JS的console对象的一些小技巧
Posted 写代码的林克
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS的console对象的一些小技巧相关的知识,希望对你有一定的参考价值。
在学习 JS 的过程中,我们常用
console.log输出日志到浏览器控制台,今天就来看看console对象的一些使用小技巧。
在浏览器中,console对象是window对象上的一个属性,我们可以在控制台打印出window对象或者使用window.hasOwnProperty('console')来进行证明,我们一般是直接引用 console 使用。
基本使用
1.打印不同级别的日志
JS 定义了不同的日志级别,我们可以使用不同的方法输出不同级别的日志,他们之间的区别主要在于控制台的展示形式以及我们可以使用控制台的日志过滤功能过滤出指定级别的日志。
// 打印日志内容信息
console.log('log log');
// 打印咨询类说明信息
console.info('info log');
// 打印 debug 调试级别的信息
console.debug('debug log');
// 打印警告信息
console.warn('warn log');
// 打印错误信息
console.error('error log');
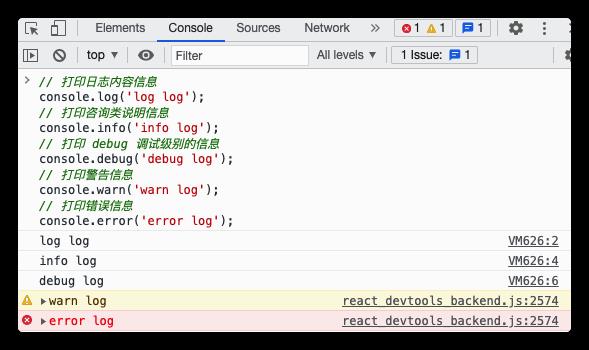
在控制台的打印结果如下:

2.过滤出控制台中不同级别的日志
上面说到不同级别的日志可以通过浏览器控制台的日志过滤功能进行过滤,下面简单介绍一下。
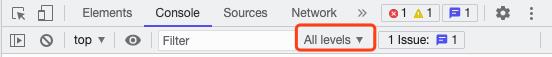
如下图所示,默认情况下是展示所有级别日志:

下面是不同选项时展示的日志:
- Default:只展示
info,warn,error级别和log的日志 - Verbose:只展示
debug级别的日志 - Info:只展示
info级别和log日志 - Warnings:只展示
warn级别的日志 - Errors:只展示
error级别的日志
console小技巧
下面正式介绍 console 相关的一些小技巧。
1.打印对象属性和值
通过使用包裹打印的内容,可以输出对应的属性及其值,方便查看。
var a = 1;
var b = 2;
var c = 3;
console.log(a, b, c);
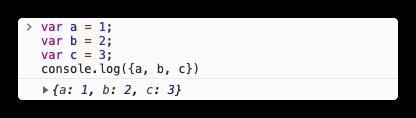
输出效果如下图:

2.统计代码执行耗时
有时候我们需要一种手段来统计某段代码的执行耗时,一般是记录代码执行前后的时间,cosnole也提供了相应的功能,我们只需要在调用的开始和结束的方法中传入相同的指定的标识即可。
console.time('cost-time')
var result = 0;
for(var i = 0; i < 100000; i++)
result += i;
console.timeEnd('cost-time');
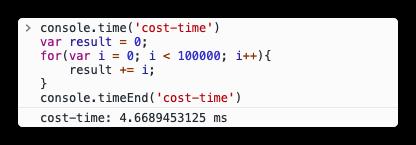
输出效果如下图:

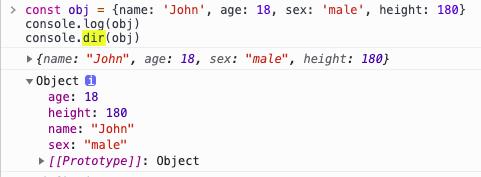
3.打印对象的可交互列表
有时候我们需要打印对象,如果对象内容比较少会全部展开显示在控制台,我们可以使用下面的方法打印,打印结果会显示一个三角形,方便我们一级一级展开查看。
const obj = name: 'John', age: 18, sex: 'male', height: 180;
console.dir(obj);
输出的效果如下图:

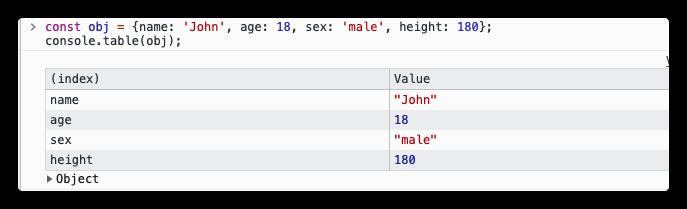
4.表格形式呈现打印
有时候如果你希望以表格的形式呈现输出结果,就可以使用下面的方法。
const obj = name: 'John', age: 18, sex: 'male', height: 180;
console.table(obj);
输出效果如下图:

而且这个表格还是可交互的,可以根据不同的属性进行排序展示。
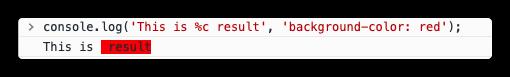
5.自定义控制台输出样式
如果我们对日志输出格式还有特殊的要求,可以在输出日志时自定义输出样式。我们只需要使用%c在输出内容中指定一个占位符,并在后面参数中传入指定的 CSS 样式,那么从占位符开始的内容都会应用该样式,这里给一个例子,具体支持的所有 CSS 样式可以在文末的参考文档查看。
console.log('This is %c result', 'background-color: red');
输出的效果如下图:

写在最后
以上就是今天要介绍的一些小技巧,希望可以对大家有所帮助。
参考链接
以上是关于JS的console对象的一些小技巧的主要内容,如果未能解决你的问题,请参考以下文章