开源web框架django知识总结(十六)
Posted 主打Python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源web框架django知识总结(十六)相关的知识,希望对你有一定的参考价值。
开源web框架django知识总结(十六)
商品列表页
前端页面简单分析:
1、html
比较 list.html 与user_center_info.html,注意用法区别
欢迎您:<em>[[ username ]]</em>
欢迎您:<em> username </em>
2、js
Vue中的computed属性
自己的理解:
- computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
- computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择
与watch之间的区别:
刚开始总是傻傻分不清到底在什么时候使用watch,什么时候使用computed。这里大致说一下自己的理解:
- watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象,但是我们不能类似这样监控
Vue中mounted的简单理解
mounted是vue中的一个钩子函数,一般在初始化页面完成后,再对dom节点进行相关操作。官方文档的解释如下,钩子函数的官方链接为 https://cn.vuejs.org/v2/api/#mounted ,生命周期函数图示链接为 https://cn.vuejs.org/v2/guide/instance.html#生命周期图示
自理解,通常是为 metheds 函数提前定义( 类似提前声明变量 进入页面内容全部渲染完成后自动引函数)
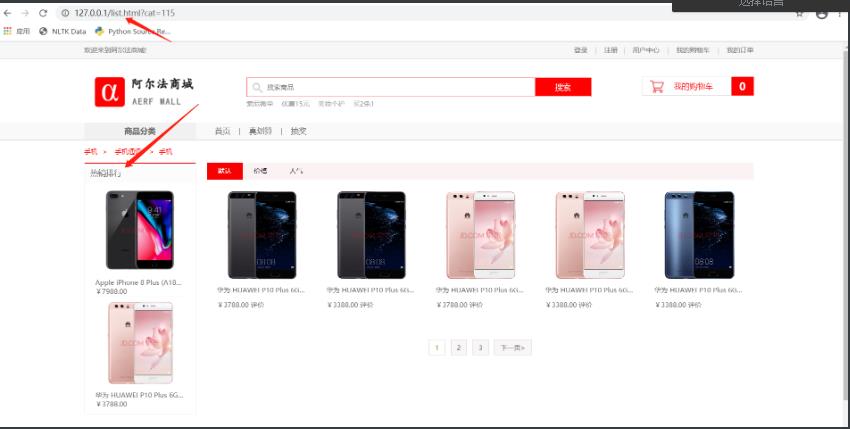
商品列表页分析
1. 商品列表页组成结构分析
1.面包屑导航
- 可以使用三级分类ID,查询出该类型商品的三级分类数据。
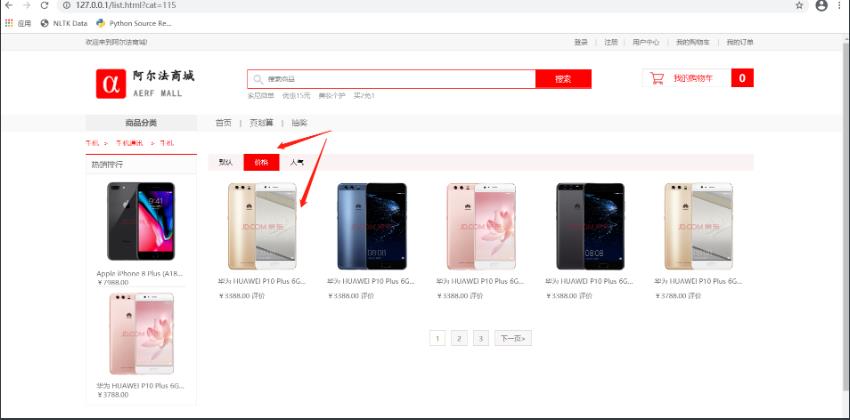
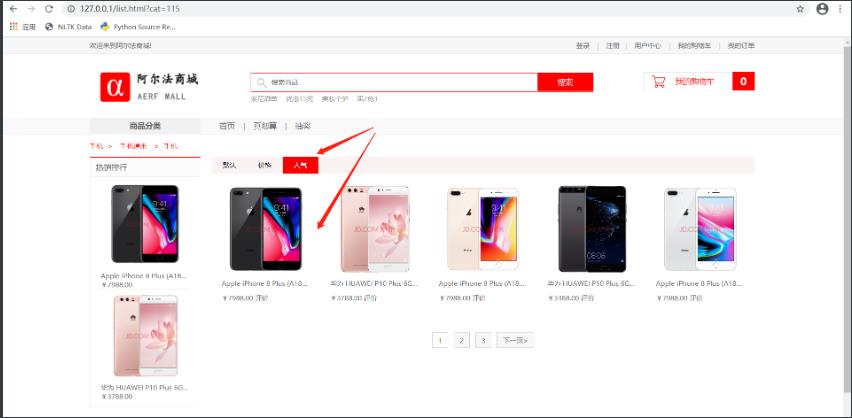
2.排序和分页
- 无论如何排序和分页,商品的分类不能变。
- 排序时需要知道当前排序方式。
- 分页时需要知道当前分页的页码,且每页五条商品记录。
3.热销排行
-
热销排行中的商品分类要和排序、分页的商品分类一致。
-
热销排行是查询出指定分类商品销量前二的商品。
2. 商品列表页接口设计和定义
1.请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | GET |
| 请求地址 | /list/(?P<category_id>\\d+)/(?P<page_num>\\d+)/?sort=排序方式 |
2.请求参数:路径参数 和 查询参数
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| category_id | string | 是 | 商品分类ID,第三级分类 |
| page_num | string | 是 | 当前页码 |
| sort | string | 否 | 排序方式 |
3.响应结果:HTML
list.html
4.接口定义 goods.views.py
from django.views import View
from django.http import JsonResponse
# Paginator:分页器
from django.core.paginator import Paginator,EmptyPage
from .models import SKU,GoodsCategory
from .utils import get_breadcrumb
class ListView(View):
def get(self, request, category_id):
page = request.GET.get('page')
page_size = request.GET.get('page_size')
ordering = request.GET.get('ordering') # -create_time
# 1、获取sku商品数据 —— 排序
skus = SKU.objects.filter(
category_id=category_id,
is_launched=True # 商品是上架状态
).order_by(ordering) # order_by('-create_time')
# 2、分页 —— 根据page和page_size分页
# 使用django的接口对一个模型类查询集分页
# 实例化一个分页器对象,传入skus被分页对目标数据(查询集),传入page_size来指定按照每页几个划分
paginator = Paginator(skus, page_size)
print("数据总量:", paginator.count)
print("总页数:", paginator.num_pages)
try:
# 分页器对象.page函数调用传入page标示获取第几页
# 返回值是一个查询集,表示当前页数据查询集
cur_page = paginator.page(page)
except EmptyPage as e:
print(e)
return JsonResponse('code': 400, 'errmsg': '空页!')
ret_list = []
for sku in cur_page:
ret_list.append(
'id': sku.id,
'default_image_url': sku.default_image_url.url,
'name': sku.name,
'price': sku.price
)
breadcrumb = get_breadcrumb(category_id)
# 3、构建响应返回
return JsonResponse(
'code': 0,
'errmsg': 'ok',
'breadcrumb': breadcrumb,
'list': ret_list,
'count': paginator.num_pages # 总页数
)
=========================
列表页面包屑导航
重要提示:路径参数category_id是商品第三级分类
1. 查询列表页面包屑导航数据
提示: 对包屑导航数据的查询进行封装,方便后续直接使用。
goods.utils.py
from .models import GoodsCategory
def get_breadcrumb(category_id):
# 根据category_id获取导航信息
ret_dict =
category = GoodsCategory.objects.get(pk=category_id)
# 1级
if not category.parent:
ret_dict['cat1'] = category.name
# 2级
elif not category.parent.parent:
ret_dict['cat2'] = category.name
ret_dict['cat1'] = category.parent.name
# 3级
elif not category.parent.parent.parent:
ret_dict['cat3'] = category.name
ret_dict['cat2'] = category.parent.name
ret_dict['cat1'] = category.parent.parent.name
return ret_dict
=========================
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-trTO5pwO-1640168071778)(./images/10.11.png)]
列表页热销排行
根据路径参数
category_id查询出该类型商品销量前二的商品。使用Ajax实现局部刷新的效果。
1. 查询列表页热销排行数据
1.请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | GET |
| 请求地址 | /hot/(?P<category_id>\\d+)/ |
2.请求参数:路径参数
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| category_id | string | 是 | 商品分类ID,第三级分类 |
3.响应结果:JSON
| 字段 | 说明 |
|---|---|
| code | 状态码 |
| errmsg | 错误信息 |
| hot_skus[ ] | 热销SKU列表 |
| id | SKU编号 |
| default_image_url | 商品默认图片 |
| name | 商品名称 |
| price | 商品价格 |
4.接口定义和实现
# 热销商品
class HotGoodsView(View):
def get(self, request, category_id):
# 1、获取热销商品(取销量最高的2个)
skus = SKU.objects.filter(
category_id=category_id,
is_launched=True
).order_by('-sales')[:2] # 根据销量降序排列
# 2、构建响应返回
ret_list = []
for sku in skus:
ret_list.append(
'id': sku.id,
'name': sku.name,
'price': sku.price,
'default_image_url': sku.default_image_url.url
)
return JsonResponse(
'code': 0,
'errmsg': 'ok',
'hot_skus': ret_list
)
goods.urls.py
from django.urls import re_path
from .views import *
urlpatterns = [
re_path(r'^list/(?P<category_id>\\d+)/skus/$', ListView.as_view()),
re_path(r'^hot/(?P<category_id>\\d+)/$', HotGoodsView.as_view()),
]




祝大家学习python顺利!
以上是关于开源web框架django知识总结(十六)的主要内容,如果未能解决你的问题,请参考以下文章