new vue 主要干了啥?
Posted qq_27449993
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了new vue 主要干了啥?相关的知识,希望对你有一定的参考价值。
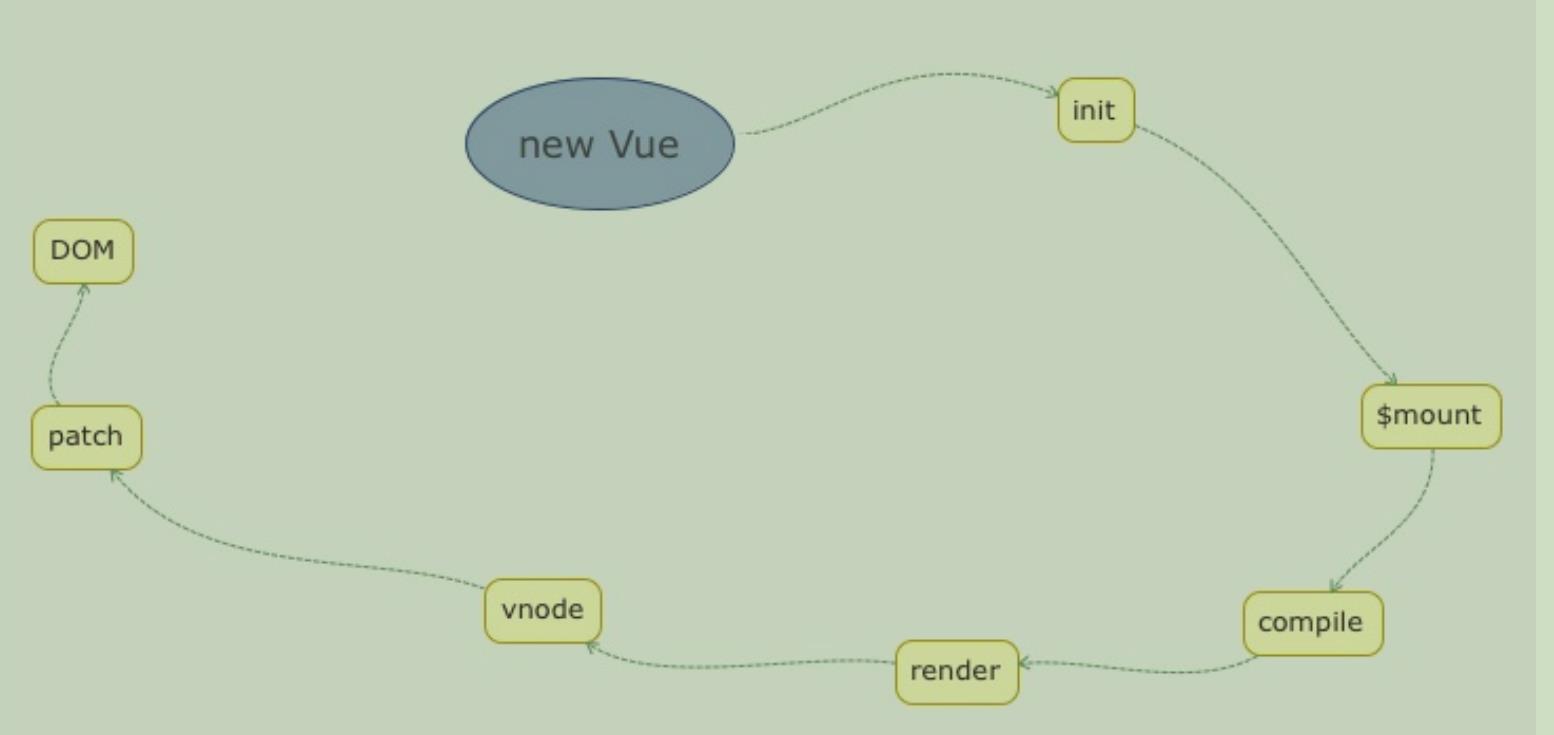
Vue 初始化主要就干了几件事情,合并配置,初始化生命周期,初始化事件中心,初始化渲染,初始化data 、 props 、 computed 、 watcher 等等。 初始化的最后,检测到如果有 el 属性,则调用 vm.$mount 方法挂载 vm ,挂载的目标 就是把模板渲染成最终的 DOM ,那么接下来我们来分析 Vue 的挂载过程 Vue 不能挂载在 body 、 html 这样的根节点上。接下来的是很关键的 逻辑 —— 如果没有定义 render 方法,则会把 el 或者 template 字符串转换成 render 方法。这里我们要牢记 所有 Vue 的组件的渲染最终都需要 render 方法,无论我们是用单文件 .vue 方式开发组件,还是写了 el 或者 template 属性,最终都会转换成 render 方法,那么这个过程是 Vue 的一个 “ 在线编译 ” 的过程,它是调用 compileToFunctions 方法实现的 VNode 是对真实 DOM 的一种抽象描述,它的核心定义无非就几个关键属性,标签名、数据、子 节点、键值等,其它属性都是都是用来扩展 VNode 的灵活性以及实现一些特殊 feature 的。由于 VNode 只是用来映射到真实 DOM 的渲染,不需要包含操作 DOM 的方法,因此它是非常轻量和简单 的。 Virtual DOM 除了它的数据结构的定义,映射到真实的 DOM 实际上要经历 VNode 的 create 、 diff 、 patch 等过程。那么在 Vue.js 中, VNode 的 create 是通过之前提到的 Vue.js 利用 createElement 方法创建 VNode

以上是关于new vue 主要干了啥?的主要内容,如果未能解决你的问题,请参考以下文章