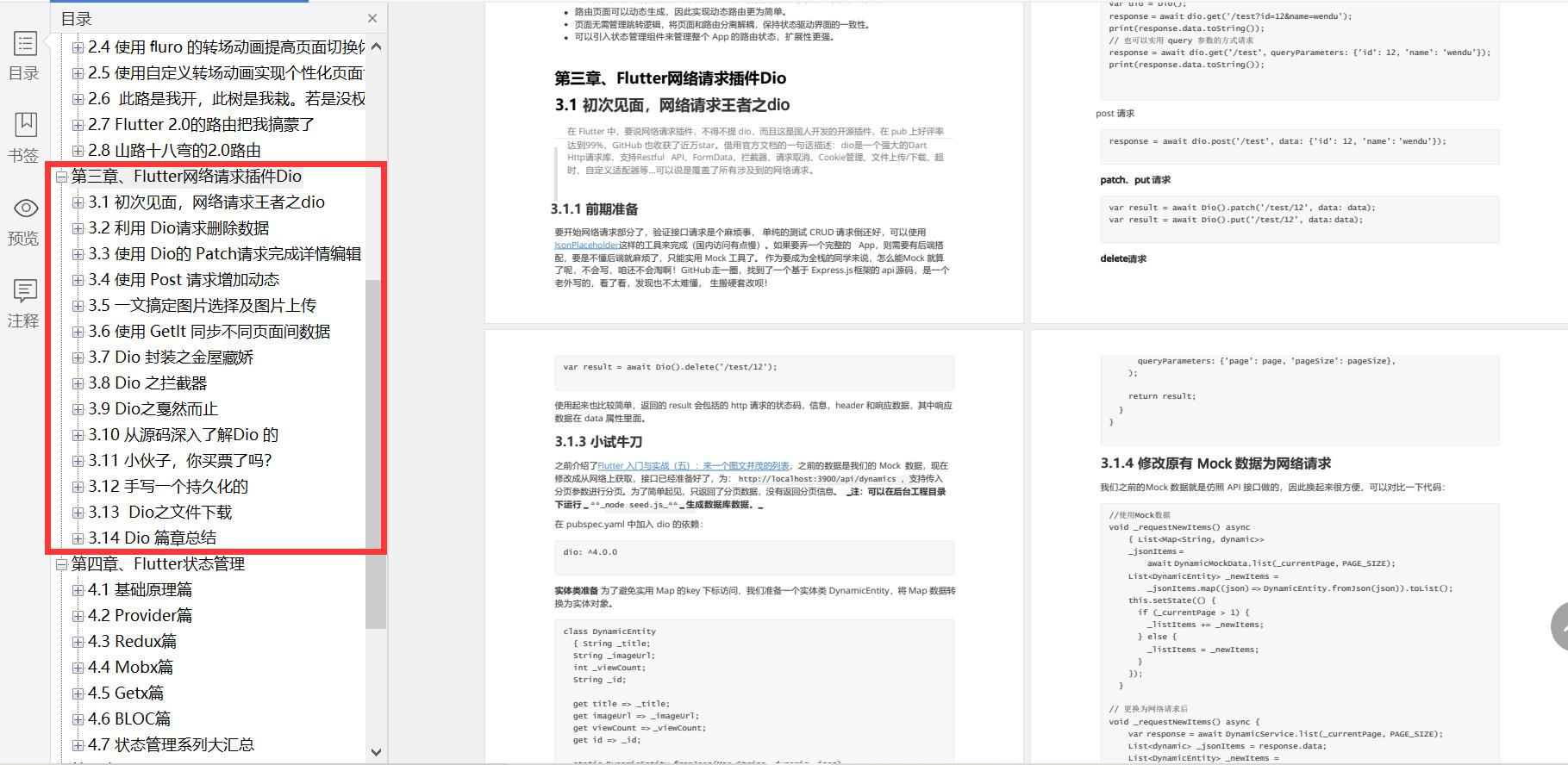
第三章、Flutter网络请求插件Dio
1.初次见面,网络请求王者之dio
2.利用 Dio请求删除数据
3.使用 Dio的 Patch请求完成详情编辑
4.使用 Post 请求增加动态
5.一文搞定图片选择及图片上传
6.使用 GetIt 同步不同页面间数据
7.Dio 封装之金屋藏娇
8.Dio 之拦截器
9.Dio之戛然而止
10.从源码深入了解Dio 的CancelToken
11.小伙子,你买票了吗?
12.手写一个持久化的CookieManager
13.Dio之文件下载
14.Dio 篇章总结

第四章、Flutter状态管理
1.基础原理篇
2.Provider篇
3.Redux篇
4.Mobx篇
5.Getx篇
6.BLOC篇
7.状态管理系列大汇总

第五章、Flutter 动画
1.使用 Animation 构建爱心三连动画
2.让你的组件拥有三维动效
3.小姐姐渐现效果 ——AnimatedOpacity 使用
4.使用 AnimatedBuilder分离组件和动画,实现动效复用
5.看这一颗跳动的热心—— AnimatedPadding 应用
6.使用AnimatedSwitcher 做场景切换
7.给小姐姐的照片调个颜色滤镜

最后
加油,让我们突破自己的瓶颈,保持学习、保持冷静、保持成长。
由于篇幅有限,资料内容过多,只展示目录和部分截图,需要完整版《Flutter入门与实战》vx扫描下方CSDN官方认证二维码【免费获取】!

以上是关于带你全面了解Flutter,Flutter 到底该怎么学?真的要从头开始么?的主要内容,如果未能解决你的问题,请参考以下文章
Flutter 3.3 之 SelectionArea 好不好用?用 "Bug" 带您全面了解它 | 开发者说·DTalk
Flutter 3.3 之 SelectionArea 好不好用?用 "Bug" 带您全面了解它 | 开发者说·DTalk