vuex初始化配置及快速调用
Posted 帅气的黑桃J
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex初始化配置及快速调用相关的知识,希望对你有一定的参考价值。
简介
封装起来便于快速调用
笔者又写了一遍是因为笔者只需要map的方式调用。
快速上手
vuex初始化
- 先创建创建store/index.js文件
- index.js代码部分
import Vue from 'vue'
import Vuex from 'vuex'
//本人对request和API进行了封装
//import request from '../common/request.js'
//import api from '../common/API.js'
Vue.use(Vuex)
export default new Vuex.Store(
state:
test:'this is test',
deviceUsageInfo:
,
getters:
getTest:state=>
return state.test
,
mutations:
getDeviceUsageInfo_m(state)
request.get(
url: api.get_device_info
).then(res=>
let jsonRes = JSON.parse(res)['data']
state.deviceUsageInfo = jsonRes
console.log('[info] init DeviceUsageInfo')
)
,
actions:
getDeviceUsageInfo(context)
context.commit('getDeviceUsageInfo_m')
)
- main.js
import App from './App'
import Vue from 'vue'
import store from './store'
Vue.prototype.$store = store
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue(
...App
)
app.$mount()
注意事项:
- 如果您对request和API进行了封装,那么您需要在index.js中导入您的request库和API库,在mutation中无法使用this.request()进行调用,所以必须要导入您封装的request库,用request()进行调用
page页面调用
- index.vue
<template>
<view>
<view>getTest</view>
<view>deviceUsageInfo</view>
</view>
</template>
<script>
import mapGetters,mapState,mapActions from 'vuex'
export default
onLoad()
this.getDeviceUsageInfo()
,
computed:
...mapState (['deviceUsageInfo']),
...mapGetters(['getTest'])
,
methods:
...mapActions(['getDeviceUsageInfo']),
// 有参(荷载)形式的Action
method1(data)
store.dispatch('getDeviceUsageInfo',data)
,
</script>
问题积累
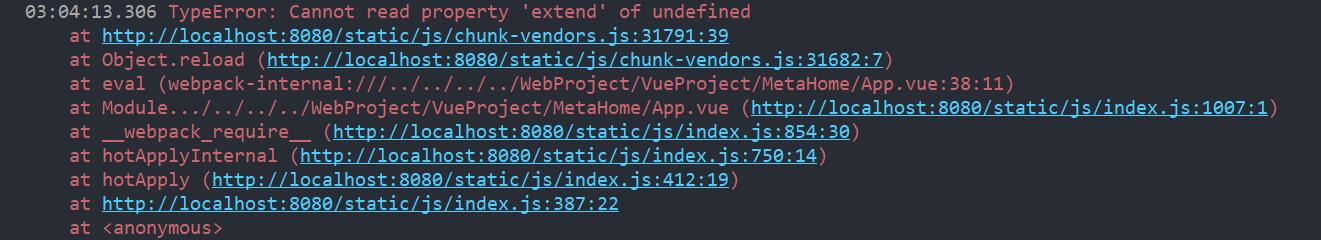
在App.vue中调用Actions中的函数可能会出现以下结果,请检查您的导包语句是否正常,App.vue是可以正常导入map的
以上是关于vuex初始化配置及快速调用的主要内容,如果未能解决你的问题,请参考以下文章
用Vue来实现音乐播放器(二十):Vuex初始化及歌手数据的配置
VS Code配置snippets代码片段快速生成html模板,提高前端编写效率