HTML期末作业,仿b站视频项目模板(HTML+CSS+JS)
Posted 前端老实人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML期末作业,仿b站视频项目模板(HTML+CSS+JS)相关的知识,希望对你有一定的参考价值。
项目:视频网站项目
作品描述:仿b站视频项目模板html+CSS+javascript。主要包括的页面有推荐、推荐、榜单、推荐、游戏、游戏、 音乐、舞蹈等总共8个栏区。
视频链接:寒假充电了吗?快拿走b站源码练练手吧(HTML+CSS+JS)
实现技术:CSS+HTML+JS+H5+CSS3+jQuery;
作品演示
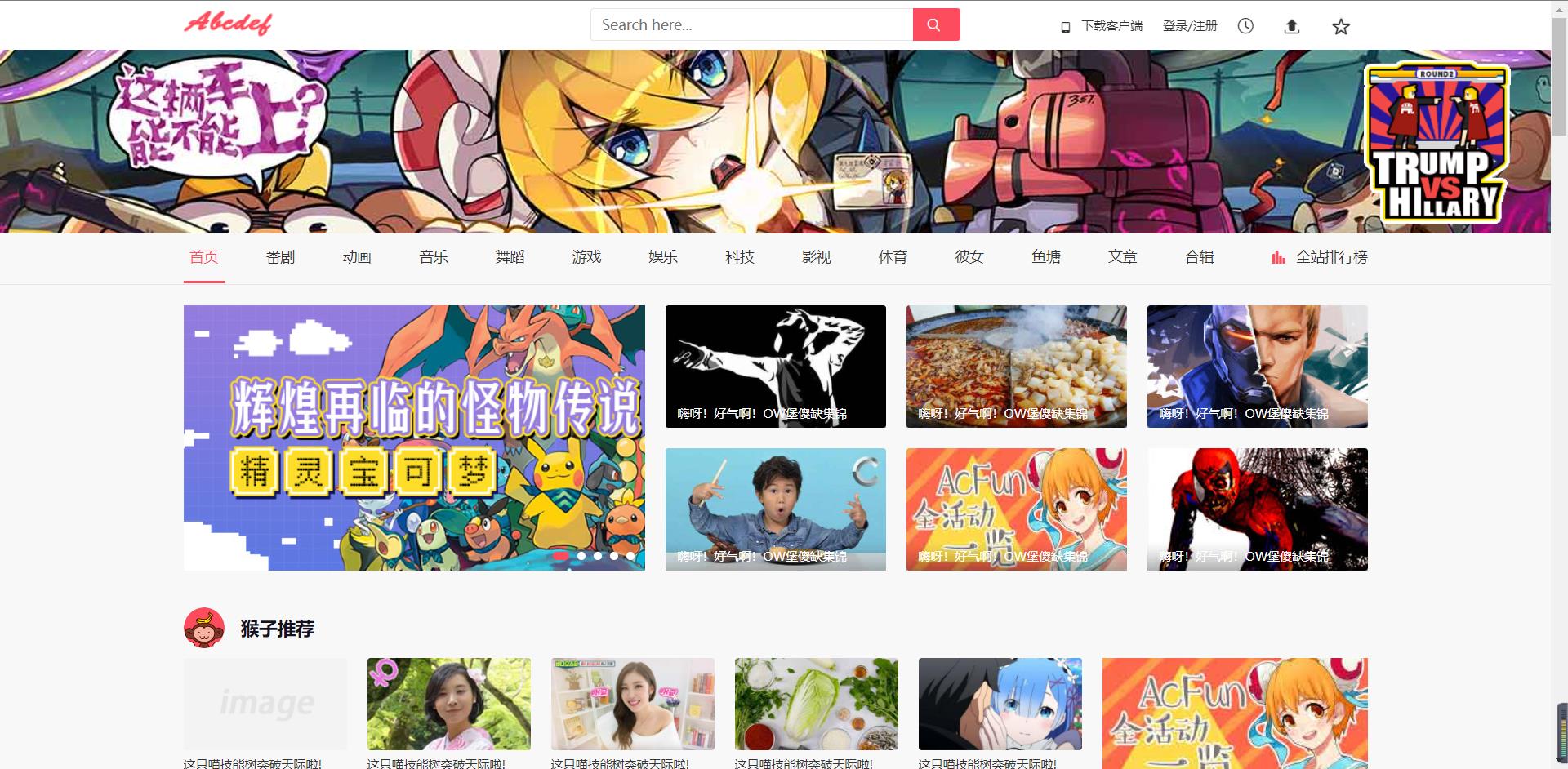
1.网站首页

2. 娱乐栏

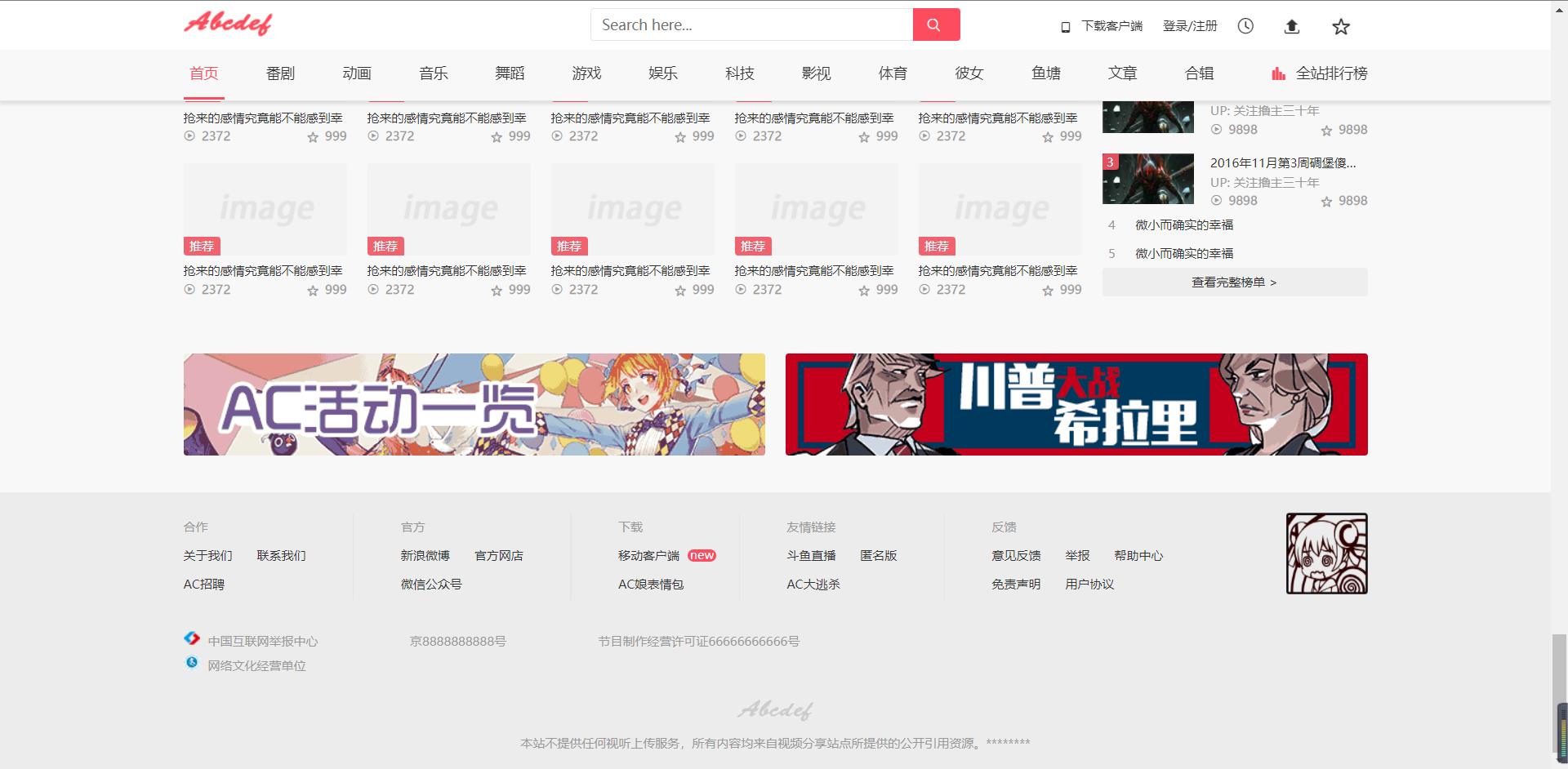
3.底部

目录结构

代码展示
<!---------- 顶部页面 ---------->
<div id="header">
<!-- 最顶部 -->
<div class="header-top">
<div class="auto-width">
<h1 class="logo fl"><a href="#"><img src="images/logo.png" alt="#"></a></h1>
<div class="search-box fl">
<form action="#">
<input type="text" class="fl search-text" placeholder="Search here...">
<button class="fl search-btn">
<i class="iconfont icon-search"></i>
</button>
</form>
<div class="search-feedback">
<span class="search-hot">今日热搜</span>
<div class="search-menu">
<a href="#" class="item item-cur">
<span>1</span>
<em>OverWatch</em>
</a>
<a href="#" class="item item-cur">
<span>2</span>
<em>电影知道答案</em>
</a>
<a href="#" class="item item-cur">
<span>3</span>
<em>S6</em>
</a>
<a href="#" class="item">
<span>4</span>
<em>夏目友人帐</em>
</a>
<a href="#" class="item">
<span>5</span>
<em>微小而确实的幸福</em>
</a>
<a href="#" class="item">
<span>6</span>
<em>神盾局特工</em>
</a>
<a href="#" class="item">
<span>7</span>
<em>天凉好个秋</em>
</a>
</div>
</div>
</div>
<ul class="header-guide fr">
<li class="guide-item download">
<a href="#">
<i class="iconfont icon-app"></i>
<span>下载客户端</span>
</a>
<div class="guide-hover">
<img src="images/app-download.png" alt="#">
</div>
</li>
<li class="guide-item login">
<a href="#">登录/注册</a>
</li>
<li class="guide-item history">
<a href="#">
<i class="iconfont icon-history"></i>
</a>
<div class="guide-hover">
<span class="text">尚未记录任何历史信息。</span>
<a href="#" class="more">More</a>
</div>
</li>
<li class="guide-item upload">
<a href="#">
<i class="iconfont icon-upload"></i>
</a>
<div class="guide-hover">
<ul>
<li><a href="#">投视频</a></li>
<li><a href="#">投文章</a></li>
</ul>
</div>
</li>
<li class="guide-item collect">
<a href="#">
<i class="iconfont icon-collect"></i>
</a>
</li>
</ul>
</div>
</div>
<!-- 焦点图 -->
<div class="header-banner">
<a href="#" class="bg"></a>
<span class="text">这辆车……到底能不能上啊!!!</span>
<a href="#" class="link"></a>
</div>
<!-- 导航 -->
<div class="header-nav">
<div class="nav-wrap auto-width clearfix">
<a href="#" class="nav-item nav-cur">首页</a>
<a href="#" class="nav-item">番剧</a>
<a href="#" class="nav-item nav-item_hover">动画</a>
<a href="#" class="nav-item nav-item_hover">音乐</a>
<a href="#" class="nav-item nav-item_hover">舞蹈</a>
<a href="#" class="nav-item nav-item_hover">游戏</a>
<a href="#" class="nav-item nav-item_hover">娱乐</a>
<a href="#" class="nav-item nav-item_hover">科技</a>
<a href="#" class="nav-item nav-item_hover">影视</a>
<a href="#" class="nav-item nav-item_hover">体育</a>
<a href="#" class="nav-item nav-item_hover">彼女</a>
<a href="#" class="nav-item nav-item_hover">鱼塘</a>
<a href="#" class="nav-item nav-item_hover">文章</a>
<a href="#" class="nav-item nav-item_hover">合辑</a>
<a href="#" class="nav-rank">
<i class="iconfont icon-rank"></i>
全站排行榜
</a>
</div>
<div class="subNav">
<ul class="auto-width">
<li class="subNav-item">
<a href="#">动画短片</a>
<a href="#">动画资讯</a>
<a href="#">旧番补档</a>
<a href="#">新番连载</a>
<a href="#">MAD·AMV</a>
<a href="#">MMD·3D</a>
<a href="#">2.5次元</a>
<a href="#">国产动画</a>
</li>
<li class="subNav-item">
<a href="#">原创·翻唱</a>
<a href="#">演奏</a>
<a href="#">Vocaloid</a>
<a href="#">日系音乐</a>
<a href="#">综合音乐</a>
<a href="#">演唱会</a>
</li>
<li class="subNav-item">
<a href="#">宅舞</a>
<a href="#">综合舞蹈</a>
</li>
<li class="subNav-item">
<a href="#">主机单机</a>
<a href="#">游戏集锦</a>
<a href="#">电子竞技</a>
<a href="#">LOL</a>
<a href="#">守望先锋</a>
<a href="#">桌游卡牌</a>
<a href="#">Mugen</a>
</li>
<li class="subNav-item">
<a href="#">生活娱乐</a>
<a href="#">鬼畜调教</a>
<a href="#">萌宠</a>
<a href="#">美食</a>
<a href="#">综艺</a>
</li>
<li class="subNav-item">
<a href="#">SF</a>
<a href="#">黑科技</a>
<a href="#">数码</a>
<a href="#">广告</a>
<a href="#">白科技</a>
<a href="#">自我发电</a>
<a href="#">科学技术</a>
<a href="#">汽车</a>
</li>
<li class="subNav-item">
<a href="#">电影</a>
<a href="#">日剧</a>
<a href="#">美剧</a>
<a href="#">国产剧</a>
<a href="#">网络剧</a>
<a href="#">韩剧</a>
<a href="#">布袋·特摄</a>
<a href="#">纪录片</a>
<a href="#">其他</a>
</li>
<li class="subNav-item">
<a href="#">综合体育</a>
<a href="#">足球</a>
<a href="#">篮球</a>
<a href="#">搏击</a>
<a href="#">11区体育</a>
<a href="#">惊奇体育</a>
</li>
<li class="subNav-item">
<a href="#">造型</a>
<a href="#">西皮</a>
<a href="#">爱豆</a>
<a href="#">其他</a>
</li>
<li class="subNav-item">
<a href="#">军事</a>
<a href="#">历史</a>
<a href="#">焦点</a>
</li>
<li class="subNav-item">
<a href="#">文章综合</a>
<a href="#">工作·情感</a>
<a href="#">漫画·轻小说</a>
<a href="#">游戏</a>
</li>
<li class="subNav-item">
<a href="#">AcFun专题</a>
</li>
</ul>
</div>
</div>
</div>做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~ 简单易懂, 简直神器 ~ 需要可在公z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好~)
最后
博主为人老实,无偿解答问题,也会录制一些学习视频教同学们知识❤
如果对您有帮助,希望能给个👍/评论/收藏
您的三连~是对我创作最大的动力支持
关注:前端老实人👇领取源码哦~
以上是关于HTML期末作业,仿b站视频项目模板(HTML+CSS+JS)的主要内容,如果未能解决你的问题,请参考以下文章