前端新框架 Element UI
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端新框架 Element UI相关的知识,希望对你有一定的参考价值。
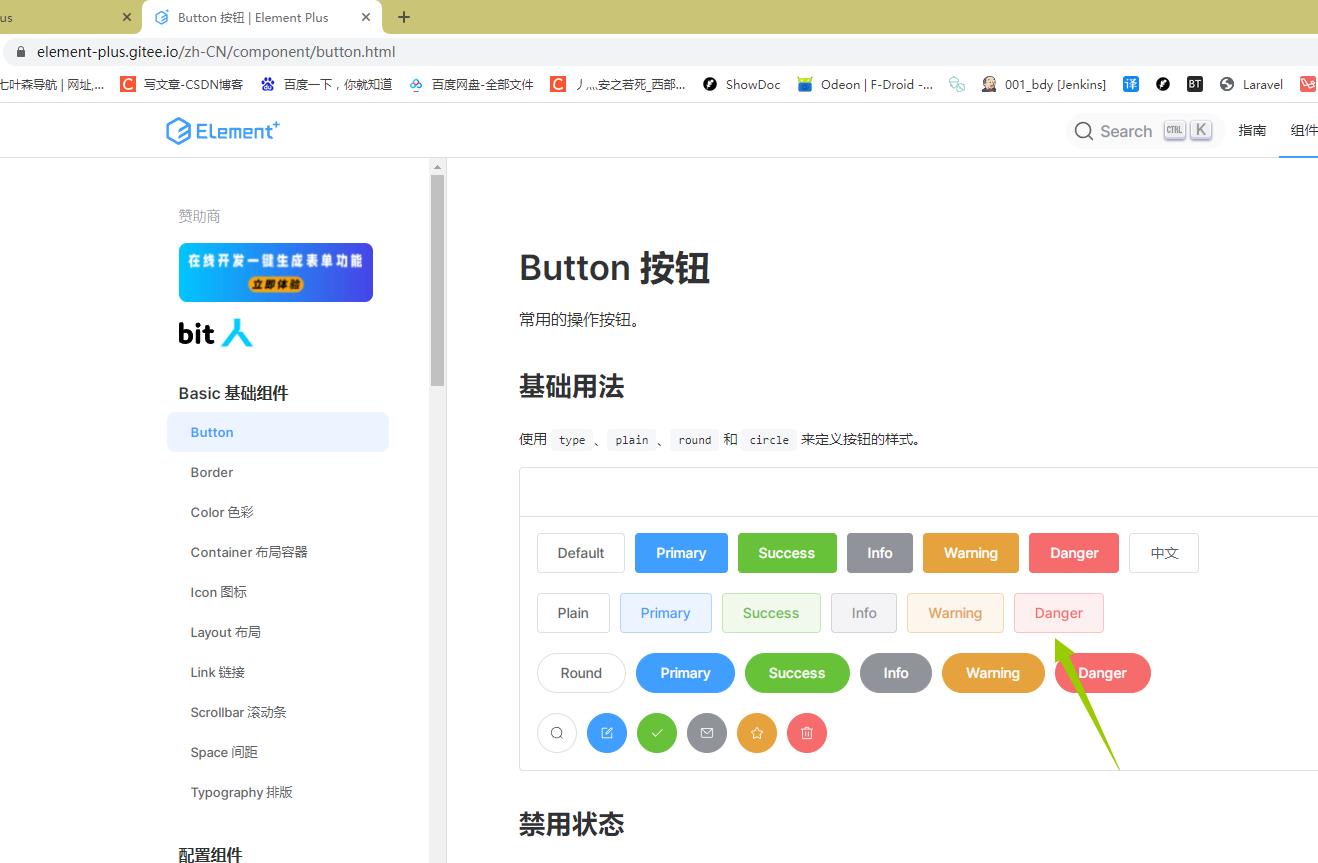
官网:Element - The world's most popular Vue UI framework
和Bootstarpui框架类似。这也是一个ui框架,不过需要搭配vue进行使用

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-button @click="visible = true">Button</el-button>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import javascript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue(
el: '#app',
data: function()
return visible: false
)
</script>
</html>
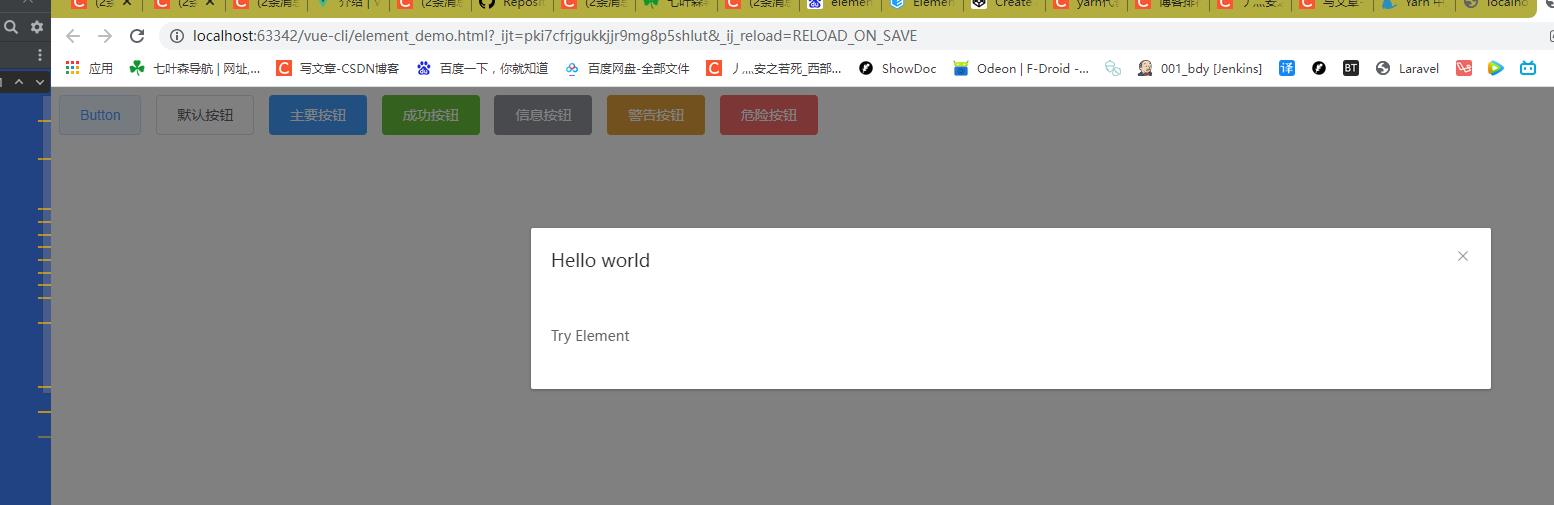
使用非常的简单。点击可以弹出来弹框

ui非常的漂亮
已经支持vue2.x 和vue3.x
默认就是标签就叫 el-button
以上是关于前端新框架 Element UI的主要内容,如果未能解决你的问题,请参考以下文章
常用js库和框架(vue&element ui与webpy)