2022跨年马上跨年了,先用代码给大家写个“跨年倒计时”吧
Posted 一起学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2022跨年马上跨年了,先用代码给大家写个“跨年倒计时”吧相关的知识,希望对你有一定的参考价值。
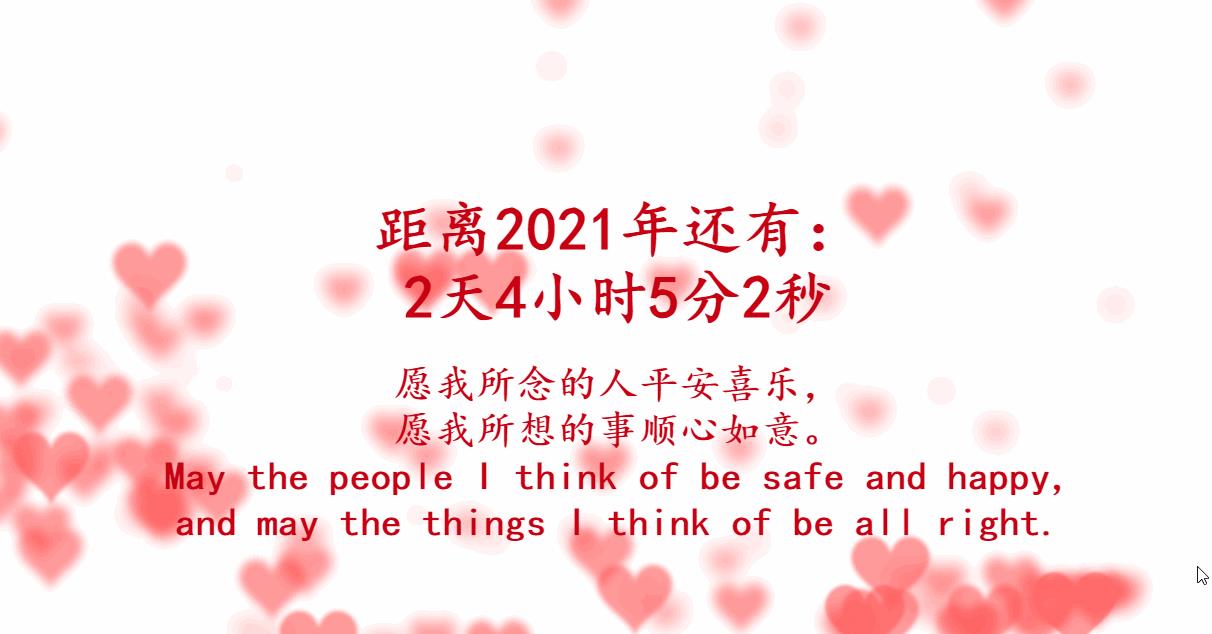
马上就要到2022年了,于是用前端语言(html+css+javascript)写了一个跨年倒计时代码,祝大家在新的一年里:所念的人平安喜乐,所想的事顺心如意!
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>新年快乐</title><!-- 这是网页标题 -->
<style>
body
overflow: hidden;
margin: 0;
h1
position: fixed;
top: 30%;
left: 0;
width: 100%;
text-align: center;
transform:translateY(-50%);
font-family: 'Love Ya Like A Sister', cursive;
font-size: 60px;
color: #c70012;
padding: 0 20px;
h1 span
position: fixed;
left: 0;
width: 100%;
text-align: center;
margin-top:30px;
font-size:40px;
</style>
</head>
<body>
<h1 id="h1"></h1>
<canvas></canvas> <!--canvas 画布-->
<script>
var canvas = document.querySelector("canvas"),
ctx = canvas.getContext("2d");
var ww,wh;
function onResize()
ww = canvas.width = window.innerWidth;
wh = canvas.height = window.innerHeight;
ctx.strokeStyle = "red";
ctx.shadowBlur = 25;
ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
var precision = 100;
var hearts = [];
var mouseMoved = false;
function onMove(e)
mouseMoved = true;
if(e.type === "touchmove")
hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
else
hearts.push(new Heart(e.clientX, e.clientY));
hearts.push(new Heart(e.clientX, e.clientY));
var Heart = function(x,y)
this.x = x || Math.random()*ww;
this.y = y || Math.random()*wh;
this.size = Math.random()*2 + 1;
this.shadowBlur = Math.random() * 10;
this.speedX = (Math.random()+0.2-0.6) * 8;
this.speedY = (Math.random()+0.2-0.6) * 8;
this.speedSize = Math.random()*0.05 + 0.01;
this.opacity = 1;
this.vertices = [];
for (var i = 0; i < precision; i++)
var step = (i / precision - 0.5) * (Math.PI * 2);
var vector =
x : (15 * Math.pow(Math.sin(step), 3)),
y : -(13 * Math.cos(step) - 5 * Math.cos(2 * step) - 2 * Math.cos(3 * step) - Math.cos(4 * step))
this.vertices.push(vector);
Heart.prototype.draw = function()
this.size -= this.speedSize;
this.x += this.speedX;
this.y += this.speedY;
ctx.save();
ctx.translate(-1000,this.y);
ctx.scale(this.size, this.size);
ctx.beginPath();
for (var i = 0; i < precision; i++)
var vector = this.vertices[i];
ctx.lineTo(vector.x, vector.y);
ctx.globalAlpha = this.size;
ctx.shadowBlur = Math.round((3 - this.size) * 10);
ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
ctx.shadowOffsetX = this.x + 1000;
ctx.globalCompositeOperation = "screen"
ctx.closePath();
ctx.fill()
ctx.restore();
;
function render(a)
requestAnimationFrame(render);
hearts.push(new Heart())
ctx.clearRect(0,0,ww,wh);
for (var i = 0; i < hearts.length; i++)
hearts[i].draw();
if(hearts[i].size <= 0)
hearts.splice(i,1);
i--;
onResize();
window.addEventListener("mousemove", onMove);
window.addEventListener("touchmove", onMove);
window.addEventListener("resize", onResize);
requestAnimationFrame(render);
window.onload=function starttime()
time(h1,'2022,01,01'); // 2022年元旦时间
ptimer = setTimeout(starttime,1000); // 添加计时器
function time(obj,futimg)
var nowtime = new Date().getTime(); // 现在时间转换为时间戳
var futruetime = new Date(futimg).getTime(); // 未来时间转换为时间戳
var msec = futruetime-nowtime; // 毫秒 未来时间-现在时间
var time = (msec/1000); // 毫秒/1000
var day = parseInt(time/86400); // 天 24*60*60*1000
var hour = parseInt(time/3600)-24*day; // 小时 60*60 总小时数-过去的小时数=现在的小时数
var minute = parseInt(time%3600/60); // 分 -(day*24) 以60秒为一整份 取余 剩下秒数 秒数/60 就是分钟数
var second = parseInt(time%60); // 以60秒为一整份 取余 剩下秒数
obj.innerHTML="<br>距离2022年还有:<br>"+day+"天"+hour+"小时"+minute+"分"+second+"秒"+"<br><span>愿我所念的人平安喜乐,<br>愿我所想的事顺心如意。<br>May the people I think of be safe and happy, <br>and may the things I think of be all right.</span>"
return true;
</script>
</body>
</html>倒计时效果:

上面只是一个动图,时间会一直倒计时的。另外大家还可以加烟花效果,就是当到了春节零点的时候会进入另一个页面,有烟花和音效,想想就很不错呀!当然,写这种类型的代码也不止前端可以,大家也可以试试其他编程语言呀!
另外,对于学习编程或者在工作想升职的小伙伴,如果你想更好的提升你的编程能力帮助你提升水平!笔者这里或许可以帮到你~
C语言C++编程学习交流圈子,QQ群:687399299【点击进入】微信公众号:C语言编程学习基地
分享(源码、项目实战视频、项目笔记,基础入门教程)
欢迎转行和学习编程的伙伴,利用更多的资料学习成长比自己琢磨更快哦!
编程学习视频分享:


以上是关于2022跨年马上跨年了,先用代码给大家写个“跨年倒计时”吧的主要内容,如果未能解决你的问题,请参考以下文章
除夕最炫烟花代码—— HTML+JQuery实现2022跨年烟花特效