HTML大一期末作业(html+css+js+jq)
Posted m0_63831957
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML大一期末作业(html+css+js+jq)相关的知识,希望对你有一定的参考价值。
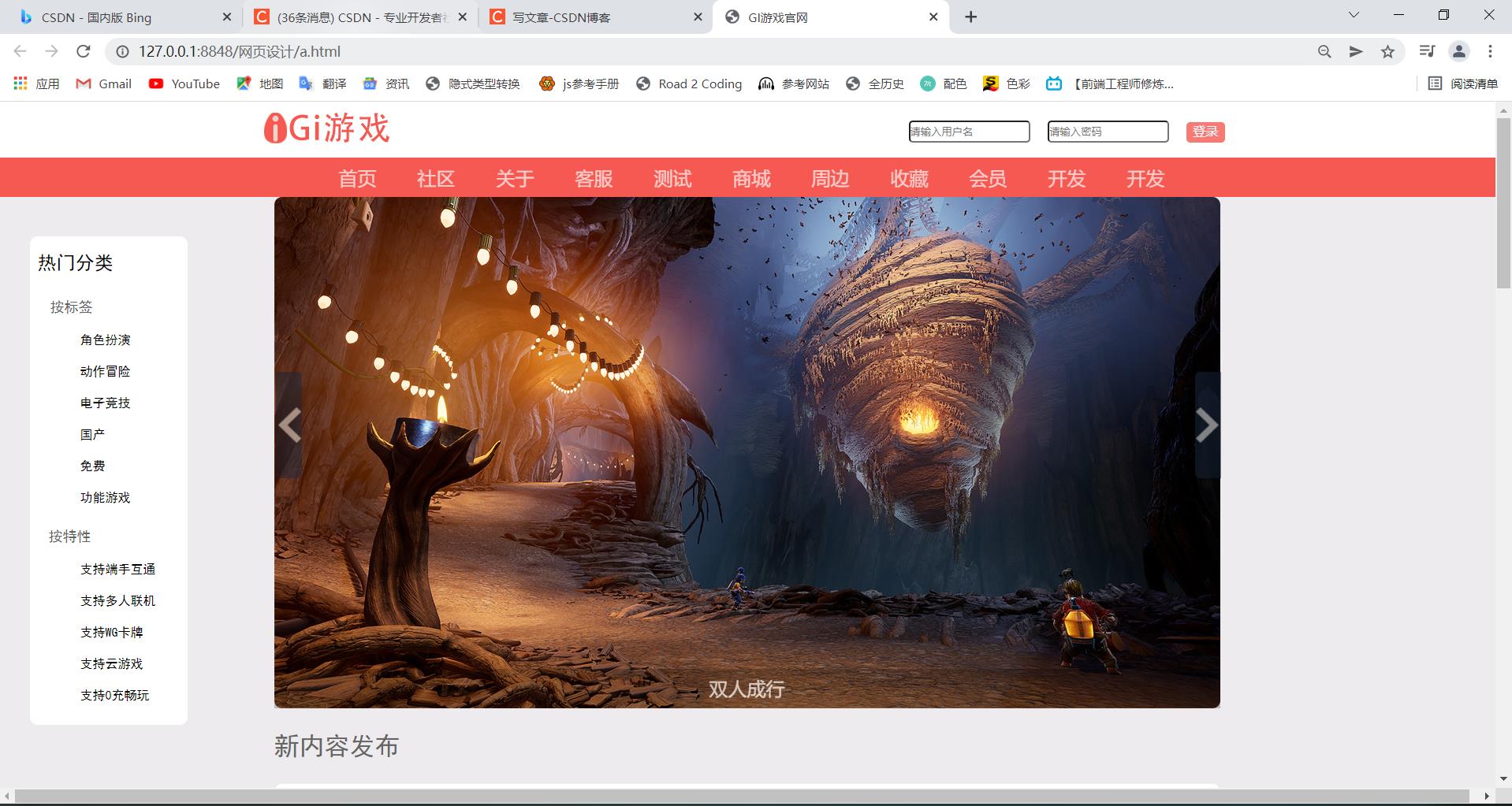
流览图




html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>GI游戏官网</title>
<link rel="stylesheet" href="css/a.css" />
</head>
<body>
<div id="zheng">
<!-- logo -->
<div id="foot">
<div class="dao">
<div class="img fl"><img src="img/log-3.png"/></div>
<div class="dao2 fr">
<input type="text" placeholder="请输入用户名" class="put" />
<input type="password" placeholder="请输入密码" class="put2" />
<span class="wen"><a href="#">登录</a></span>
<div class="clear"></div>
</div>
<div></div>
</div>
</div>
<!-- 导航栏 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">社区</a></li>
<li><a href="#">关于</a></li>
<li><a href="#">客服</a></li>
<li><a href="#">测试</a></li>
<li><a href="#">商城</a></li>
<li><a href="#">周边</a></li>
<li><a href="#">收藏</a></li>
<li><a href="#">会员</a></li>
<li><a href="#">开发</a></li>
<li><a href="#">开发</a></li>
</ul>
</div>
<!-- 侧边栏 -->
<div class="ce fl">
<span class="sp fl">热门分类</span>
<span class="sp2 fl">按标签</span><div class="clear"></div>
<ul>
<li>角色扮演</li>
<li>动作冒险</li>
<li>电子竞技</li>
<li>国产</li>
<li>免费</li>
<li>功能游戏</li>
</ul>
<span class="sp3 fl">按特性</span><div class="clear"></div><!-- <div style="width: 100px; height: 50px; float: left;"></div> -->
<ul>
<li>支持端手互通</li>
<li>支持多人联机</li>
<li>支持WG卡牌</li>
<li>支持云游戏</li>
<li>支持0充畅玩</li>
</ul>
<!-- <div class="clear"></div> -->
</div>
<!-- 轮播图 -->
<div class="lun">
<img class="lun0" src="img/1战地风云.png">
<a href="javascript:;"><img class="lun1 fr" src="img/导航栏2.png"/></a>
<a href="javascript:;"><img class="lun2" src="img/导航栏2.png"/></a>
<div class="txt">战地风云</div><div class="clear"></div>
</div>
<div class="kong " ><span>新内容发布</span></div>
<!-- 最新发布视频 -->
<div class="shiping">
<div class="shiping2 fl">
<video width="556px" height="349px"
src="img/b090076956250ed5ac4e5f547e3a0305.mp4"
controls="controls" autoplay="autoplay">
</video>
</div>
<!-- 视频文字 -->
<div class="shiping3 fl">
<a href="#" >23日新内容发布</a>
<div class="tongxun">
<a href="#" class="aa">今日更新</a>
<div style="width: 16px; height: 10px; float: left;"></div>
<a href="#">推荐游戏</a>
<div style="width: 16px; height: 10px; float: left;"></div>
<a href="#">资料快讯</a>
</div><div class="clear"></div>
<div class="x xy fl"></div>
<div class="x fl"></div>
<div class="x fl"></div>
<!-- 字体 -->
<div class="xian">
<div class="gx">
<ul>
<li><a href="#">环塔今日开服</a></li>
<li><a href="#">超日巴基球最后一次免费测试开始</a></li>
<li><a href="#">激战2二年度冬幕节盛典开始</a></li>
<li><a href="#">四季春测试版本先行发布</a></li>
<li><a href="#">仙侠世界2新资料片仙尊驾到</a></li>
<li><a href="#">星露谷物语1.5.4更新</a></li>
</ul>
</div>
<div class=" ">
<ul>
<li><a href="#">路在何方?国风单机游戏的发展论</a></li>
<li><a href="#">谋定而后定!回合制游戏也可快节奏!</a></li>
<li><a href="#">好游前瞻!带你逛试玩节!</a></li>
<li><a href="#">朴素简单美,极简手绘风游戏推荐</a></li>
<li><a href="#">突破次元壁障,音游进化重生</a></li>
<li><a href="#">2021年精品国产游戏年度盘点</a></li>
</ul>
</div>
<div class=" ">
<ul>
<li><a href="#">环塔今日开服3</a></li>
<li><a href="#">超日巴基球最后一次免费测试开始</a></li>
<li><a href="#">激战二年度冬幕节盛典开始</a></li>
<li><a href="#">四季春测试版本先行发布</a></li>
<li><a href="#">沙市镇时光开发者日志</a></li>
<li><a href="#">星露谷物语1.5.4更新</a></li>
</ul>
</div>
</div>
<div class="put3"></div>
</div>
<div class="clear"></div>
</div>
<div class="kong2 ">
<span>游戏内测</span>
<div class="kong23 fr">更多榜单>></div>
<div class="kong21">
<div class="kong22"></div>
</div>
</div><div class="clear"></div>
<div class="neice">
<div class="neice1 fl">
<div class="img2"></div>
<p>崩坏3</p>
<p>次生银翼登场</p>
<p>新游上线</p>
</div>
<div class="neice2 fl">
<div class="img3"></div>
<p>三国杀</p>
<p>三周年庆典</p>
<p>版本内测</p>
</div>
<div class="neice3 fl">
<div class="img4"></div>
<p>仙侠世界2</p>
<p>新资料片仙侠驾到</p>
<p>版本内测</p>
</div>
<div class="neice4 fl">
<div class="img5"></div>
<p>激战2</p>
<p>年度冬幕节盛典开启</p>
<p>版本内测</p>
</div><div class="clear"></div>
</div>
<div class="kong3">
<span>排行榜</span>
<div class="kong33 fr">更多排名>></div>
<div class="kong31">
<div class="kong32"></div><div class="clear"></div>
</div>
<div class="pai">
<ul>
<li>
<ul>
<div class="pai1">
<span> 火爆单品> </span>
</div>
<li class="pai3" >
<img alt="" align="left" src="img/100.png">
<img alt="" align="left" src="img/28.png">
<span >星际战甲</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/101.png">
<img alt="" align="left" src="img/2021-12-21_164906.png">
<span>传奇世界</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/102.png">
<img alt="" align="left" src="img/27.png">
<span>问道成仙</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/103.png">
<img alt="" align="left" src="img/23.png">
<span>梦三国2世界</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2">
<img alt="" align="left" src="img/104.png">
<img alt="" align="left" src="img/24.png">
<span>仙剑奇侠传</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/105.png">
<img alt="" align="left" src="img/25.png">
<span>笑傲江湖</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/106.png">
<img alt="" align="left" src="img/26.png">
<span>激战世界2</span>
<br />
<span>免费开玩</span>
</li>
</ul>
</li>
<li>
<ul>
<div class="pai1">
<span> 火爆单品> </span>
</div>
<li class="pai3" >
<img alt="" align="left" src="img/100.png">
<img alt="" align="left" src="img/28.png">
<span >星际战甲</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/101.png">
<img alt="" align="left" src="img/2021-12-21_164906.png">
<span>传奇世界</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/102.png">
<img alt="" align="left" src="img/27.png">
<span>问道成仙</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/103.png">
<img alt="" align="left" src="img/23.png">
<span>梦三国2世界</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2">
<img alt="" align="left" src="img/104.png">
<img alt="" align="left" src="img/24.png">
<span>仙剑奇侠传</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/105.png">
<img alt="" align="left" src="img/25.png">
<span>笑傲江湖</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/106.png">
<img alt="" align="left" src="img/26.png">
<span>激战世界2</span>
<br />
<span>免费开玩</span>
</li>
</ul>
</li>
<li>
<ul>
<div class="pai1">
<span> 火爆单品> </span>
</div>
<li class="pai3" >
<img alt="" align="left" src="img/100.png">
<img alt="" align="left" src="img/28.png">
<span >星际战甲</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/101.png">
<img alt="" align="left" src="img/2021-12-21_164906.png">
<span>传奇世界</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/102.png">
<img alt="" align="left" src="img/27.png">
<span>问道成仙</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/103.png">
<img alt="" align="left" src="img/23.png">
<span>梦三国2世界</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2">
<img alt="" align="left" src="img/104.png">
<img alt="" align="left" src="img/24.png">
<span>仙剑奇侠传</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/105.png">
<img alt="" align="left" src="img/25.png">
<span>笑傲江湖</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/106.png">
<img alt="" align="left" src="img/26.png">
<span>激战世界2</span>
<br />
<span>免费开玩</span>
</li>
</ul>
</li>
<li>
<ul>
<div class="pai1">
<span> 火爆单品> </span>
</div>
<li class="pai3" >
<img alt="" align="left" src="img/100.png">
<img alt="" align="left" src="img/28.png">
<span >星际战甲</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/101.png">
<img alt="" align="left" src="img/2021-12-21_164906.png">
<span>传奇世界</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/102.png">
<img alt="" align="left" src="img/27.png">
<span>问道成仙</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/103.png">
<img alt="" align="left" src="img/23.png">
<span>梦三国2世界</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2">
<img alt="" align="left" src="img/104.png">
<img alt="" align="left" src="img/24.png">
<span>仙剑奇侠传</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/105.png">
<img alt="" align="left" src="img/25.png">
<span>笑傲江湖</span>
<br />
<span>免费开玩</span>
</li>
<li class="pai2" >
<img alt="" align="left" src="img/106.png">
<img alt="" align="left" src="img/26.png">
<span>激战世界2</span>
<br />
<span>免费开玩</span>
</li>
</ul>
</li>
</ul>
</div>
<div class="clear"></div>
<div class="kong4">
<span>排行榜</span>
<div class="kong41 fr">更多排名>></div>
<div class="kong42">
<div class="kong43"></div><div class="clear"></div>
</div>
</div>
<div class="pin">
<img align="left" src="img/4.png"/>
<div class="pin2 ">
<br />
"玩csgo饰品就像吃饭 只有在饰品到达库存那一瞬
间才有如同如同的快感 之后就是永久的索然无味
又如同如同一般口味会越来越重 玩到后面 小几千的
已经是毫无感觉了 只剩下无尽的虚空".
"在充斥着各种快餐式娱乐的当下,人们很难再有
耐心去慢慢体验这样一款游戏了。 我也一样,一
开始用拙劣的技术操作着手柄,不看攻略甚至连
楔丸都拿不到,拿到刀出门后,暗杀掉两个小兵,
就被斗笠兵弹刀杀死,经历数次死亡后来到第一
个精英怪,手忙脚乱的攻击,甚...<br>
<img align="left" class="pin21" src="img/5.png"/>
银<br />
<span>评测时已阅读500小时</span><br />
<span>100人觉得评测有价值</span>
<img align="left" class="put4" src="img/6.png"/>
<img align="right" class="put5" src="img/6.png"/>
</div>
</div>
<div class="put6 fl"></div>
<div class="put7 fl"></div>
<div class="put8 fl"></div>
<div class="put9 fl"></div><div class="clear"></div>
<div class="footer">
<div class="fa">
<span class="fb">
首页 | 社区 | 关于 | 客服 | 测试 | 商场 | 周边 | 收藏 | 会员
</span>
<hr />
版权申明 隐式与安全申明 总浏览量:243200
<br />
版权所有:@GI游戏2021 川ICP142546568号 技术支持:星辰大海
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<script type="text/javascript" src="js/js1.js"></script>
<script type="text/javascript " src="js/jq1.js">
</script>
</body>
</html>有需要的可以找我要源码.还有PSD文件的。
以上是关于HTML大一期末作业(html+css+js+jq)的主要内容,如果未能解决你的问题,请参考以下文章
HTML期末作业,仿b站视频项目模板(HTML+CSS+JS)
HTML+CSS+JS网页设计期末课程大作业 (王者荣耀游戏网站设计)
HTML+CSS+JS网页设计期末课程大作业(中国京剧文化网站设计题材)
大二学生web期末大作业 在线电影网站 HTML+CSS+JS