ES6模块化用法全解析
Posted 北极光之夜。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6模块化用法全解析相关的知识,希望对你有一定的参考价值。
一.模块化前世今生:
1.模块化就是把单独的一个功能封装到一一个模块(文件)中,模块之间相互隔离,但是可以通过特定的接口公开内部成员,也可以依赖别的模块。模块化开发的好处是方便代码的重用,从而提升开发效率,期方便后期的维护。
2.以前浏览器常用的模块化规范有 AMD(代表Require.js)和 CMD(代表Sea.js),但是都落伍了。服务端有 CommonJS规范。不过也不是标准的。最终ES6官方提出了大一统的模块化规范,这也是目前浏览器与服务端的通用规范。
3.Es6模块化规范中定义:每个js文件都是一个独立的模块。导入模块成员使用import关键字。暴露模块成员使用export关键字。
4.下面请看详细的使用。
二.详细用法:
首先,我同一个目录下新建一个export.js文件模拟其为要导出的模块,再建一个import.js文件模拟其要导入其它模块。同时为了在浏览器运行,新建一个index.html文件,并引入import.js文件。需要注意的是index.html引入import.js时要指定类型type="module"才能使用模块化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 看这 -->
<script type="module" src="./import.js"></script>
</head>
<body></body>
</html>
1.导出导入基本变量:
直接导出整句导出,导入变量名要跟导出的模块变量名一一对应否则报错,同时用包裹导入的变量名:
export.js内容:
export let name = 'jack';
export let age = 18;
import.js内容
// 名称要跟导出的模块名称一一对应,同时from后为导入模块的路径
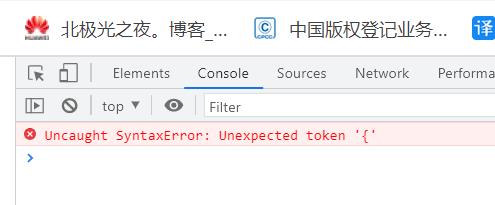
import name,age from './export.js'
console.log(`我叫$name,今年$age岁`);
运行结果:

2.导出导入基本变量(2):
也可以先定义变量名,再直接导出变量名。
export.js内容:
let name = 'jack';
let age = 18;
export
name,
age
import.js内容
import name,age from './export.js'
console.log(`我叫$name,今年$age岁`);
运行结果:

3.as对变量起别名:
导入的时候通过 as 可以修改变量名字。
export.js内容:
let name = 'jack';
let age = 18;
export
name,
age
import.js内容
import name as myName,age from './export.js'
console.log(`我叫$myName,今年$age岁`);
运行结果:

4.导入变量不可修改:
导入变量是只读的,不可修改。
export.js内容:
let name = 'jack';
let age = 18;
export
name,
age
import.js内容
import name as myName,age from './export.js'
age = 20;
console.log(`我叫$myName,今年$age岁`);
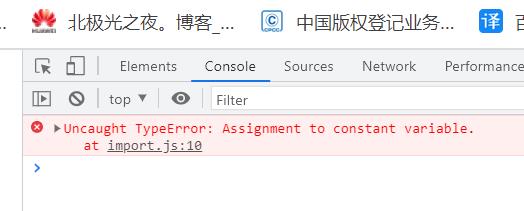
运行结果:

5.导入引用类型可修改值:
导入引用类型(对象,数组)可修改值
export.js内容:
let obj = a:1,b:2;
let arr = [0,1,2];
export
obj,
arr
import.js内容
import obj,arr from './export.js'
obj.a = 100;
arr[0] = 200;
console.log(obj,arr);
运行结果:

6.基本导入导出函数:
可以导入导出函数,导入的函数存在声明提升。
export.js内容:
export function add(a,b)
console.log(a+b);
import.js内容
myAdd(1,2);
import add as myAdd from './export.js'
运行结果:

7.导出多个函数并起别名:
导出多个函数,同时也可以在导出的时候通过as起别名。
export.js内容:
function add(a,b)
console.log(a+b);
function sub(a,b)
console.log(a-b);
export add as myAdd , sub as mySub
import.js内容
import myAdd,mySub from './export.js'
myAdd(2,3);
mySub(6,3);
运行结果:

8.静态导入:
模块导入是静态导入的,不能使用那些什么需要判断呀什么变量保存呀的需要运行时才能确定导入的。必须按规定写法。
export.js内容:
function add(a,b)
console.log(a+b);
function sub(a,b)
console.log(a-b);
export add as myAdd , sub as mySub
import.js内容
let path = './export.js'
import myAdd,mySub from path;
myAdd(2,3);
mySub(6,3);
运行结果:

9.静态导入(2):
模块导入是静态导入的,不能使用那些什么需要判断呀什么变量保存呀的需要运行时才能确定导入的。必须按规定写法。
export.js内容:
function add(a,b)
console.log(a+b);
function sub(a,b)
console.log(a-b);
export add as myAdd , sub as mySub
import.js内容
if(true)
import myAdd,mySub from './export.js'
myAdd(2,3);
mySub(6,3);
运行结果:

10.(*)整体加载:
在导入的时候用(*)号指定一个对象,同时用 as 给这个对象起别名,那么导出的全部变量都是这个对象的某个属性。
export.js内容:
function add(a,b)
console.log(a+b);
function sub(a,b)
console.log(a-b);
let arr = [1,2,3];
export add , sub , arr
import.js内容
import * as obj from './export.js'
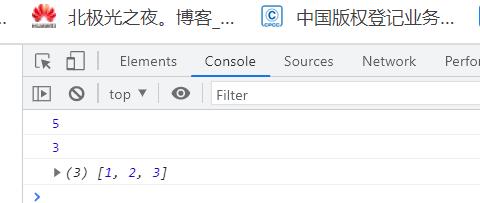
obj.add(2,3);
obj.sub(6,3);
console.log(obj.arr);
运行结果:

11. 默认输出:
export default 指定默认输出,就是导出的时候为导出一个匿名函数,而在导入的时候就可以指定随便起一个名字都能实现导入。这样就不需要知道原模块输出的函数名,大大方便使用。且导入的时候不再需要包裹。要注意的是,一个js文件(模块)只能存在一个export default :
export.js内容:
export default function(a,b)
console.log(a+b);
import.js内容
import fn from './export.js'
fn(1,2);
运行结果:

12. 默认输出(2):
也可以直接默认输出一个对象:
export.js内容:
export default
age:18,
add(a,b)
console.log(a+b);
import.js内容
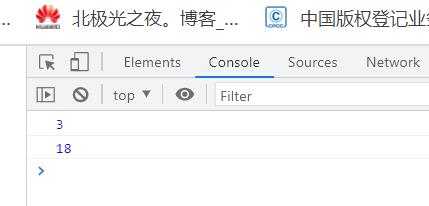
import obj from './export.js'
obj.add(1,2);
console.log(obj.age);
运行结果:

13.默认输出(3):
也可以默认输出一个构造函数或者class类:
export.js内容:
export default function(name,age)
this.name = name;
this.age = age;
import.js内容
import Person from './export.js'
var zhangsan = new Person('zhangsan',19);
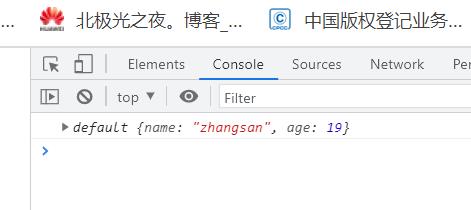
console.log(zhangsan);
运行结果:

14.复合写法:
如果在一个模块中,导入一个模块后又导出同一个模块,可以采用复合写法:
原来写法:
import add from './add.js'
export add
可以直接这样简写:
export add from './add.js'
三.总结:
上面就是es6模块一些常用的语法了,shiε≡٩(๑>₃<)۶ 。总而言之,Es6模块化规范中定义每个js文件都是一个独立的模块。导入模块成员使用import关键字。暴露模块成员使用export关键字。这是ES6官方提出了大一统的模块化规范,这也是目前浏览器与服务端的通用规范。
那么,下次见啦~ 对了,今天中秋节,送句话给你们⭐🌕⭐⭐⭐:一生相识,来自天意;一份真情,来自秋季;一份美丽,来自惦记;一句祝福,来自心底,愿健康平安快乐幸福永远伴随您。祝你中秋节快乐!不是复制的,读书人能叫复制么,叫借鉴(^ ▽ ^)。

以上是关于ES6模块化用法全解析的主要内容,如果未能解决你的问题,请参考以下文章