vuex的秘籍之vuex的模块化及工具类,样式的配置
Posted bgwhite
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex的秘籍之vuex的模块化及工具类,样式的配置相关的知识,希望对你有一定的参考价值。
vue项目开发中,大型项目一般vuex所需要存储的状态一般都很都,这时,我们便需要进性模块化划分,然后 再页面中采用映射来实现state的调用:
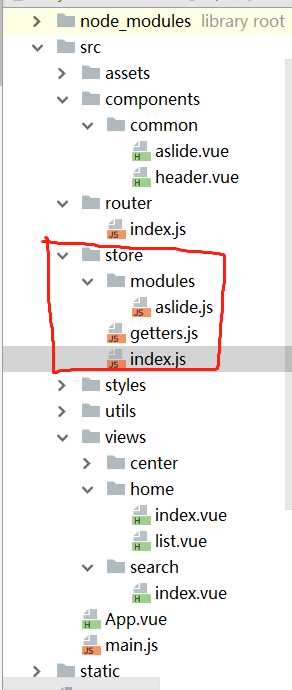
目录一般如下:

.png)
store为总的状态库存放文件。
modules为状态库的模块化划分。
getters为所有的state中的变量的一个映射
index为vuex的一个入口文件
这里现在有这样一个需求:
首页引入header组件和侧边栏组件,头部组件动态控制侧边栏的现实和隐藏。通过改变vuex状态来实现
aslide状态如下:
const aslide = { state: { isShow: false }, mutations: { changeStatus: function (state) { let isShow = !state.isShow; state.isShow = isShow; } } } export default aslide;
下来再getters中添加映射
const getters = { // 侧边栏 isShow: state = > state.aslide.isShow }; export default getters;
下来,通过主入口文件引入所有的状态库模块,然后导出
import Vue from "vue"; import Vuex from "vuex"; import aslide from "./modules/aslide"; import getters from "./getters"; Vue.use(Vuex); const store = new Vuex.Store({ modules: { aslide }, getters }) export default store
最后一步:
main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router‘ import store from "./store" Vue.config.productionTip = false; // 全局路由返回,再页面返回上级页面时,可以通过调用back方法返回上级页面 Vue.prototype.back = (route) = > { route.animate = 2; //设置路由返回页面的动画方式 window.history.go(-1); //返回一级页面 }; // 引入Mint-ui全部组件 import MintUI from ‘mint-ui‘ import ‘mint-ui/lib/style.css‘ Vue.use(MintUI); /*公共样式引入*/ import ‘./styles/index.css‘ /*工具类*/ import ‘./utils/rem.js‘ import Utils from ‘./utils/common.js‘; const utils = new Utils(); Vue.prototype.$utils = utils; /* eslint-disable no-new */ new Vue({ el: ‘#app‘, router, store, components: { App }, template: ‘<App/>‘ })
下来,我们针对vuex进行基本的调用
修改,调用vuex中的方法,我们还是和平时一样,详情见vuex一,二,三,总结
this.$store.commit(‘changeStatus‘);
如何调用vuex中state中的变量呢?
import { mapGetters } from ‘vuex‘
computed: {
...mapGetters([
‘isShow‘
])
},
...mapGetters可以说是将状态库中的所有的state中的变量混入到computed中以便实时监听。
我们就可以再created之后通过console.log(this.isShow)获取状态,就可以直接再页面中使用
下来我们公共样式及工具的全局设置
.png)
大家可以看到styles和utils,这两个文件可以说是自己对样式的一个封装和方法的一个封装。
具体文件,再每个项目中 ,大家都可以用得到,使用得当,可以很大程度上减少开发的时间
大家再styles创建入口文件index.css
@import ‘css/common.css‘;
@import ‘./css/function.css‘;
@import ‘./css/phone-reset.css‘;
关键 是配置main.js上面已经有main.js,可以查看上述main.js。
然后我们就可以直接再页面中使用样式 比如再类名中添加 class="df-c"就是说给该元素添加弹性和并居中
工具的使用呢。我们可以通过
mounted () { let result = this.$utils.isString("sss"); console.log(result); }
通过this.$utils.方法名 就可以调用我们utils中的所有的方法了。
注:此页的实现需要配合博客中
工具类=》js工具类的封装(https://www.cnblogs.com/bgwhite/p/9485507.html)
vuex的详细使用actions(https://i.cnblogs.com/EditPosts.aspx?postid=9472348&update=1)
以上是关于vuex的秘籍之vuex的模块化及工具类,样式的配置的主要内容,如果未能解决你的问题,请参考以下文章