最受欢迎的9个前端UI框架
Posted 汤米粥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最受欢迎的9个前端UI框架相关的知识,希望对你有一定的参考价值。
一. ElementUI
由饿了么团队研发,是目前国内最流行的UI框架。
官网地址:http://element-cn.eleme.io/#/zh-CN
Github: https://github.com/ElementUI/element-starter
element ui框架的按钮组件,这款由饿了么前端开源的UI框架,一经面世,就收获大量程序员的芳心。在github 上更是高达29.8k的star早已说明一切。用于开发PC端的页面还是绰绰有余的。如果说你是用vue开发者,却没用过element UI,那你肯定不是合格的vue开发者。

二. Ant Design
蚂蚁集团体验技术部 开发的
支持React,Vue,Angular
官网:https://ant.design/index-cn
Github:
https://github.com/ant-design/ant-design/
https://github.com/vueComponent/ant-design-vue

三. HeyUI
一个基于Vue.js的高质量UI组件库
官网:
https://www.heyui.top/component/
Github:
https://github.com/heyui/heyui

四.iView UI
官网地址:https://www.iviewui.com
Github: https://github.com/TalkingData/iview-weapp
一套基于 Vue.js 的高质量UI 组件库,主要服务于 PC 界面的中后台产品,过去的两年里,iView 开源项目已经帮助成千上万的开发者快速完成网站开发,大幅度提高了开发效率,成为 Vue.js 生态里重要的一部分。

五.LayoutUI
官网地址:https://www.layui.com
Github: https://github.com/sentsin/layui/
经典模块化前端框架由职业前端倾情打造,面向所有层次的前后端开发者,零门槛开箱即用的前端UI解决方案 ,在年度最受欢迎的框架排名榜上也是前三名的。

六.Mint UI
官网:https://mint-ui.github.io/#!/zh-cn
Github: https://github.com/ElemeFE/mint-ui/
由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库。自 6 月初开源以来,根据社区和团队内部的反馈,修复了一些 bug 并新增了部分组件,于本周发布了 0.2.0 版本。

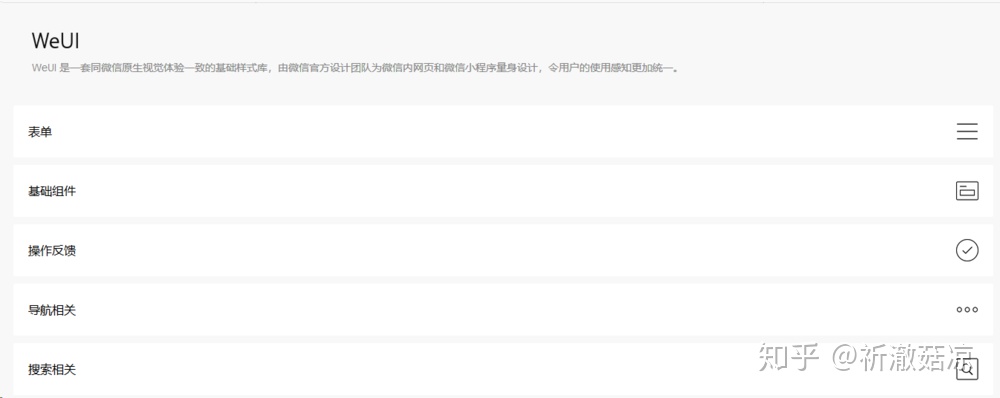
七.WeUI
官网地址:https://weui.io/
Github: https://github.com/weui/weui.git
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。

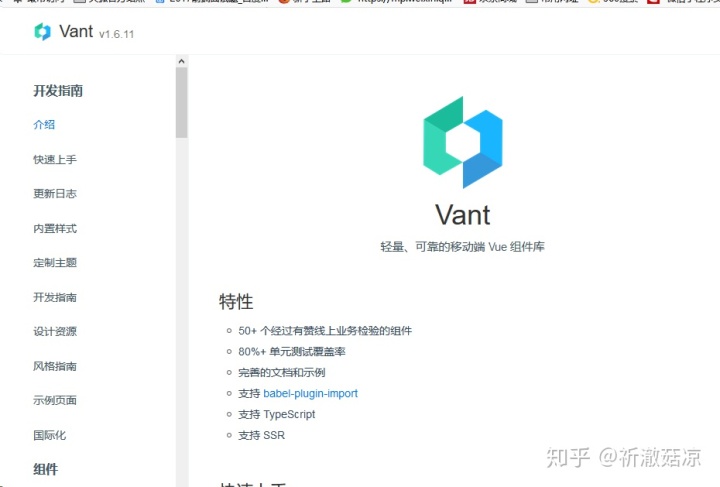
八.vant UI
官网地址:https://youzan.github.io/vant/#/zh-CN/intro
Github: https://github.com/youzan/vant
Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用

七. Flutter
官网:https://flutterchina.club/
Github: https://github.com/flutter/flutter
Flutter是谷歌的移动UI框架,可以快速在ios和android上构建高质量的原生用户界面,前端对于 Flutter 的热忱度之高一度让人有点惊讶,事实上我在 Flutter 社区内见到的客户端开发者远多于前端开发,不过前端对于跨端解决方案确实有着天然的渴求。

以上是关于最受欢迎的9个前端UI框架的主要内容,如果未能解决你的问题,请参考以下文章