《JavaScript》探索new运算符到底干了啥
Posted Oliver尹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《JavaScript》探索new运算符到底干了啥相关的知识,希望对你有一定的参考价值。
前言

又是吵架的一天…万幸的是,凭借工作量的代价成功说服了对方,可以安静下来写代码了,new了一会对象后,突然有点好奇,这个new运算符,到底干了些啥,有点想探究一下…本文如果写的不对或者有异议的地方,请及时联系我修改,以下仅代表个人意见…求关注,求点赞…谢谢
秉着外事不决问谷歌,内事不决问百度的态度,搜了一下,发现各路大神们都有探索过这个运算符,当然,最完整最官方的解释那必须是Mozilla了,关于具体的官方解释,可以查看这个链接:new运算符,当然,官方的解释可能并不大好理解,需要耐心体会一下;
new运算符
定义
根据官方的定义: new 运算符 创建一个用户定义的对象类型的实例或具有构造函数的内置对象的实例。这里面核心的就是一个词,实例,如果不好理解那么换种说法,就是new这个运算符就干了一件事情,实例化(如果不清楚实例化这个名字是什么意思可以参考一下这个MDN上的这个内容:初始化过程);
我个人的理解,实例化就是通过构造函数将一些相对零散的信息构建成了一个标准的、具象化的模版对象,换个说法,这个构造函数就是一个模版生成的工厂,实例就是最终的生成的对象,实例化就是将我们输入进去的信息按照预设好的标准进行加工的过程,如果还不能理解,那么再换个说法,我们期望通过new这个运算符,并且使用构造函数这个模板生成器,将我们输入的信息构建成了一个预设好模板的对象,这么说能理解吧…
具象到具体的步骤,简单的说就是干了下面这四件事(以下四点来自MDN的原文):
- 创建一个空的简单javascript对象(即);
- 为步骤1新创建的对象添加属性__proto__,将该属性链接至构造函数的原型对象 ;
- 将步骤1新创建的对象作为this的上下文 ;
- 如果该函数没有返回对象,则返回this;
按照执行顺序可以如下:

当这四步执行完毕,那么新创建出来的这个对象就是我们工作中常用的 实例化对象 ,光看这个流程图可能还是不大好理解,那么我们就直接先看一个例子:
function Person(name)
this.name = name;
Person.prototype.getName = function()
return this.name;
;
const user = new Person("oliver");
console.log(user); // Person// ...
console.log(user.getName()); // oliver
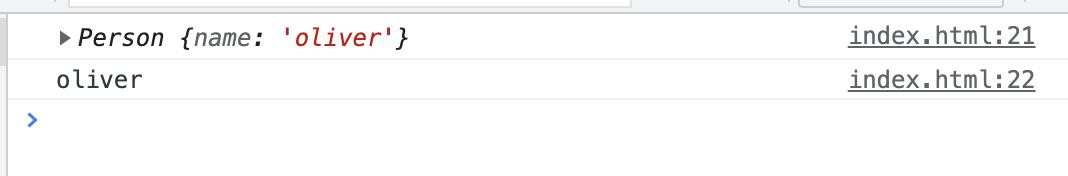
上面的代码运行在浏览器中可得以下结果:

通过图,我们可以通过侧面验证一下Mozilla上new这个运算符的四点步骤:最终实例化的结果是一个对象,并且它拥有了getName()这个方法,并且打印getName()的时候,获得到了其name属性的值,说明this的指向是指向的当前对象;
那么到这里,相信阅读的小伙伴应该能对new在做什么有一个大概的了解了,简单的说,new这个运算符就是根据规范创建了一个对象,这个对象就是实例化对象,这个过程就称作为实例化;
疑点
可能有的小伙伴会有对这里有疑问,通过new出来的实例化对象是不是可以被覆盖,因为很明显,new运算后返回的是一个对象,那么如果我们在构造函数中返回一个其他的值,这个只值能不能覆盖掉构造函数?做个实验:
function Person(name)
this.name = name;
return "oliver"
const user = new Person("oliver");
console.log(user);
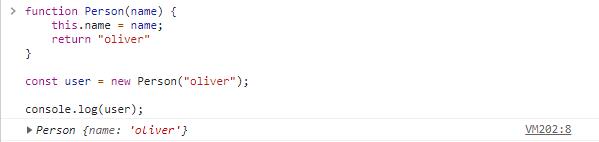
如示例,这个user到底是字符串的"oliver",还是实例化对象,答案是实例化对象,如下图在浏览器中的运行结果

结果很明显,retrun并没有生效,返回的依旧是实例化对象,那么多实验几个不同类型
function Person(name)
this.name = name;
return true; // 类型:1,undefined,null,()=>,[]
即使修改不同类型的返回结果,依然不能使得构造函数失效;
因此,我们到一个结论,构造函数中即使存在return,也不能覆盖掉new运算出来的实例化对象;但是可能又有小伙伴会问,这个不对啊,怎么没有实验返回的是一个对象,因为我们new运算符返回的是就是一个对象,好的,没问题,我们再试一试
function Person(name)
this.name = name;
return
age: 18
;
Person.prototype.getName = function()
return this.name;
;
const user = new Person("oliver");
console.log(user);
console.log(user.getName());
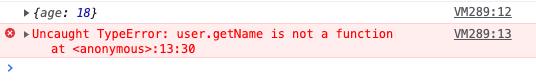
下图是在浏览器的运行结果

是不是很震惊,竟然覆盖掉了,所以我们得到了另外一个结论:如果构造函数中返回的是一个对象,那么这个对象会覆盖掉实例化对象;通过这个例子告诉我们,构造函数中不要返回对象,否则实例化的过程会失败;
最终我们得到一个完整的结论:构造函数中如果存在return,假如return的值不是object,那么就都不会覆盖掉new运算符实例化出来的实例化对象,但return的结果是一个对象,那么此时的对象会替换掉实例化对象作为值返回;
手写new
既然我们知道了new这个运算符在执行的时候做了哪些事,那么我们是不是也可以自己手写一个new运算符,答案很明显,是可以的,我们只要按照上面说的四步,那么一个低配版的new运算符就算实现了;
再将MDN上关于new运算符的四点要素看一下:
- 创建一个空的简单JavaScript对象(即);
- 为步骤1新创建的对象添加属性__proto__,将该属性链接至构造函数的原型对象 ;
- 将步骤1新创建的对象作为this的上下文 ;
- 如果该函数没有返回对象,则返回this;
只要实现这四点,基本就是达到了new运算符的效果了
创建空对象
在第一点中很简单,就是单纯的创建一个空对象:
// 1.创建空对象
const obj = new Object();
修改__proto__指向
这一步的目的是将__proto__和prototype关联起来
// 2.将空对象的__proto__指向新创建对象的prototype上
newObj.__proto__ = Object.create(constructor.prototype);
这样做就达到了上面例子中,明明实例化对象上没有getName这个方法,但是还是能调用,因为虽然自身是没有,但是构造函数的原型上是存在的;
修改this指向
这一步也相对比较简单,就是修改this的上下文环境
// 3.修改this指向
const result = constructor.apply(newObj, args);
返回对象
// 4.判断函数是否返回有返回对象,如果有就返回该函数的返回对象,否则返回新对象
return result && typeof result === "object" ? result : newObj;
根据我们的测试,如果是对象,那么返回的就是对象,但是如果返回的不是对象,那么就返回我们新构建的这个实例化对象;
到这里,我们手写版的new运算符算是基本达成4点效果了,可能有小伙伴问,new运算符的实现这么简单吗,当然不是,new的底层实现超级复杂,毕竟new是运算符,属于底层之一,可以说是JavaScript的超级核心之一了,哪有这么简单,包括内置对象在内的多个功能我们都没有实现,在这里我们只是简单的去试着理解new运算符背后大概做了些什么,超底层的东西或许以后有机会可以学习学习…但目前至少还不了解具体情况
代码全文
function createNewObj(constructor, ...args)
// 1.创建空对象
const newObj = new Object();
// 2.将空对象的__proto__指向新创建对象的prototype上
newObj.__proto__ = Object.create(constructor.prototype);
// 3.修改this指向
const result = constructor.apply(newObj, args);
// 4.判断函数是否返回有返回对象,如果有就返回该函数的返回对象,否则返回新对象
return result && typeof result === "object" ? result : newObj;
小结
本文简单的讲述了new这个运算符做了什么,大致上就是Mozilla上说的四点,然后我们测试了一下在构造函数中如果有返回值,是否会覆盖最终生成的实例化对象,结果是,除了返回的是对象外,其他均不会覆盖,最后,我们简单的实现了一个new运算符,虽然差的还是很多,但至少表象上是实现了;
以上是关于《JavaScript》探索new运算符到底干了啥的主要内容,如果未能解决你的问题,请参考以下文章